一. 基本情况介绍
1. MIPI转LVDS电路

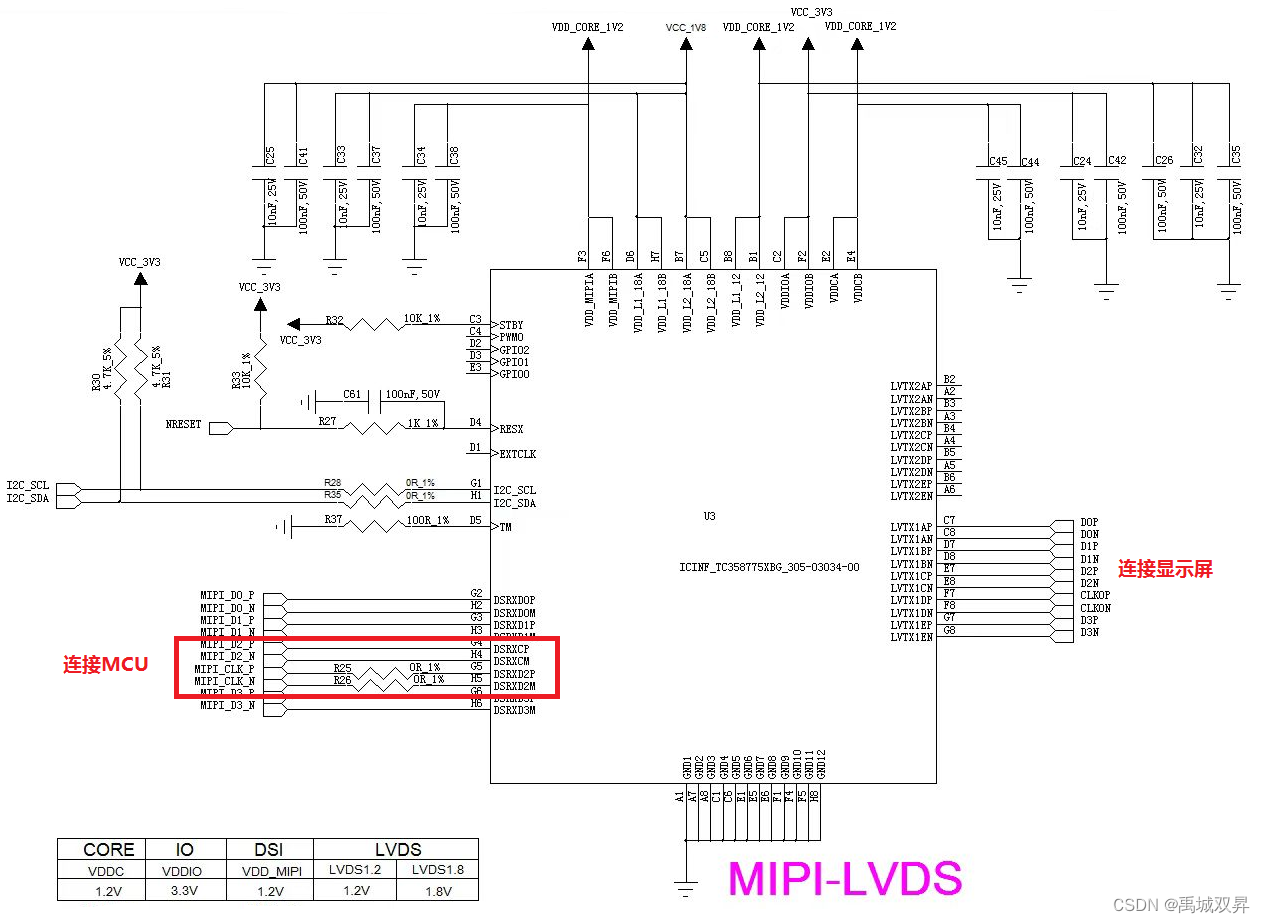
图1为MIPI转LVDS电路,图中有一个错误,CLK线和其中一组DATA线对调了位置。就因为这个失误,造成了后续的一个黑屏事故发生。PCBA回来的时候,已经发现了这个问题,因此通过割线飞线的方式,将CLK和DATA2再次对调回来。
2. 问题
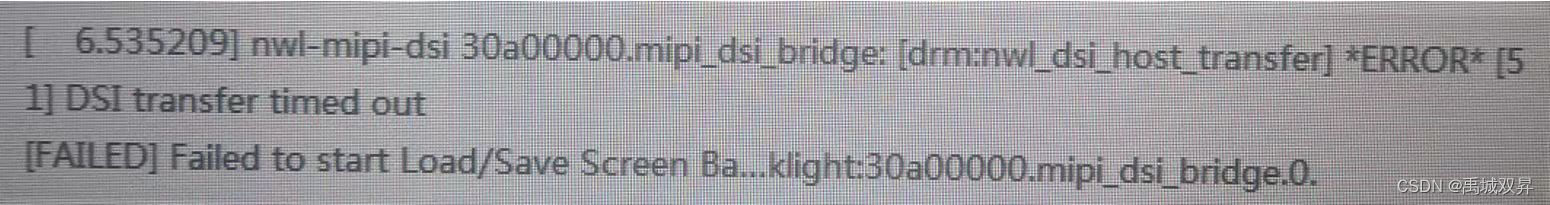
在调试过程中,发现快速上下电的时候,显示屏有很大概率黑屏。通过串口打印信息,发现是MIPI转LVDS的桥接芯片未正常驱动,如图2所示:

二. 分析过程
已经明确和桥接芯片TC358775XBG有关,问题就很好定位了。
1. PCBA和线束连接排查
将控制板到显示驱动板连接线以及显示屏与显示驱动板之间连接线重新插拔连接,确保线束无损伤以及连接稳定后复测,多次上下电,仍发生黑屏现象。
2. 电压信号检测
反复上下电,观察各相关电压波形,当发生黑屏现象时,未出现电压波形异常。
3. 桥接芯片配置信号排查
TC358775XBG配置方式有两种,一种是通过I2C总线,一种是通过MIPI接口;
-
I2C排查
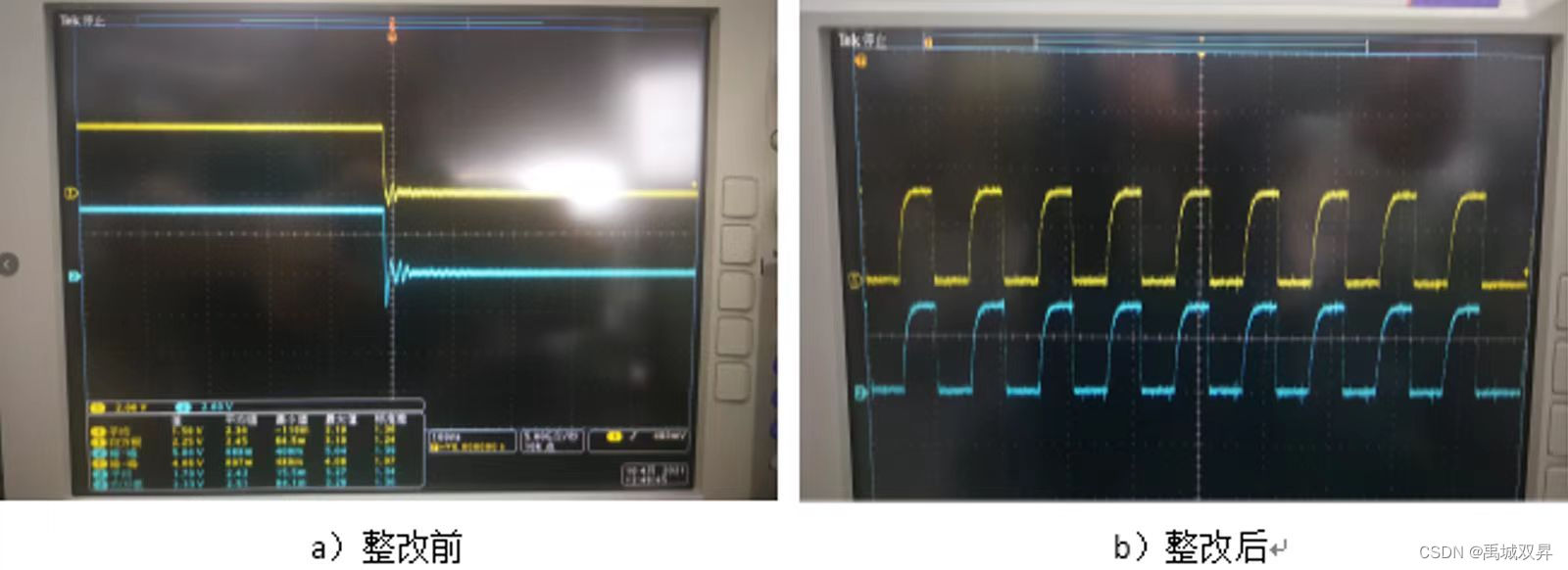
如图3所示,左图为I2C的时钟信号,有很明显的信号下冲。对地接1nF电容后,下冲现象消失,波形恢复正常,见右图。但黑屏现象仍会发生。且注意到一种新情况:未发生黑屏时,有时也会出现部分显示内容未显示或显示内容错位。很明显是数据未正常传输。猜测还是MIPI信号异常,大概率是MIPI信号飞线不当导致的。

- MIPI排查
如图4所示,左图为整改前的飞线方式,右图为整改后的飞线方式。左图中,飞线只是单纯考虑了连通性,破坏了MIPI时钟线和数据线的差分优势,数据抗干扰能力大大降低。而右图结合MIPI信号要求,飞线时尽量满足差分对平行等长,数据传输的抗干扰能力未受到明显破坏。
整改后,反复上下电上百次,均未出现显示异常问题,可以认定原因已查明:飞线方式不恰当,引起MIPI信号传输不稳定,进而造成配置不成功,引起黑屏。

三. 后记
调试电路板,有时难免要进行飞线。对于普通的电平或电压信号,一般要求较低,避开高频区,问题就不大。但对诸如USB、MIPI的数据通讯接口,要求就高的多。通常频率越高的信号,对信号线的长度、阻抗要求就越高。比如MIPI信号的飞线方式一定要尽量满足:一是飞线尽量短,MIPI信号由4对数据线和1对时钟线组成,其中一对线如果飞线过长,势必造成数据时序错乱,引起问题;二是差分对尽量并行飞线,差分线本来的目的就是要抑制信号的共模干扰。如果飞线不遵循并行走的话,共模干扰的风险就会大大增加。
常见数据接口速率如下
| 接口 | 速率 | 接口 | 速率 |
| USB2.0 | 480Mbps | ETH | 100/1000Mbps |
| USB3.0 | 5Gbps | MIPI/LVDS | 1.5Gbps |





















 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








