css文件写样式时建议遵循以下顺序:
1.布局定位属性:display/position/float/ear/visibility/overflow(建议display第一个写,毕竟关系到模式)2.自身属性: width/height/margin/ padding /border/ background
3.文本属性: color/font / text-decoration/text-align/vertical-align/white- space / break-word
4.其他属性( CSS3 ) : content/cursor / border-radius /box-shadow / text-shadow/ backaround:inear-aradient
页面布局整体思路:
1.必须确定页面的版心(可视区),我们测量可得知。
2.分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则.
3.一行中的列模块经常浮动布局,先确定每个列的大小之后确定列的位置,页面布局第二准则
实际开发中,导航栏不会直接用链接a 而是用 li 包含链接(i+a)的做法:
1.li+a语义更清晰,一看这就是有条理的列表型内容。
2.如果直接用a,搜索引容易辨别为有堆砌关健字嫌疑(故意堆砌关健字容易被搜索引擎有降权的风险)从而影响网站排名
注意:导航栏一般不加宽度,防止后续会继续添加文字,给导航栏里的每个li里的a设置左右padding即可,给li设置浮动,这样会使a的区域会随着文字的长短变化
- 浮动,绝对定位的盒子不会有外边距合并问题
- 若制作页面时可视区域基本制作完成,继续制作时就会在下方狭窄区域制作,此时观感不太理想,这时可给body设置一个尽可能大的高度,此时页面就会出现一个滚动条,制作接下来的页面时会增大空白页面区域。使用ctrl+g输入使css页面回至最顶端,修改body样式即可。
- 如果要插入的图片比预留的空间大或者小,就直接设置img的width为100%,即宽度正好适应父元素宽度
定位:
- 静态定位是元素的默认定位方式,无定位的意思。
- 语法∶选择器{ position : static; }
- 静态定位按照标准流特性摆罢放位置,它没有边偏移,静态定位在布局时很少用到
- 相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
- 语法::选择器{ position: relative; }
- 相对定位的特点∶
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置)
- 绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
- 语法∶选择器{ position: absolute; }
- 绝对定位的特点∶
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
- 绝对定位的盒子可以直接设置宽高
子绝父相:
绝对定位和相对定位的使用场景。
“子绝父相”,是定位中最常用的一种方式这句话的意思是∶子级是绝对定位的话,父级要用相对定位。
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
固定定位是元素固定于浏览器可视区的位置。主要使用场景∶可以在浏览器页面滚动时元素的位置不会改变。
语法 : 选择器{ position: fixed; }
固定定位的特点:
1.以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
2.固定定位不再占有原先的位置。
- 固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
- 固定定位小技巧:固定在版心右侧位置
小算法︰
- 让固定定位的盒子left:50%.走到浏览器可视区(也可以看做版心)的一半位置。
- 让固定定位的盒子margin-left:版心宽度的一半距离。多走版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。
<style> .banxin{ width: 800px; height: 1000px; margin: 0 auto; background-color: antiquewhite; } .fixed { position: fixed; left: 50%; top: 50%; margin-left: 400px; width: 50px; height: 100px; background-color: aquamarine; } </style> <body> <div class="banxin"></div> <div class="fixed"></div> </body>
粘性定位sticky :
粘性定位可以被认为是相对定位和固定定位的混合。Sticky:粘性的
语法:选择器{ position: sticky; top: 10px; }
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加top、left、right、bottom其中一个才有效跟页面滚动搭配使用。
兼容性较差,IE不支持。
<style> .sticky { position: sticky; margin-top: 100px; width: 800px; height: 50px; top: 10px; /* <!--当鼠标滑动至离最上方10px时,就粘在上方不会消失--> */ background-color: blue; } body { height: 3000px; } </style> <body> <div class="sticky"></div> </body>
定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
语法∶选择器{ z-index: l; }
- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:0auto水平居中,但是可以通过以下计算方法实现水平和垂直居中。
- left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
- margin-left: -100px; :让盒子向左移动自身宽度的一半。
<style> .abso { position: absolute; left: 50%; margin-left: -100px; width: 200px; height: 200px; background-color: aquamarine; } </style> <body> <div class="abso"></div> </body>
定位特殊特性:
绝对定位和固定定位也和浮动类似。
1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
- 浮动元素与绝对定位(固定定位)元素不同,它只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字,但是定位会完全压住下面标准流所有的内容
- 浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素
display 属性
- display属性用于设置一个元素应如何显示。
- display: none ;隐藏对象
- display : block ;除了转换为块级元素之外,同时还有显示元素的意思display隐藏元素后,不再占有原来的位置。
visibility可见性
- visibility属性用于指定一个元素应可见还是隐藏。visibility : visible;元素可视
- visibility : hidden;元素隐藏
- visibility隐藏元素后,继续占有原来的位置。
- 如果隐藏元素想要原来位置,就用visibility : hidden
- 如果隐藏元紊不想要原来位置,就用display : none
overflow 溢出
overflow属性指定了如果内容溢出一个元素的框(超出其指定宽度及高度)时,会发生什么。
属性值 描述
visible 不剪切内容也不添加滚动条 hidden 不显示超过对象尺寸的内容,超出的部分隐藏掉 scroll 不管超出内容与否,总显示滚动条 auto 超出自动显示滚动条,不超出不显示滚动条
- 一般情况下,都不想让溢出的内容显示出来,因为溢出的部分会影响布局
- 如果有定位的盒子,请慎用overflow:hidden,因为它会隐藏掉多余的部分
精灵图( sprites )的使用
使用精灵图核心∶
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为sprites 精灵图或者雪碧图
- 移动背景图片位置,此时可以使用background-position 。
- 移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
background: url(image/s1.jpg) no-repeat -180px 0;
CSS三角形
案例:
<style> .r { width: 300px; height: 150px; background-color: antiquewhite; position: relative; margin-top: 100px; } .s { position: absolute; top: -20px; left: 125px; width: 0; height: 0; border: 10px solid transparent; border-bottom-color: pink; } </style> <body> <div class="r"> <div class="s"> </div> </div> </body>
鼠标样式cursor
li {cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
属性值 描述 default 小白默认 pointer 小手 move 移动 text 文本 not-allowed 禁止
轮廓线outline
给表单添加outline:0;或者 outline: none;样式之后,就可以去掉默认的蓝色边框。
input { outline: none; }
防止拖拽文本域resize
实际开发中,文本域右下角是不可以拖拽的。
textarea{ resize: none; }注:文本域代码尽量写到一行上,否则文本域初始收集信息之前会有空白部分
vertical-align属性应用
将图片设置为vertical-align:middle,可将文字垂直居中
- CSS的vertical-align属性使用场景∶经常用于设置图片或者表单(行内块元素)和字垂直对齐。
- 官方解释∶用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
- 语法∶vertical-align : baseline |top l middle l bottom
值 描述 baseline 默认。元素放置在父元素的基线上。 top 把元素的顶端与行中最高元素的顶端对齐 middle 把此元素放置在父元素的中部。 bottom 把元素的顶端与行中最低的元素的顶端对齐。
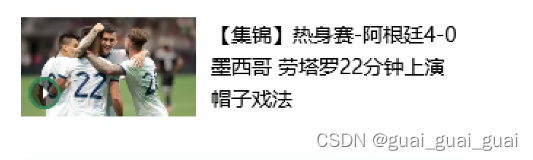
多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)overflow : hidden; text-overflow: ellipsis; / *弹性伸缩盒子模型显示*/ display: -webkit-box ; /*限制在一个块元素显示的文本的行数*/ -webkit-line-clamp:2; /*设置或检索伸缩盒对象的子元素的排列方式*/ -webkit-box-orient : vertical;目前较为通用的方法是不换行+溢出隐藏+溢出用原点代替
white-space: nowrap; overflow: hidden; /* 溢出用原点代替 */ text-overflow: ellipsis;
- 多个盒子浮动时,若有边框,则相邻边框会紧挨使其变粗,可给每个盒子加上margin-left:-1px,此时就会发现解决边框变粗问题。
- 之后设置鼠标悬浮在盒子上时,聚焦边框,若有定位就加z-index: 1 ,若li没有定位,就加相对定位占据位置。position: relative;
<style> ul li{ position: relative; float: left; list-style: none; height: 100px; width: 50px; border: 1px solid green; margin-left: -1px; box-sizing: border-box; } ul li:hover { /* 若有定位就加z-index: 1 */ z-index: 1; /* position: relative; 若li没有定位,就加相对定位占据位置*/ border: 1px solid red; } </style> <body> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body>
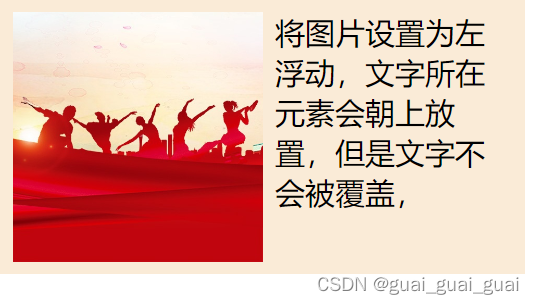
文字围绕浮动元素
若要完成以上布局,可将图片设置为左浮动,文字所在元素会朝上放置,但是文字不会被覆盖,为图片设置margin-right即可增大图片与文字的距离。
<style> * { padding: 0; margin:0; } .box { width: 200px; height: 100px; background-color: antiquewhite; padding: 5px; font-size: 12px; } .box img { float: left; height: 100%; margin-right: 5px; } </style> <body> <div class="box"> <img src="../酷狗实战/img/c5.jpg" alt=""> <p>将图片设置为左浮动,文字所在元素会朝上放置,但是文字不会被覆盖,</p> </div>
CSS三角形强化
<style>
.box1 {
width: 0;
height: 0;
/*把上边框宽度调大*/
border-top: 100px solid transparent;
border-right: 50px solid skyblue;
/*左边和下边的边框宽度设置为0*/
border-bottom: 0 solid blue;
border-left: 0 solid green;
}
/* .box1 {
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 100px 50px 0 0;
} */
</style>
<body>
<div class="box1"></div>
</body>

案例:
<style>
.clearfix::after {
content: "";
display: block;
clear: both;
}
.box {
width: 140px;
margin: 0 auto;
border: 1px solid red;
}
.box .miaosha {
position: relative;
float: left;
width: 70px;
height: 20px;
line-height: 20px;
text-align: center;
background-color: red;
}
.box .yuanjia {
float: left;
width: 70px;
height: 20px;
line-height: 20px;
text-align: center;
color: #ccc;
font-size: 12px;
text-decoration: line-through;
}
.box .miaosha i {
position: absolute;
top:0;
right: 0;
width: 0;
height: 0;
border-color:transparent white transparent transparent;
border-style: solid;
border-width: 20px 10px 0 0;
}
</style>
<body>
<div class="box clearfix">
<span class="miaosha">
1690.00
<i></i>
</span>
<span class="yuanjia">2000.00</span>
</div>
</body>
PS切图:
1.jpg图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常用jpg格式的
2.gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际经常用于一些图片小动画效果
3.png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持诱明背景.如果想要切成背景透明的图片,请选择png格式
4.PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮置等多种设计稿.对前端人员来说,最大的优点我们可以直接从上面复制文字,获得图片,还可以测量大小和距离图层切图:最简单的切图方式
- 用选择工具选中背景,找到相对应的图层,右击图层,快速导出为PNG.
- 如果要导出的图片由两个图层组成,但是我们只需要两张图层合在一起的图片,这时就要合并图层。
合并图层:
点击其中一个图层,按住shift键再点击另一个图层,即同时选中两个图层,之后点击图层菜单,选中图层菜单里的合并图层,快捷键为ctrl+e,即同时选中两个图层之后按ctrl+e就可直接合并图层
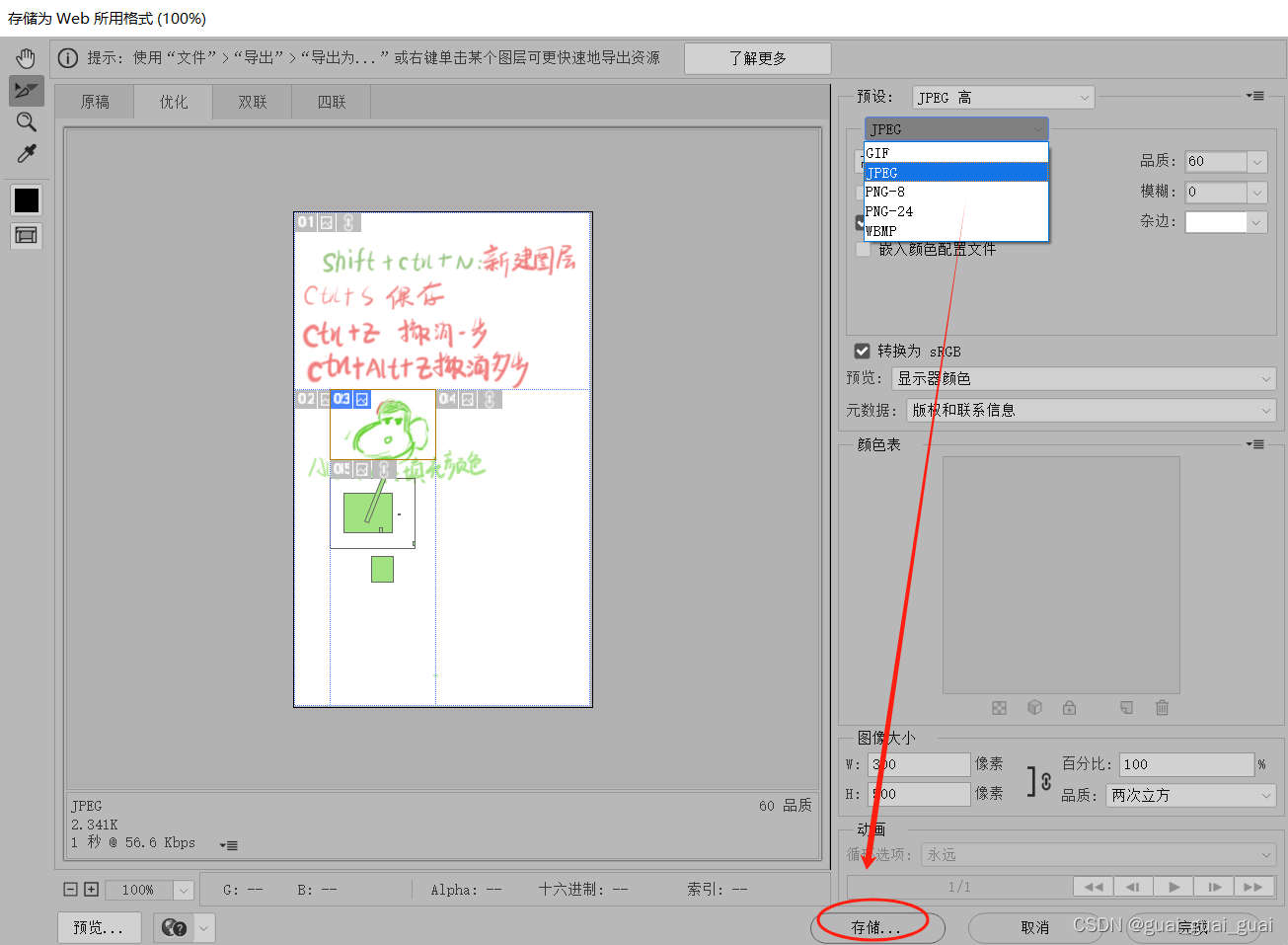
切片工具
选中该图标之后选中想要的区域,点击文件->导出->存储为Web所用格式
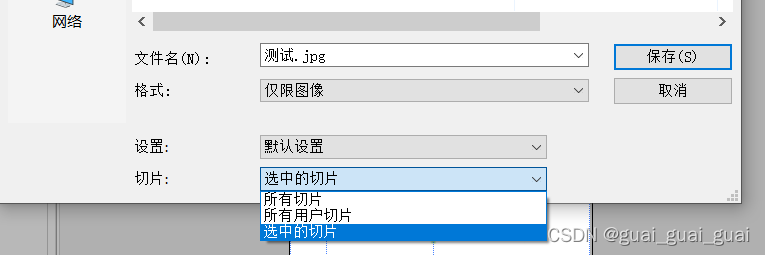
将文件格式改为 JPEG形式,之后点击下方存储
注意下方切片选择选中的切片,保存即可
导出透明背景的图片,找到图层工具栏,下滑至最底端有个背景,点击前方的眼睛,点击后眼睛消失,同时页面背景会变成
如图所示的效果,此时再利用切片工具导出即可
导出透明背景时,要将文件格式改为PNG-24,才可将选中区域的背景也设置为透明色
pxcook使用方法:
放大缩小与ps一致,ctrl+加号放大,缩小同理示例
移动图片:按住空格之后移动鼠标
区域像素大小:psd文件点击之后会有该区域的像素大小
两个区域的距离(通常是外边距,上下左右均可):点击其中一个区域,一直将鼠标拖至另一个区域,此时会自动显示出二者之间的距离,也可使用测量工具
直接拖动鼠标测量想测量的距离。
得知文字大小以及颜色,选中上方开发,之后点击文字即可,右边会显示出该文字相关属性
坐标点标注:一般是用于测定精灵图里某个图案的位置





























 966
966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








