Django中网址是写在 urls.py 文件中,用正则表达式对应 views.py 中的一个函数(或者generic类),我们用一个项目来演示。
1.首先先创建一个项目
打开cmd窗口,找到你想创建项目的盘符下(任意).输入如下命令:
django-admin startproject mysite
如果成功,到该盘符下你会看到如下结构的目录:
我们会发现执行命令后,新建了一个 mysite 目录,其中还有一个 mysite 目录,这个子目录 mysite 中是一些项目的设置settings.py 文件,总的urls配置文件 urls.py 以及部署服务器时用到的 wsgi.py 文件, __init__.py 是python包的目录结构必须的,与调用有关。
我们到外层那个 mysite 目录下(不是mysite中的mysite目录)
2.新建一个应用,应用名为learn(事实上官方并不建议把应用放在项目站点下,您可以放到任意你想放的地方,这里为了演示方便)
python manage.py startapp learn # learn 是一个app的名称
我们可以看到mysite中多个一个 learn 文件夹,其中有以下文件
把我们新定义的app加到settings.py中的INSTALL_APPS中
修改 mysite/mysite/settings.py
|
1
2
3
4
5
6
7
8
9
10
|
INSTALLED_APPS
=
(
'django.contrib.admin'
,
'django.contrib.auth'
,
'django.contrib.contenttypes'
,
'django.contrib.sessions'
,
'django.contrib.messages'
,
'django.contrib.staticfiles'
,
'learn'
,
)
|
备注,这一步是干什么呢? 新建的 app 如果不加到 INSTALL_APPS 中的话, django 就不能自动找到app中的模板文件(app-name/templates/下的文件)和静态文件(app-name/static/中的文件) , 后面你会学习到它们分别用来干什么.
定义视图函数
我们在learn这个目录中,把views.py打开,修改其中的源代码,改成下面的
|
1
2
3
4
5
|
#coding:utf-8
from
django.http
import
HttpResponse
def
index(request):
return
HttpResponse(u
"欢迎光临"
)
|
第一行是声明编码为utf-8, 因为我们在代码中用到了中文,如果不声明就报错.
第二行引入HttpResponse,它是用来向网页返回内容的,就像Python中的 print 一样,只不过 HttpResponse 是把内容显示到网页上。
我们定义了一个index()函数,第一个参数必须是request,,与网页发来的请求有关,可以包含get或post的内容,函数返回一行字到网页。
那我们访问什么网址才能看到刚才写的这个函数呢?怎么让网址和函数关联起来呢?
定义视图函数相关的URL(网址)
我们打开 mysite/mysite/urls.py 这个文件, 修改其中的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
from
django.conf.urls
import
patterns, include, url
from
django.contrib
import
admin
urlpatterns
=
[
url(r'^admin/', include(admin.site.urls)),
# Examples:
url(r
'^$'
,
'learn.views.index'
)
]
|
以上都修改并保存后,我们来看一下效果!
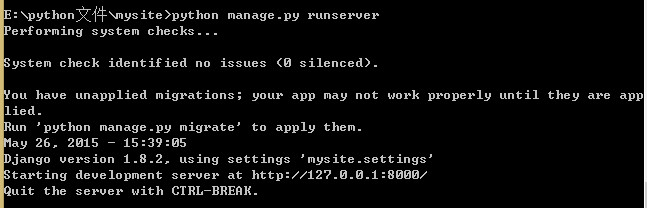
在cmd上运行 python manage.py runserver 我们会看到类似下面的信息:
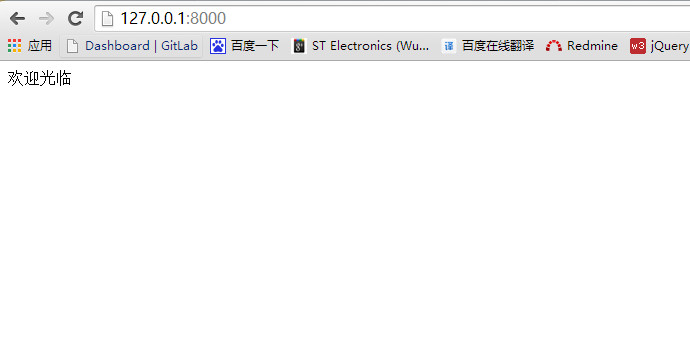
我们打开浏览器,访问 http://127.0.0.1:8000/不出意外你将看到
下面分别居几个列子来介绍django中的url使用.
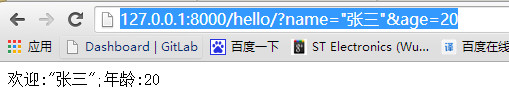
1.采用/hello/?name="张三"&age=20这个样的GET方法经行.
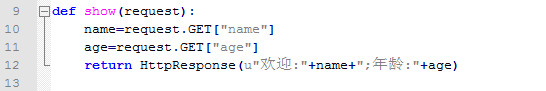
在之前的urls.py文件中,我们加上如下内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
from
django.conf.urls
import
patterns, include, url
from
django.contrib
import
admin
urlpatterns
=
[
url(r'^admin/', include(admin.site.urls)),
# Examples:
url(r
'^$'
,
'learn.views.index'
),
url(r'^hello/$','learn.views.show')
]
|


from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
#example
url(r'^$','learn.views.index'),
url(r'^hello/$','learn.views.show'),
url(r'^hello/(\S+)/(\d+)/$','learn.views.show2'),#新增这里
url(r'^$','learn.views.toTemplate', name='temp')
]def show2(request,name,age):
return HttpResponse(u"欢迎:"+name+";年龄:"+age)输入:http://127.0.0.1:8000/hello/张三/20/



























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








