目录
安装nginx
默认你已经远程连接云服务器,我使用的是xshell7
更新包列表:
sudo apt update
安装 Nginx:
sudo apt install nginx
启动 Nginx 服务:
sudo systemctl start nginx
验证 Nginx 是否已经成功启动:
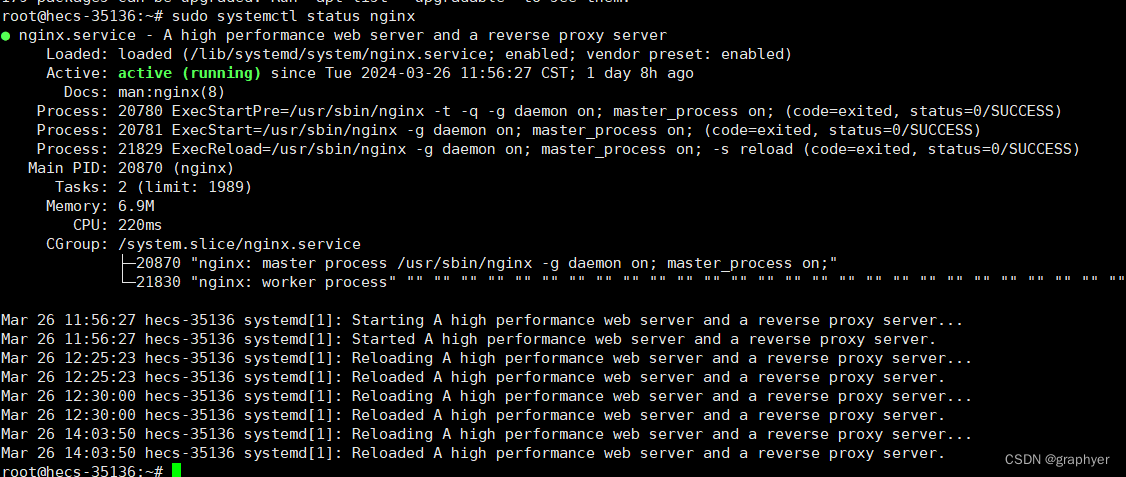
sudo systemctl status nginx如果上面的都没有问题,应该看到下面的页面

成功证明最好的就是浏览器输入自己的云服务器弹性公网ip,就会出现nginx的welcom页面

打包vue项目
打包的关键是获得dist包
我使用的是vscode
- CTRL + ~ 快捷键打开终端
- 终端输入: npm run build

没有任何报错,看到下面你就成功

在左边目录你将会看到dist包

本地dist传到云服务器
推荐使用winscp,直接拖过去

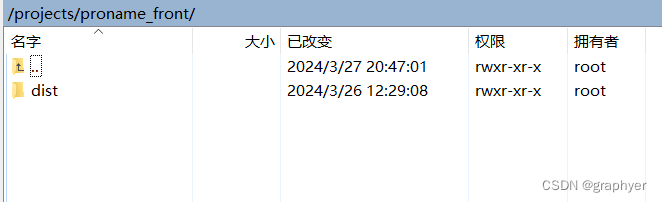
dist可以放在任何自定义目录,比如:
自定义一个目录,dist存在proname_front目录下
后面以这个路径为例
cd /
mkdir projects
cd projects
mkdir proname_frontxshell远程操作云服务器
配置nginx
如果你是第一次,完全可以用完的命令,后面你懂了再自定义
我的目标是配置上面的那个vue项目
新建myweb.conf
进入配置目录
cd /etc/nginx/sites-enabled
新建一个myweb.conf配置文件
sudo touch myweb.conf

myweb.conf里配置项目
打开文件
vim myweb.conf
启用编辑模式(就是按一个建:i)
i
复制下面的server代码块,根据自己的需要修改
server {
listen 80; # 设置服务器监听的端口号为80,默认端口,其他端口就要加上default_server
root /projects/proname_front/dist; # 设置服务器的根目录为指定路径下的前端文件存放地址
index index.html; # 设置默认索引文件为index.html
server_name your_ip; # 设置服务器的域名或IP地址,用于匹配请求的主机头部
location / {
# 当请求的 URI 匹配当前位置(即根目录)时,如果找不到则重定向到index.html
try_files $uri $uri/ /index.html;
}
}
保存退出
按ESC,然后:wq

启动
检查有没有配置语法错误
sudo nginx -t
重启nginx,激活新配置
sudo systemctl reload nginx

检验
浏览器再次输入配置文件里的ip,就会出现你的vue项目初始页








 本文详细介绍了如何在云服务器上安装和配置Nginx,打包Vue项目,以及将dist文件传输到服务器并创建myweb.conf进行项目配置。步骤包括安装Nginx,启动和验证,打包Vue项目,使用winscp上传文件,以及配置myweb.conf以正确指向前端目录。
本文详细介绍了如何在云服务器上安装和配置Nginx,打包Vue项目,以及将dist文件传输到服务器并创建myweb.conf进行项目配置。步骤包括安装Nginx,启动和验证,打包Vue项目,使用winscp上传文件,以及配置myweb.conf以正确指向前端目录。














 1676
1676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








