目录
布局框架的选择
语法糖,简化书写:
基于Frame的开源框架
·mamaral/Facade
·mamarl/neon swifit
基于AutoLayout的开源布局框架
·Masonry
·PureLayout
·snapKit
第三方布局:
Yoga(基于FlexBox)跨平台布局
布局方式的选择
两个维度的选择:
·Frame/AutoLayout
·代码/StoryBoard
StoryBoard可视化
·多人合作版本管理和追踪不便
·组件复用不便展示
·复杂的、动态变化的逻辑
·sizeClass适配
逻辑分辨率适配
·位置、大小、文字的适配:是否按比例扩大
·图片资源适配:2x 3x以及资源管理
·safeArea/交互
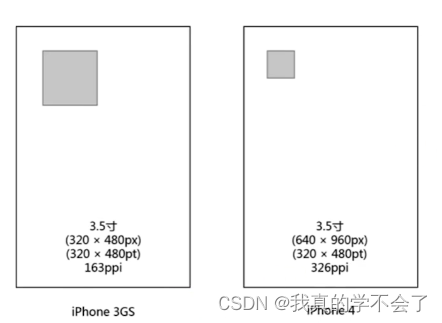
逻辑分辨率
用于描述显示的单位,只是直观的反映大小和距离
逻辑分辨率的适配:按比例扩大缩小,大屏幕显示更多内容,保证左右边距
UIScreen&UIDevice
·获取设备的逻辑尺寸 - UIScreen
·基于硬件显示的相关属性
·[UIScreen mainScreen]
简单的屏幕逻辑分辨率适配
//
// GSCScreen.h
// GSCApp1
//
// Created by gsc on 2024/6/13.
//
#import <UIKit/UIKit.h>
NS_ASSUME_NONNULL_BEGIN
#define IS_LANDSCAPE (UIInterfaceOrientationIsLandscape([[UIApplication sharedApplication] statusBarOrientation]))
#define SCREEN_WIDTH (IS_LANDSCAPE ? [[UIScreen mainScreen] bounds].size.height : [[UIScreen mainScreen] bounds].size.width)
#define SCREEN_HEIGHT (IS_LANDSCAPE ? [[UIScreen mainScreen] bounds].size.width : [[UIScreen mainScreen] bounds].size.height)
#define UI(x) UIAdapter(x)
#define UIRect(x,y,w,h) UIRectAdapter(NSInteger x,NSInteger y, NSInteger w,NSInteger h)
//'statusBarOrientation' is deprecated: first deprecated in iOS 13.0 - Use the interfaceOrientation property of the window scene instead.
static inline NSInteger UIAdapter (float x){
UIScreen *mainScreen = [UIScreen mainScreen];
CGFloat screelLogicalWidth = mainScreen.bounds.size.width;
CGFloat scale = screelLogicalWidth / SCREEN_WIDTH;
return (NSInteger)x / scale;
}
static inline CGRect UIRectAdapter(NSInteger x,NSInteger y, NSInteger w,NSInteger h){
return CGRectMake(UIAdapter(x), UIAdapter(y), UIAdapter(w), UIAdapter(h));
}
@interface GSCScreen : NSObject
@end
NS_ASSUME_NONNULL_END
·主要提供 size / 亮度 / 坐标系等
·获取设备等信息 - UIDevice
·操作系统 / 设备Model
·[UIDevice currentDevice]
·设备方向 / 电量等
·设备方向
·常用的四个方向 / 系统自动设置
·获取设备的方向,常用StatusBar方向
设备逻辑/物理分辨率:Layout | Apple Developer Documentation
物理分辨率适配
物理分辨率
·分辨率 / 像素
·像素点点数
·分辨率高 - 色彩更丰富 - 清晰度更高
·缩放因子
·逻辑像素和物理像素的关系
在单位逻辑像素上容纳物理像素的个数
·3x 的缩放采样
图片的适配
·相同的逻辑距离需要更多的像素来展示
·矢量数据 / 非矢量数据
·图片资源需要提供不同像素数,保证逻辑大小一致
·本地图片 需要提供多种像素大小的图片
·使用@2x @3x作为后缀区分
·网络图片根据scale重新生成
initWithCGImage:scale:orientation
使用ImageAsset管理图片资源
Bundle:
·方便管理和debug
·删除和使用脚本
·物理层面更高的灵活性
·代码上通过语法糖实现特殊逻辑
ImageAsset
·系统应用瘦身App thinning
·不用谢后缀,直接使用名字读取
·方便管理,直观展示
·改变颜色
IOS开发适配常用方法
·位置大小文字适配
·苹果官方Human Interface Guidelines :入门指南 | Apple Developer Documentation
·更大设备显示更多内容
·等比放大
·资源适配
·使用@2x @3图片 / 网络数据处理
·pdf 矢量图
·使用合适的管理图片方式(Bundle / Asset)























 6483
6483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










