Gulp是近年来很火的一款前端自动化构建工具,本人之前做的项目采用的是Grunt,感觉其配置较为繁琐,不是特别友好,故尝试用Gulp来构建一个Angular项目。
在实践之前我们先了解一下对比Grunt,Gulp有哪些优点:
- 易用:Gulp相比Grunt更简洁,而且遵循代码优于配置策略,维护Gulp更像是写代码。
- 高效:Gulp相比Grunt更有设计感,核心设计基于Unix流的概念,通过Pipe连接,全程只需一次I/O,不会产生临时文件,配置简单,速度快于Grunt。
- 易学 :Gulp的核心API只有5个(task,src,dest,watch,run),简洁易懂,容易掌握。
现在我们开始Gulp构建之旅吧 ,首先我们需要建立一个Angular项目,我选择使用Angular Seed,即Angular种子项目,可以从github上面下载, 点击打开Angular Seed链接。
,首先我们需要建立一个Angular项目,我选择使用Angular Seed,即Angular种子项目,可以从github上面下载, 点击打开Angular Seed链接。
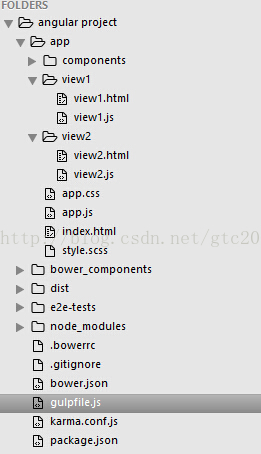
然后我们对其进行一些简单的修改,去掉一些不必要的文件,增加了一个简单的sass文件(测试gulp的编译sass功能),项目结构如下图:
下一步我们使用npm 安装gulp:1








 本文介绍了如何使用Gulp构建Angular项目,探讨了Gulp相对于Grunt的优势,并详细阐述了从设置环境到配置各个构建步骤的过程,包括jshint静态检查、HTML模板缓存、JS压缩合并、SASS编译压缩、资源替换以及任务执行等关键环节。通过实践,展示了Gulp在Angular项目中的高效自动化构建能力。
本文介绍了如何使用Gulp构建Angular项目,探讨了Gulp相对于Grunt的优势,并详细阐述了从设置环境到配置各个构建步骤的过程,包括jshint静态检查、HTML模板缓存、JS压缩合并、SASS编译压缩、资源替换以及任务执行等关键环节。通过实践,展示了Gulp在Angular项目中的高效自动化构建能力。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








