vue el-select 设置默认值后选项无法切换 解决方式
@change="$forceUpdate()" 添加这个即可
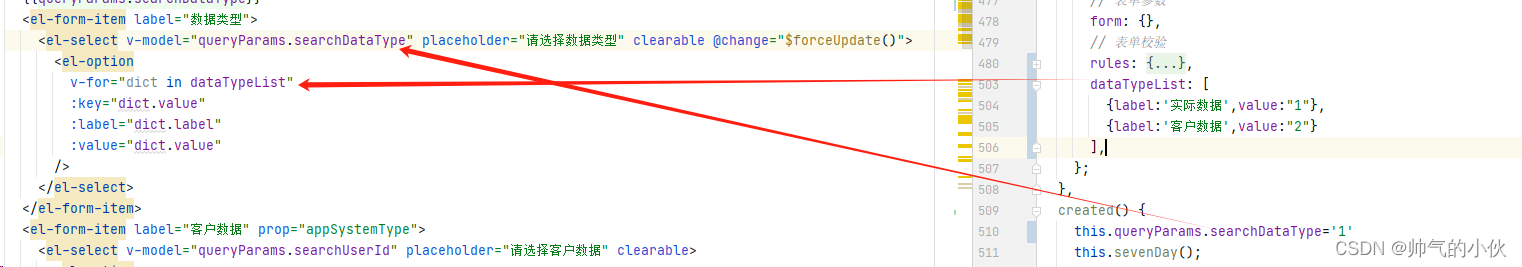
完整的代码
<template>
<el-form-item label="数据类型">
<el-select v-model="queryParams.searchDataType" placeholder="请选择数据类型" clearable @change="$forceUpdate()">
<el-option
v-for="dict in dataTypeList"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
</template>
<script>
export default {
data() {
return {
// 查询参数
queryParams: {},
dataTypeList: [
{label:'实际数据',value:"1"},
{label:'客户数据',value:"2"}
],
};
},
created() {
this.queryParams.searchDataType='1'
},
methods: {}
}
</script>




















 3790
3790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








