Rectangle 就和它的意思一样,就是画一个实心的方形,几乎所有的QML 可视元素都是一个方形,如果想做一个类似圆形,三角形或者多边形都不是特别容易。
Item 是Rectangle的父类,所以Item所有的属性在Rectangle都有效,而且Rectangle 是可见的。
除了Item内部的一些属性,在Rectangle 里面也有一些自己的属性:
Rectangle可以具有一个边框,并且设置其颜色和边框的宽度,当然还有很多其他的参数可以设置,主要使用宽度和颜色
- border.color : color
- border.width : int
- color : color // 设置填充举行的颜色
- gradient : Gradient // 填充的颜色可以是一个颜色渐进特性,后面会介绍
- radius : real // 可以对举行的4个叫做圆边处理
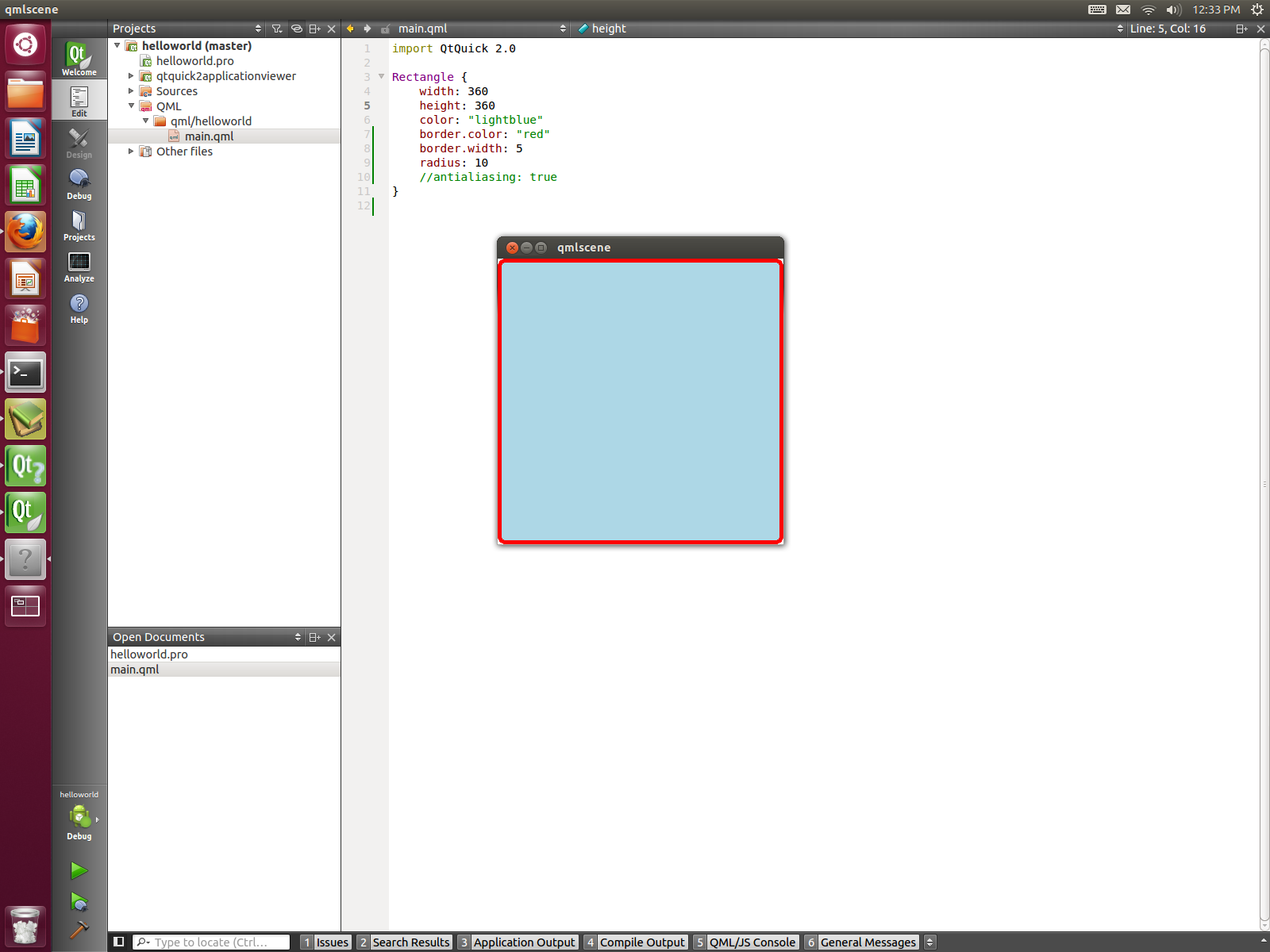
下面做一个简单的实例
import QtQuick 2.0
Rectangle {
width: 360
height: 360
color: "lightblue"
border.color: "red"
border.width: 5
radius: 10
//antialiasing: true
}
这里默认我们的antialiasing是不开启的,所以上面的结果我们可以看到rectangle的边缘是有锯齿的,通过参数”antialiasing: true“我们可以平滑的绘制rectangle。
但是效率会降低,是效果还是性能我们可以根据需求来判断






















 1899
1899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








