本文介绍如何使用javaFX构建一个开始登录页面。此处用的例子是oracle官网的Creating a Form in JavaFX,原文出处:http://docs.oracle.com/javase/8/javafx/get-started-tutorial/form.htm这里将展示如何使用布局,如何添加控件到面板中,如何创建input事件。
首先在eclipse中创建一个工程,选择javaFX工程,创建成功后eclipse会自动给你添加一些东西,我这里是src下一个application包,里面有一个Main的类,以及该包下还有一个css文件,不用管它,也可以删除这个css文件。现在打开Main的java文件,该类已经帮我们继承好了Application类,并且自动生成了main方法,和重写了start方法,我们只需要将start方法中的内容删去即可编写我们自己的应用。
首先,我们在start方法加上如下内容:
我们知道Stage是javaFX的所有容器的父类,其就相当于swing中的JFrame类。图中的两句代码很简单,设置窗体的标题和让窗体显示。
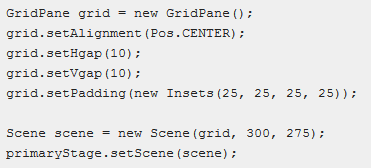
下面在窗体中添加一个面板,这里选用GridPane,这是一种网格布局方式,该布局可以让我们方便在行和列中控制其中的控件,我们可以把控件放在网格上任何一个单元格中,还能轻松的设置每个单元格与单元格之间的间距。将如下代码放在primaryStage.show()方法之前:
图中,代码的意思很简单
第一行:创建一个GridPane面板,并给其命名为grid。
第二行:改变grid的默认位置,默认情况下,grid的位置是在其父容器的左上方,此处父容器是Scene,现在将grid移至Scene的中间。
第三行和第四行:是用来设置该网格每行和每列之间的水平间距和垂直间距的。
第五行:设置了环绕在该网格面板上的填充距离,这里网格默认被设为在场景容器中居中,这里的填充距离是表示网格边缘距离里面内容的距离。传入的是一个Insets对象,该insets对象的参数是:上,左,下,右。
第七行:表示为该舞台创建一个场景,上面的网格就是被安置在这个场景中的,该场景的大小为300和275个像素,oracle官网推荐,在创建场景的时候,好的做法是给该场景设置大小,如果不设置大小则会默认自动更具场景中的内容调整场景的大小,此外该场景的大小也直接决定于外围舞台的大小。
最后将场景加入舞台中。
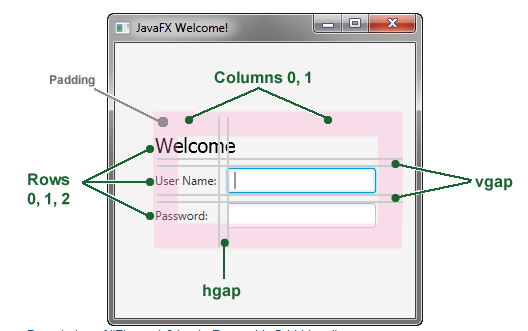
关于grid的一些设置可以参考下图内容:
现在,给场景添加一些文本,标签,和输入框,这些控件将会被加入到网格布局中去。将下面的代码添加到scene对象前面,代码如下:
<span style="font-size:14px;">Text scenetitle = new Text("Welcome");
scenetitle.setFont(Font.font("Tahoma", FontWeight.NORMAL, 20));
grid.add(scenetitle, 0, 0, 2, 1);
Label userName = new Label("User Name:");
grid.add(userName, 0, 1);
TextField userTextField = new TextField();
grid.add(userTextField, 1, 1);
Label pw = new Label("Password:");
grid.add(pw, 0, 2);
PasswordField pwBox = new PasswordField();
grid.add(pwBox, 1, 2);</span>现在添加一个Button和Text至上面的代码后面,该text的作用是让点击按钮的时候显示内容用的
<span style="font-size:14px;">Button btn = new Button("Sign in");
HBox hbBtn = new HBox(10);
hbBtn.setAlignment(Pos.BOTTOM_RIGHT);
hbBtn.getChildren().add(btn);
grid.add(hbBtn, 1, 4);</span>之后加入Text作为文本提示作用:
<span style="font-size:14px;">final Text actiontarget = new Text();
grid.add(actiontarget, 1, 6);</span>为按钮添加一个action事件,当点击按钮后,上面的actiontarget中会出现一串文本信息:
<span style="font-size:14px;">btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent e) {
actiontarget.setFill(Color.FIREBRICK);
actiontarget.setText("Sign in button pressed");
}
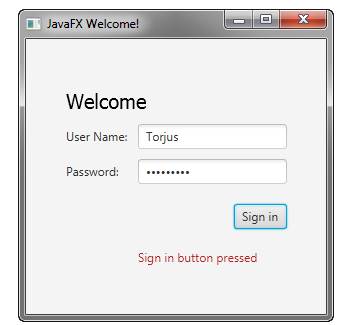
});</span>至此一个简单的登录表单界面已经完全写完,现在运行你的程序,并点击按钮,你将看到如下效果:
怎么样是不是很简单呢?虽然该文章绝大部分都是翻译的官网资料,但是编写这篇文章的过程中我也更深刻的了解到了一些东西,后面的文章将会介绍如何使用javaFX中的css文件(就是之前被我们delete的文件)给该表单添加样式,以及如何将使用FXML来实现该登录界面的编写。


























 2131
2131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








