Avalonia的Selector的内部世界
前言
经过前面几篇文章已经了解到Selector的基础用法 本篇文章介绍一个TreeView的案例来详细带入Avalonia的Style的内部世界 TreeView的代码示例:一、TreeView介绍
示例:TreeView绑定的对象为Items。主要改写的样式有TreeView.DataTemplates的TreeViewItem的ControlTemplate
二、改写样式
1.TreeView.DataTemplates
TreeView.DataTemplates可以接受TreeDataTemplate并且绑定Item绑定的属性代码如下(示例):
<TreeView.DataTemplates>
<TreeDataTemplate ItemsSource="{Binding Children}">
<Border Background="Transparent">
<StackPanel Orientation="Horizontal">
<Image Source="{Binding Icon,Converter={StaticResource EnumIconConverter}}" IsVisible="{Binding $parent[TreeViewItem].Level, Mode=OneWay,Converter={StaticResource LevelVisibleConverter}}" Width="14" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="5 0 0 0"></Image>
<TextBlock Width="234" x:Name="content" PointerPressed="Children_PointerPressed" TextTrimming="CharacterEllipsis" Text="{Binding Name}" FontWeight="{Binding $parent[TreeViewItem].Level, Mode=OneWay, Converter={StaticResource LevelFontConverter}ConverterParameter=FontWeight}" FontSize="{Binding $parent[TreeViewItem].Level, Mode=OneWay, Converter={StaticResource LevelFontConverter}ConverterParameter=FontSize}" Foreground="{Binding $parent[TreeViewItem].Foreground}" Margin="5 0 0 0" VerticalAlignment="Center">
<ToolTip.Tip>
<StackPanel>
<TextBlock Text="{Binding ElementName=content,Path=Text}"></TextBlock>
</StackPanel>
</ToolTip.Tip>
</TextBlock>
</StackPanel>
</Border>
</TreeDataTemplate>
</TreeView.DataTemplates>
2.TreeViewItem的ControlTemplate
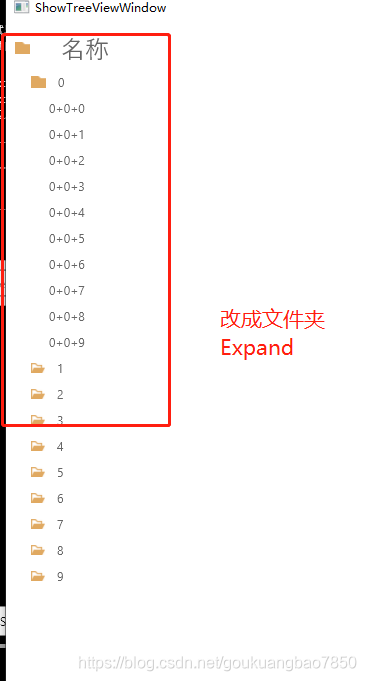
我们如果需要改写非数据绑定的基础样式,这时候会用到TreeViewItem的ControlTemplate 效果如下(示例): 代码如下(示例):
<Setter Property="Template">
<ControlTemplate>
<StackPanel>
<Border Name="SelectionBorder2"
Focusable="True"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
TemplatedControl.IsTemplateFocusTarget="True" Padding="0 3"
>
<StackPanel Name="PART_Header"
Margin="{TemplateBinding Level, Mode=OneWay, Converter={StaticResource LeftMarginConverter}}" Orientation="Horizontal" Spacing="5">
<ToggleButton
Focusable="False"
IsChecked="{TemplateBinding IsExpanded, Mode=TwoWay}"
IsVisible="{Binding Children,Converter={StaticResource EnumerableVisiableConverter}}">
<ToggleButton.Template>
<ControlTemplate>
<StackPanel Orientation="Horizontal" Name="HeaderPresenter">
<Image Source="/Assets/icon/Default.png" Classes="HeadImage" IsVisible="{Binding $parent[TreeViewItem].IsExpanded}" Width="15" Margin="5 0 0 0"></Image>
<Image Source="/Assets/icon/Expaned.png" IsVisible="{Binding !$parent[TreeViewItem].IsExpanded}" Grid.Column="1" Width="14" Margin="5 0 0 0"></Image>
</StackPanel>
</ControlTemplate>
</ToggleButton.Template>
</ToggleButton>
<ContentPresenter Name="PART_HeaderPresenter"
Focusable="False"
Content="{TemplateBinding Header}"
HorizontalContentAlignment="{TemplateBinding HorizontalAlignment}"
Padding="{TemplateBinding Padding}"
/>
</StackPanel>
</Border>
<ItemsPresenter Name="PART_ItemsPresenter"
IsVisible="{TemplateBinding IsExpanded}"
Items="{TemplateBinding Items}"
ItemsPanel="{TemplateBinding ItemsPanel}"/>
</StackPanel>
</ControlTemplate>
</Setter>
3.TreeView添加节点
直接在数据绑定里面添加即可
下面展示一些 内联代码片。
SignTreeModel signTreeModel = new SignTreeModel();
_mSignTreeModel.Children.Add(signTreeModel);
Random random=new Random();
if (random.Next(0,2)==1)
{
signTreeModel.Children.Add(new SignTreeModel(){Name = random .NextDouble().ToString(),Icon=SignIcon.Error});
}
示例代码: 示例Demo.
总结
以上就是TreeView的使用






















 1090
1090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








