今天复习了一下css整理一下css常用知识点
HTML的局限性:
- HTML满足不了设计者的需求
- 操作html属性不方便
- HTML里面添加样式带来的是无尽的臃肿和繁琐
CSS - 网页的美容师
让我们的网页更加丰富多彩,布局更加灵活自如。
- CSS的最大贡献就是: 让 HTML 从样式中脱离,实现了 HTML 专注去做 结构呈现,样式交给css
-我们理想中的结果: 结构(html)与样式(css)相分离
概念: CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)
作用: 主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。 CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
引入CSS样式表
1 、行内式(内联样式)
其基本语法格式如下:
![]()
例如:

2、 内部样式表(内嵌样式表)
概念: 称内嵌式 是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
- 其基本语法格式如下:

3、外部样式表(外链式)
概念:
- 称链入式
- 是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,
- 通过link标签将外部样式表文件链接到HTML文档中


CSS选择器(重点)
选择器的作用:
找到特定的HTML页面元素
标签选择器
概念: 标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
![]()
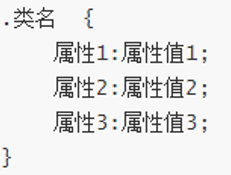
类选择器

id选择器:
id选择器使用`#`进行标识,后面紧跟id名








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3033
3033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








