
1.媒体元素
1、视频元素(video)
2、音频元素(audio)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!----音频和视频
打audio然后按tab生成音频格式
打video然后按tab生成视频格式
src: 资源路径
controls: 控制条
autoplay: 自动播放
-->
<!--<video src="../resource/video/小城夏天.mp4" controls autoplay></video>-->
<audio src="../resource/audio/小城夏天.mp3" controls autoplay></audio>
</body>
</html>
2.页面结构分析

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h1>网页头部</h1>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h3>网页脚部</h3>
</footer>
</body>
</html>

3.iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe内联框架</title>
</head>
<body>
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"-->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>-->
<!--ifram
e内联框架
src:地址
width:宽
height:高
-->
<!--<iframe src="https://www.baidu.com" frameborder="0" width="1000px" height="888px"></iframe>-->
<iframe src="" name="hello" frameborder="0" width="1000px" height="888px"></iframe>
<a href="5.列表.html" target="hello">点击跳转</a>
</body>
</html>

4.表单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单from
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method: post,get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post方式提交:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框:input type="text"-->
<p>名字:<input type="text" name="username"></p>
<!-- 密码框: input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
post与get的区别:
- get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
- post方式提交:比较安全,传输大文件




5.表单的应用

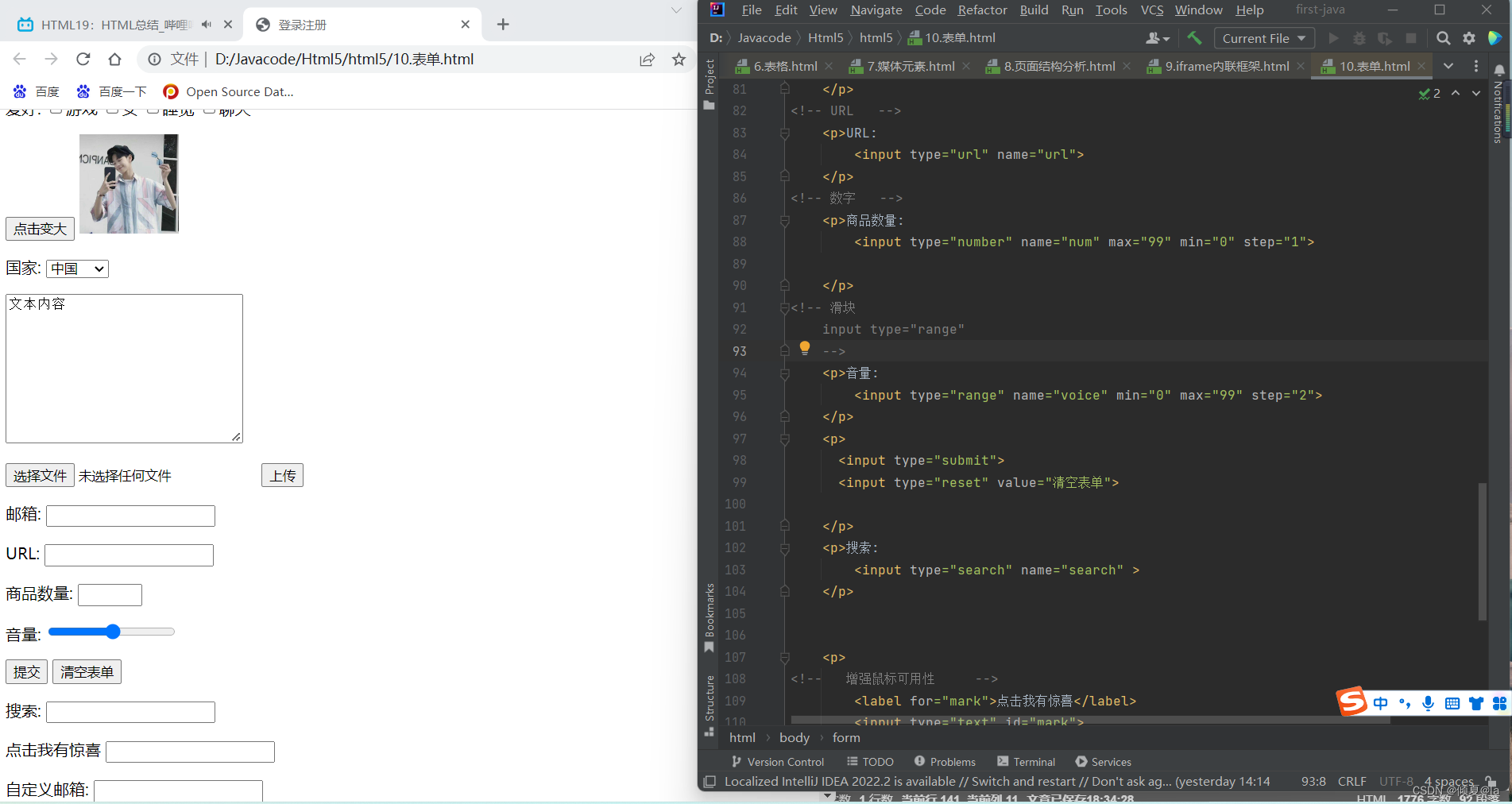
6.表单的初级验证


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单from
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method: post,get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高效
post方式提交:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!-- 文本输入框:input type="text"-->
<p>名字:<input type="text" name="username" value="admin" maxlength="8" size="20"></p>
<!-- 密码框: input type="password"-->
<p>密码:<input type="password" name="pwd" maxlength="8" size="20" hidden></p>
<!-- 单选框标签
input type="radio"
value:单选框
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
<!-- 多框标签
input type="checkbox"
value:多选框
name:表示组
-->
<p>爱好:
<input type="checkbox" value="game" name="hobby">游戏
<input type="checkbox" value="girl" name="hobby">女
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="chat" name="hobby">聊天
</p>
<!-- 按钮 -->
<p>
<input type="button" name="button1" value="点击变大">
<input type="image" src="../resource/image/guan.jpg" width="100px" height="100px">
</p>
<!-- 下拉框,列表框 -->
<p>国家:
<select name="列表名称" >
<option value="选项的值" selected>中国</option>
<option value="选项的值">美国</option>
<option value="选项的值">瑞士</option>
<option value="选项的值">俄罗斯</option>
</select>
</p>
<!-- 列表框文本域
cols="30" rows="10"
-->
<p>
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<!-- 文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!-- 邮件验证 -->
<p>邮箱:
<input type="email" name="email" required>
</p>
<!-- URL -->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字 -->
<p>商品数量:
<input type="number" name="num" max="99" min="0" step="1">
</p>
<!-- 滑块
input type="range"
-->
<p>音量:
<input type="range" name="voice" min="0" max="99" step="2">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
<p>搜索:
<input type="search" name="search" >
</p>
<p>
<!-- 增强鼠标可用性 -->
<label for="mark">点击我有惊喜</label>
<input type="text" id="mark">
</p>
<!--
https://www.jb51.net./tools/regexsc.html
-->
<p>自定义邮箱:
<input type="text" name="idymail" pattern="">
</p>
</form>
</body>
</html>























 38万+
38万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










