前段时间回头去写纯静态Html页面,涉及到手机端匹配的时候,遇到了特别棘手的问题
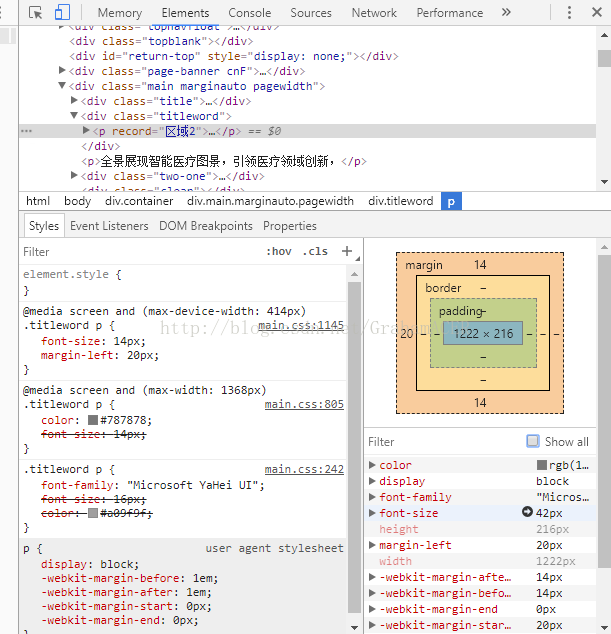
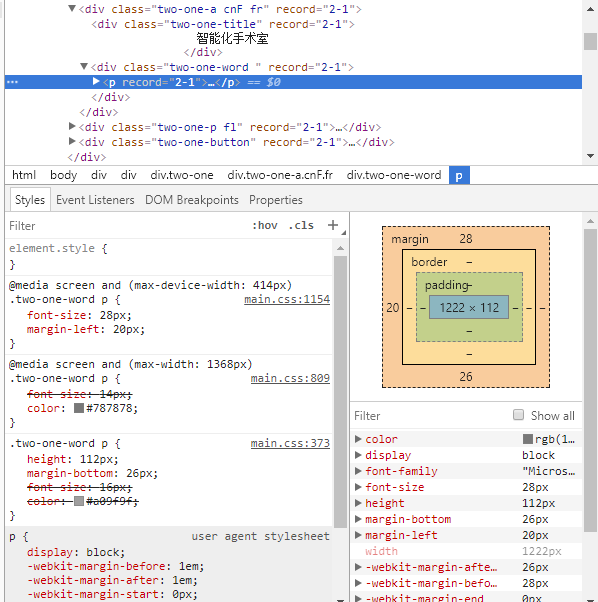
如图,设置font-size是14px,可是Chrome实际渲染是42px。但是同页面另外同样的标签却没有任何问题


所有的CSS样式都删除依然无法生效,在想是不是动态设置了viewport的问题?
问题依然无法解决,直至偶然看到一篇文章:Font Boosting 才算是彻底解决了这个问题
简单来说这也是webkit挖的一个坑,这个特性被称为「Text Autosizer」,最初的目的是希望手机端访问网页,因为宽度过大而看不清字体提出的一种解决方案。这个方案就是将字体适度的增大,保证既可以不缩放页面,也能看清文字信息
特性








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








