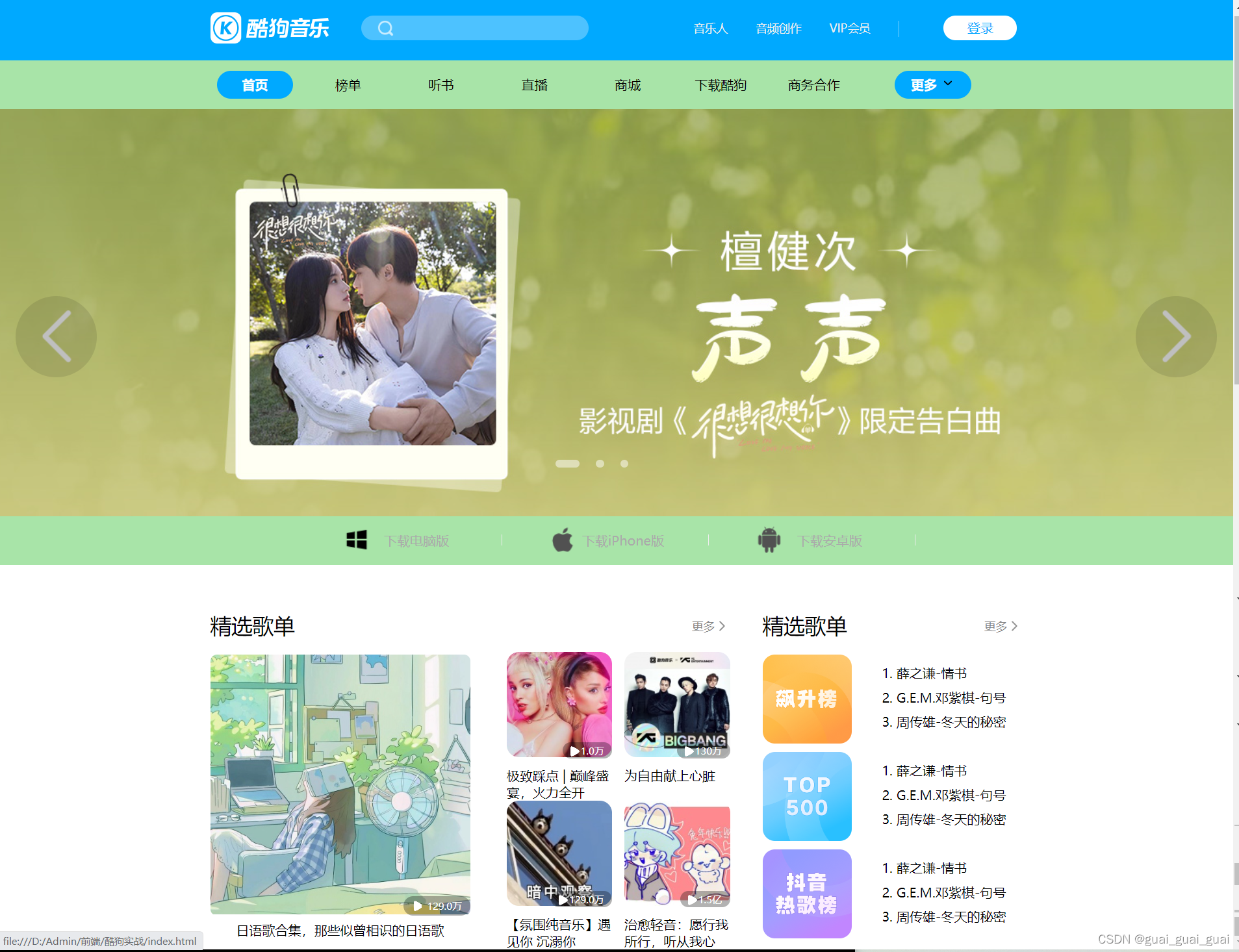
在前端领域学习了HTML和CSS有关知识后,我开始进行对常见网页制作的练习了,本次我尝试制作的是酷狗首页。以下为酷狗首页的样例:

不难发现,酷狗首页和豆瓣首页有很多相似之处,练习酷狗首页就相当于我对常规页面制作的巩固复习吧 。
创建项目之后,首先就是将css文件与html文件分开,css文件包括重置样式,作者样式和通用样式,在这里我先补充一个之前豆瓣首页中我没总结过的相关效果的做法吧。
网页图标的设置:
<link rel="icon" href="./img/favicon.ico ">输入框的透明效果:

设置input的background raba的a为0即可。
.header .container .header1 .input .inputmain input{
width: 200px;
height: 20px;
position: absolute;
right: 0;
top: 0;
right: 20px;
bottom: 0;
margin: auto 0;
/*设置输入框的透明效果*/
background:rgba(77,194,255, 0) ;
}由于豆瓣页面和酷狗页面各方面的结构类似,在这里我就先不详细的zhi前的说我练习的步骤了,大家想了解的话可以看我之前的博客,里面对于豆瓣网页的制作都有详细的介绍:
项目实战1:豆瓣首页-页头![]() https://blog.csdn.net/guai_guai_guai/article/details/134428442?spm=1001.2014.3001.5501
https://blog.csdn.net/guai_guai_guai/article/details/134428442?spm=1001.2014.3001.5501
项目实战5:豆瓣时间和视频![]() https://blog.csdn.net/guai_guai_guai/article/details/134582431?spm=1001.2014.3001.5501
https://blog.csdn.net/guai_guai_guai/article/details/134582431?spm=1001.2014.3001.5501
项目实战7:豆瓣首页-小组![]() https://blog.csdn.net/guai_guai_guai/article/details/134319804?spm=1001.2014.3001.5501
https://blog.csdn.net/guai_guai_guai/article/details/134319804?spm=1001.2014.3001.5501
项目实战8:豆瓣首页-读书![]() https://blog.csdn.net/guai_guai_guai/article/details/134626355?spm=1001.2014.3001.5501
https://blog.csdn.net/guai_guai_guai/article/details/134626355?spm=1001.2014.3001.5501
项目实战9:豆瓣首页-音乐![]() https://blog.csdn.net/guai_guai_guai/article/details/134652332?spm=1001.2014.3001.5501
https://blog.csdn.net/guai_guai_guai/article/details/134652332?spm=1001.2014.3001.5501
在这里我就先说说我对于制作酷狗首页的感悟吧,
首先,我第一次看见这个首页时觉得很简单,当然,只是我觉得而已,真正制作起来才会发现有很多的问题,比如有时忘记设置区域的宽度而导致结构混乱,满怀欣喜和期待的运行html代码,效果却不尽人意,只能不断检查运行代码,我觉得这个过程才是成长进步的过程,通过检查明白自己的问题,之后加以解决,必要时可以参考一下酷狗的源代码,学习常见的结构格式,积累一些制作网页的经验
成功解决问题的欣喜与自豪才是继续把网页制作下去的动力,在练习酷狗的期间,我曾无数次的被各种问题所困扰,甚至怀疑我最后到底能不能完成,但是经过一星期的磨练,网页有了初步效果,这使我没有了刚开始的焦虑和怀疑,目前我的练习成果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>酷狗音乐</title>
<link rel="icon" href="./img/favicon.ico ">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="header">
<div class="container">
<div class="header1">
<div class="img">
<a href="">
<img src="./img/kugou_white.png" alt="">
</a>
</div>
<div class="input">
<div class="vsou">
</div>
<div class="searchimg">
<img src="./img/tousousuo.png" alt="">
</div>
<div class="inputmain">
<input type="text">
</div>
</div>
</div>
<div class="header2">
<a href="">音乐人</a>
<a href="">音频创作</a>
<a href="">VIP会员</a>
<div class="shu"></div>
<div class="word">登录</div>
</div>
</div>
</div>
<div class="guide">
<div class="container">
<ul>
<li class="selected"><a href="">首页</a></li>
<li><a href="">榜单</a></li>
<li><a href="">听书</a></li>
<li><a href="">直播</a></li>
<li><a href="">商城</a></li>
<li><a href="">下载酷狗</a></li>
<li><a href="">商务合作</a></li>
<li>
更多
<div class="jiantou"></div>
<div class="daohang">
<div class="hover">
<div><a href="">频道</a></div>
<div><a href="">MV</a></div>
<div><a href="">歌单</a></div>
<div><a href="">歌手</a></d>
<div><a href="">专辑</a></div>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="banner">
<div class="img">
<a href="" title="檀健次-声声">
<div class="java clearfix">
<div class="qianjin left">
<img src="./img/后退_上一步_左箭头_上一页.png" alt="">
</div>
<div class="houtui right">
<img src="./img/前进_下一步_右箭头_下一页.png" alt="">
</div>
</div>
</a>
<div class="show">
<div class="dian left selected"></div>
<div class="dian left"></div>
<div class="dian left"></div>
</div>
<div class="download">
<div class="dh">
<a href="" class="item clearfix">
<div class="co clearfix"><img class="left" src="./img/windows-fill.png" alt="">
</div><span class="word">下载电脑版</span></a>
<span class="line"></span>
<a href="" class="item">
<div class="co clearfix"><img class="left" src="./img/apple.png" alt="">
</div><span class="word">下载iPhone版</span></a>
<span class="line"></span>
<a href="" class="item ">
<div class="co clearfix"><img class="left" src="./img/安卓.png" alt="">
</div><span class="word">下载安卓版</span></a>
<span class="line"></span>
</div>
</div>
</div>
</div>
<div class="special-music-list">
<div class="container clearfix">
<div class="aside-left clearfix">
<div class="shead clearfix">
<h2 class="left title">精选歌单</h2>
<a class="right gengduo">更多</a>
</div>
<div class="mainp clearfix left">
<div class="img left">
<a class="yinbob" href="">
<img src="./img/img1.jpg" alt="">
<div class="show clearfix">
<span class="bo left"></span>
<span class="word right">129.0万</span>
</div>
</a>
<div class="words">日语歌合集,那些似曾相识的日语歌</div>
</div>
</div>
<div class="fu right">
<div class="item">
<a href="" class="img yinbos">
<img src="./img/img2.jpg" alt="">
<div class="show clearfix">
<span class="bo left"></span>
<span class="word right">1.0万</span>
</div>
</a>
<a href="" class="word">极致踩点 | 巅峰盛宴,火力全开</a>
</div>
<div class="item">
<a href="" class="img yinbos">
<img src="./img/img3.jpg" alt="">
<div class="show clearfix">
<span class="bo left"></span>
<span class="word right">130万</span>
</div>
</a>
<a href="" class="word">为自由献上心脏</a>
</div>
<div class="item">
<a href="" class="img yinbos">
<img src="./img/img4.jpg" alt="">
<div class="show clearfix">
<span class="bo left"></span>
<span class="word right">129.0万</span>
</div>
</a>
<a href="" class="word">【氛围纯音乐】遇见你 沉溺你</a>
</div>
<div class="item">
<a href="" class="img yinbos">
<img src="./img/img5.jpg" alt="">
<div class="show clearfix">
<span class="bo left"></span>
<span class="word right">1.5亿</span>
</div>
</a>
<a href="" class="word">治愈轻音:愿行我所行,听从我心</a>
</div>
</div>
</div>
<div class="aside-right">
<div class="shead clearfix">
<h2 class="left title">精选歌单</h2>
<a class="right gengduo">更多</a>
</div>
<div class="rank clearfix">
<div class="item clearfix">
<div class="img left yinbos"><img src="./img/rank_i1.png" alt=""></div>
<ul class="right">
<li><span class="num">1.</span>
<span class="title">薛之谦-情书</span>
</li>
<li><span class="num">2.</span>
<span class="title">G.E.M.邓紫棋-句号</span>
</li>
<li><span class="num">3.</span>
<span class="title">周传雄-冬天的秘密</span>
</li>
</ul>
</div>
<div class="item clearfix">
<div class="img left"><img src="./img/rank_i2.png" alt=""></div>
<ul class="right">
<li><span class="num">1.</span>
<span class="title">薛之谦-情书</span>
</li>
<li><span class="num">2.</span>
<span class="title">G.E.M.邓紫棋-句号</span>
</li>
<li><span class="num">3.</span>
<span class="title">周传雄-冬天的秘密</span>
</li>
</ul>
</div>
<div class="item clearfix">
<div class="img left "><img src="./img/rank_i3.png" alt=""></div>
<ul class="right">
<li><span class="num">1.</span>
<span class="title">薛之谦-情书</span>
</li>
<li><span class="num">2.</span>
<span class="title">G.E.M.邓紫棋-句号</span>
</li>
<li><span class="num">3.</span>
<span class="title">周传雄-冬天的秘密</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>css代码:
@import"./common.css";
@import"./reset.css";
/* @import"//at.alicdn.com/t/c/font_4360201_ifl8rhmxkx.css"; */
/* 首页通用样式开始 */
.container:nth-child(even){
background: #eee;
}
.aside-left{
width: 640px;
float: left;
}
.aside-right{
width: 320px;
float: right;
}
.shead .title{
line-height: 50px;
font-size: 26px;
font-weight: 500;
color: #000;
}
.shead{
height: 50px;
}
.shead .gengduo{
display: inline-block;
line-height: 50px;
font-size: 14px;
color:#858585 ;
background: url(../img/更多.箭头.png) no-repeat;
background-size: 16px;
background-position: right 2px bottom 17px;
padding-right: 19px;
}
.shead .gengduo:hover{
color: #00a9ff;
}
.yinbob::before{
display: none;
content: url(../img/播放.png);
text-align: center;
background:rgba(0,0,0,.3);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
line-height:389px ;
}
.yinbos::before{
display: none;
content: url(../img/播放\ \(1\).png);
text-align: center;
background:rgba(0,0,0,.3);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
line-height:150px;
border-radius: 15px;
}
/* 首页通用样式结束 */
/* 头部区域开始 */
.header{
width: 100%;
background:#00A9FF ;
height: 80px;
}
.header .container{
height: 80px;
}
.header .container .header1{
width:466px ;
height: 38px;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
.header .container .header1 img{
width: 146px;
height: 38px;
margin-right: 40px;
cursor: pointer;
}
.header .container .header1 .input{
width: 280px;
height: 30px;
right: 0;
position: absolute;
}
.header .container .header1 .input .vsou{
width: 100%;
height: 100%;
border-radius: 31px;
position: absolute;
top: 0;
left: 0;
background: rgb(77,194,255);
}
.header .container .header1 .img,.header .container .header1 .input{
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
.header .container .header1 .input .searchimg{
width: 50px;
height: 30px;
position: relative;
}
.header .container .header1 .input .searchimg img{
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 20px;
bottom: 0;
margin: auto 0;
}
.header .container .header1 .input .inputmain input{
width: 200px;
height: 20px;
position: absolute;
right: 0;
top: 0;
right: 20px;
bottom: 0;
margin: auto 0;
background:rgba(77,194,255, 0) ;
}
.header2{
position: absolute;
width: 405px;
height: 30px;
top: 0;
bottom: 0;
margin: auto 0;
right: 0;
}
.header a{
font-size: 14px;
color: #eee;
margin-right: 30px;
line-height: 30px;
}
.header a:hover{
color: #fff;
}
.header .header2 .shu{
display: inline-block;
width: 1px;
height: 20px;
background:rgb(255, 255, 255 , 0.5) ;
vertical-align: middle;
}
.header .header2 .word{
display: inline-block;
width: 90px;
height: 30px;
line-height: 30px;
background: #fff;
text-align: center;
color: #00A9FF;
cursor: pointer;
border-radius: 15px;
margin-left: 50px;
}
/* 头部区域结束 */
/* 导航样式开始 */
.guide{
width: 100%;
height: 60px;
background:rgb(168, 228, 168);
}
.guide ul li{
display: inline-block;
width: 110px;
text-align: center;
line-height: 60px;
cursor: pointer;
}
.guide a:hover{
color: #00a9ff;
}
.guide ul li.selected a,.guide ul li:last-child{
display: inline-block;
background:#00a9ff ;
font-weight: bold;
width: 94px;
height: 34px;
color: #fff;
border-radius: 30px;
line-height: 34px;
}
.guide ul li:last-child{
margin-left: 40px;
}
.guide .container .jiantou{
display: inline-block;
background: url(../img/icon_arrow_down_black.png) no-repeat;
width: 18px;
height: 18px;
background-size: 100%;
}
.guide .daohang{
position: relative;
}
.guide ul li:last-child:hover>.daohang .hover{
display: block;
}
.guide .daohang .hover{
display: none;
position: absolute;
width: 100px;
height: 200px;
background:#fff;
border-radius: 14px;
bottom: -201px;
right: -4px;
z-index: 1;
color: #000;
}
.guide .daohang div{
margin-top: 5px;
text-align: center;
height: 35px;
line-height: 35px;
}
/* 导航样式结束 */
/* 横幅区域开始 */
.banner .img a{
display: inline-block;
width: 100%;
}
.banner .img a .java{
height: 560px;
width: 100%;
background: url(../img/声声.jpg) no-repeat center top;
position: relative;
}
.banner .img a .java img{
display: inline-block;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.banner .java .qianjin,.banner .java .houtui{
display: none;
width: 100px;
height: 100px;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
border-radius: 50%;
background: rgba(0,0,0,.1);
}
.banner .img a .java:hover>.qianjin,.banner .img a .java:hover>.houtui{
display: block;
}
.banner .java .qianjin{
left: 20px;
}
.banner .java .houtui{
right: 20px;
}
.banner .img{
position: relative;
}
.banner .img .show{
width: 150px;
height: 30px;
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
bottom: 100px;
}
.banner .img .show .dian{
width: 10px;
height: 10px;
border-radius: 50%;
background: rgba(255,255,255,.5);
margin-right: 20px;
}
.banner .img .show .dian:hover{
background: #fff;
}
.banner .img .show .dian.selected{
width: 30px;
height: 10px;
border-radius: 30px;
}
.banner .img .download{
bottom: 0px;
position: absolute;
width: 100%;
height: 60px;
background: rgb(168, 228, 168);
left: 0;
}
.banner .img .download .dh{
width: 780px;
left: 0;
right: 0;
margin: 0 auto;
position: absolute;
}
.banner .img .download .dh .item{
display: inline-block;
width:200px ;
height: 46px;
line-height: 60px;
text-align: center;
margin-left: 44px;
color: #aaa;
}
.banner .img .download .dh .item:hover{
color: #000;
}
.banner .img .download img{
display: inline-block;
margin-right: -61px;
position: absolute;
bottom: -44.4px;
left: 10px;
}
.banner .img .download .dh .item .win,
.banner .img .download .dh .item .apple,
.banner .img .download .dh .item .an{
width: 100%;
height: 40px;
}
.banner .img .download .line{
display: inline-block;
width: 0.8px;
height: 14px;
background: #eee;
}
.banner .img .download .co{
position: relative;
}
.banner .img .download .co .word{
position: absolute;
right: 10px;
top: 0;
bottom: 0;
margin: auto 0;
}
/* 横幅区域结束 */
/* 精选歌单开始 */
.special-music-list .container{
margin-top: 50px;
}
.special-music-list .aside-left .mainp{
width: 320px;
}
.special-music-list .aside-left .mainp .img .bo{
display: inline-block;
width: 22px;
height: 20px;
background-size: 103%;
background: url(../img/bofang.png) no-repeat 6px 1px/cover;
}
.special-music-list .aside-left .mainp .img{
margin-top: 10px;
text-align: center;
}
.special-music-list .aside-left .mainp .img .show{
width: 72px;
height: 24px;
position: absolute;
right: 0;
bottom: 0;
font-size: 12px;
font-weight: 500;
color: #fff;
background: rgba(0,0,0,.3);
border-radius: 15px;
padding-right: 10px;
}
.special-music-list .aside-left .mainp .img .show .word{
line-height: 24px;
}
.special-music-list .aside-left .mainp .img .words{
margin-top: 10px;
}
.special-music-list .aside-left .mainp .img img{
width: 100%;
}
.special-music-list .aside-left .mainp .img a{
position: relative;
z-index: 1;
display: block;
overflow: hidden;
border-radius: 8px;
}
.special-music-list .aside-left .mainp:hover .yinbob::before{
display: block;
}
.special-music-list .fu{
width: 290px;
height:362px;
}
.special-music-list .fu img{
width: 130px;
height: 130px;
border-radius: 15px;
}
.special-music-list .fu .img{
position: relative;
}
.special-music-list .fu .item{
float: left;
width: 130px;
height: 176px;
margin-left: 15px;
margin-top: 7px;
}
.special-music-list .fu .item .img{
display: inline-block;
}
.special-music-list .fu .item .word{
display: inline-block;
margin-top: 10px;
line-height: 1.3;
}
.special-music-list .fu .item:hover .yinbos::before{
display: block;
}
.special-music-list .item .img .bo{
display: inline-block;
width: 22px;
height: 20px;
background-size: 103%;
background: url(../img/bofang.png) no-repeat 3px 0px/cover;
}
.special-music-list .item .img .show{
height: 20px;
position: absolute;
right: 0;
bottom: 0;
font-size: 12px;
font-weight: 500;
color: #fff;
background: rgba(0,0,0,.3);
border-radius: 15px;
padding-right: 10px;
}
.special-music-list .item .show .word{
line-height: 1px;
}
.special-music-list .aside-right .rank img{
/* margin-left: 10px; */
width: 110px;
height: 110px;
}
.special-music-list .aside-right .rank .item{
height: 110px;
margin-top: 10px;
}
.special-music-list .aside-right .rank .item .img{
position: relative;
}
.special-music-list .aside-right .rank .item .img img{
border-radius: 15px;
}
.special-music-list .aside-right .rank .item .img:hover .yinbos::before{
display: block;
}
.special-music-list .aside-right .rank .item .yinbos::before{
line-height: 127px;
}
.special-music-list .aside-right .rank ul{
margin-right: 20px;
}
.special-music-list .aside-right .rank li{
margin-top: 10px;
height:20px ;
}
.special-music-list .aside-right .rank li:first-child{
margin-top: 15px;
height:20px ;
}
/* 精选歌单结束 */虽然只完成了一小部分,但还是成就感满满的,代码还是很繁琐的,这就需要我多注意观察网页的通用样式,每次都给自己定一个很小的目标,日积月累之后,效果会肉眼可见的显现出来,继续积累经验,磨练耐心吧!期待下周整体网页的完成!





















 482
482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








