接上篇。
angular项目打包命令,可以查看package.json的scripts内容。
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
执行打包命令npm build后,即可生成打包文件夹www。

问题1:
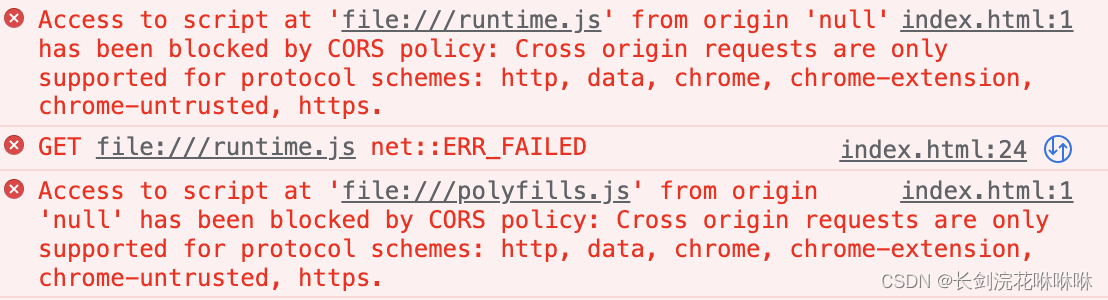
用浏览器打开www中的index.html文件,一些js文件报错:
Access to script at ‘file:///runtime.js’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.

解决:
跨域问题,使用chrome浏览器的,可以先把浏览器进行跨域(可以百度一下,很多文章,这里不做赘述),然后再进行访问。
问题2:
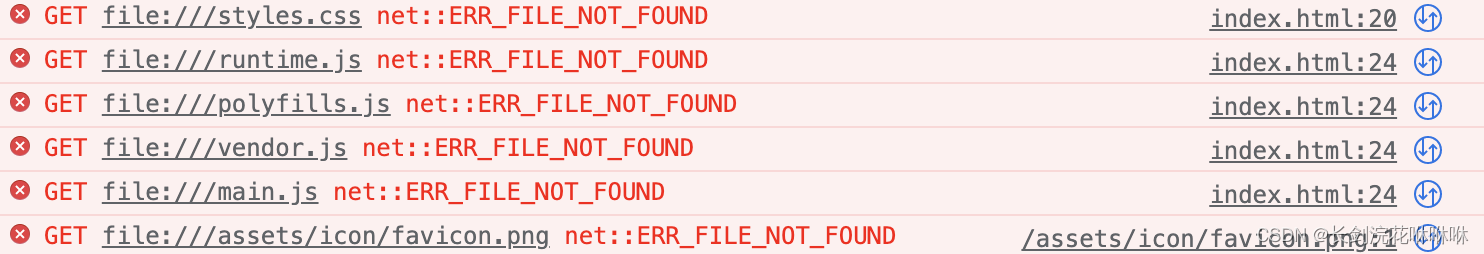
在跨域后的chrome浏览器中访问www中的index.html文件,依然有资源文件报错 :net::ERR_FILE_NOT_FOUND
解决:
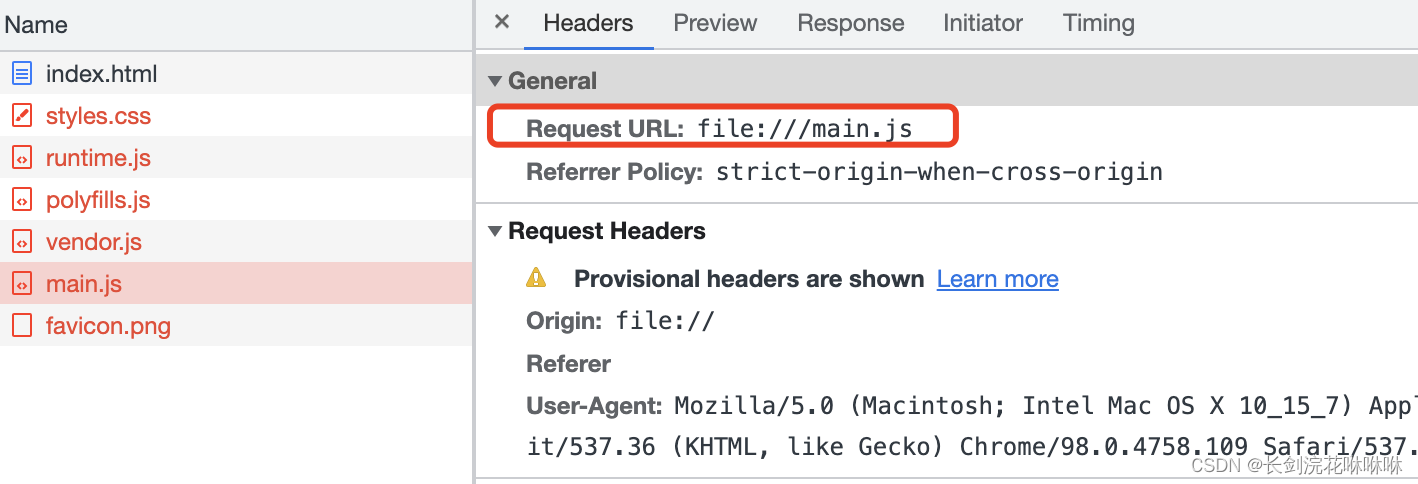
打开开发人员工具,查看network,就可以看到报net::ERR_FILE_NOT_FOUND是因为资源文件路径不对。

需要修改打包后文件访问路径,两种方法:
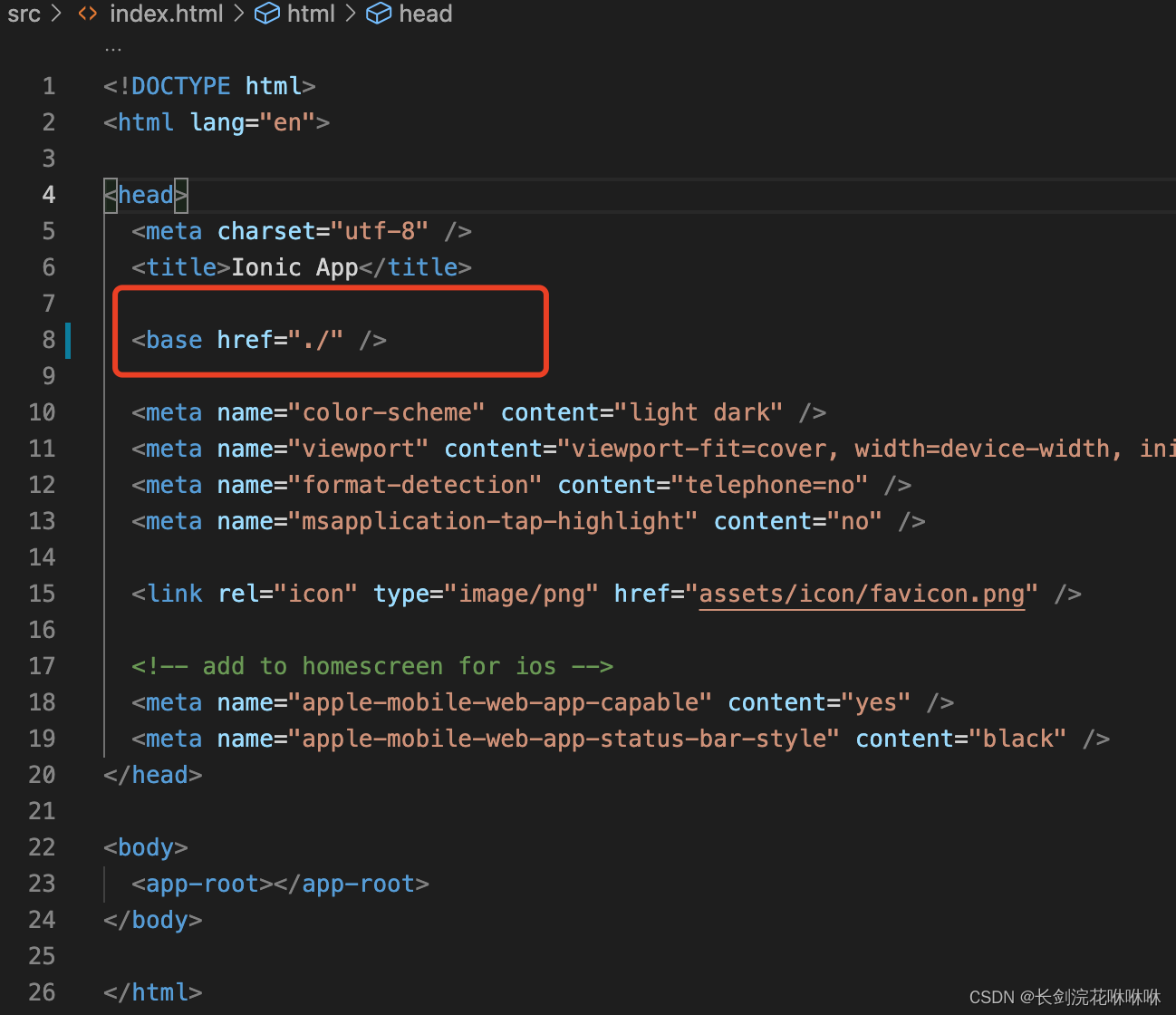
方法一:改src/index.html
将 <base href="/" /> 改为 <base href="./" />

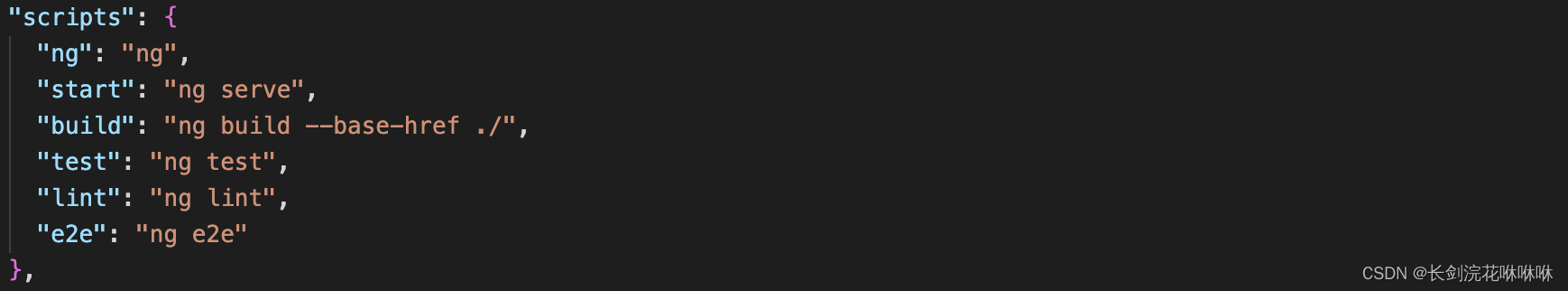
方法二:
改package.json的scripts的build,添加–base-href ./
"build": "ng build --base-href ./",

两种方法都可,修改完成后,再次执行打包命令npm build,查看。























 7593
7593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








