工作已经有好几年了,对于技术、架构和事业也有了一些的感悟,特地在这里总结一下,作为最珍贵的留念吧
下面开始进入正题,以下的设计是一些基础的应用,之后的博文会慢慢扩展到成熟、规范的设计
一、技术基础:
- HTML5 发展迅速,不断成熟
- 主流浏览器性能不断提升
- 动态插件模式的应用
二、构架原理:
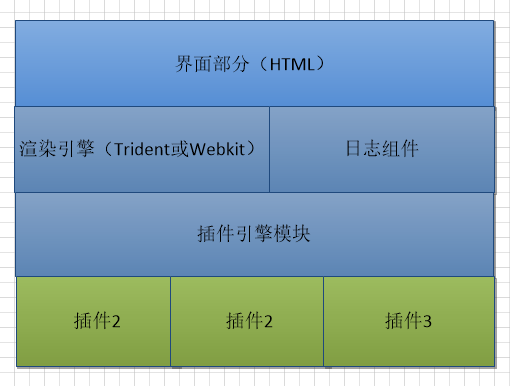
- HTML负责软件UI部分
- 自定义浏览器核心负责渲染HTML及提供JS调用插件的接口
- JS负责处理界面数据展示及调用插件
插件模块负责扩展软件功能
架构图如下:
三、Window平台实现
在Window平台,我们选用如下组件去实现这个软件架构:
| 组件 | 实现 |
|---|---|
| 界面部分 | HTML |
| 逻辑编程部分 | Javascript |
| 日志组件 | 自己实现的简单文件日志 |
| 渲染引擎 | IE的Trident(具体实现是VC中的CDHtmlDialog) |
| 插件 | DLL(windows平台的动态链接库) |
四、实例-【简单CPU、内存性能监控软件】
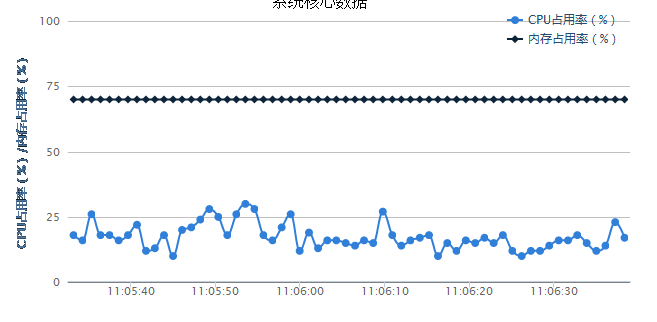
举例说明,比如现在要开发一款监控电脑CPU及内存占用率的软件,要用曲线图展示占用率的变化趋势,类似这样:
涉及前端编程的同学们应该知道,基于JS的许多框架多可以实现以上的效果,如highcharts、echarts等等,那么我们就暂时采用highcharts【highcharts官网】实现一下这个效果吧。
很简单的代码:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2555
2555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








