安卓3.0以上状态栏设计原则
这是官方推荐的标准
1.状态栏图标仅仅是透明背景上的白色像素;
2.应该是一个32位,单信道透明度图片;
3.hdpi:36px*36px xhdpi: 48px*48px
4.为了保持和其他状态栏一致的视觉效果可以在状态栏图标上添加一些padding。eg.48*48的状态栏图标可以在添加2px的padding。
![]()
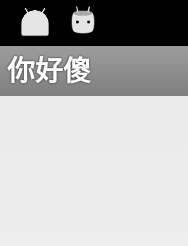
eg.
1这张图中填充色为白色;
2.内容仅仅是抠出了部分白色区域,呈现的效果。
开发中的“诡异”现象
在安卓5.0以下,使用彩色app图标是可以的;
在Android5.0以上就 可能 显示为一团白色!(反编译凤凰FM,没有发现他们单独的状态栏图标,但是显示的是黑白图标)。
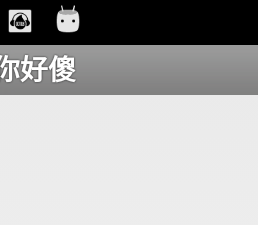
在Android5上的对比实验:
- 这里如果使用系统的默认图标
- 使用下面的图标(下面这张图片是透明的,看不到吧!,我放在了xhdpi中)
测试结果:
3.如何设置状态栏图标
所谓的设置状态栏图标就是在发送通知时设置setSmallIcon
样例代码如下:
NotificationCompat.Builder notificationBuilder = new NotificationCompat.Builder(
this)
.setSmallIcon(R.drawable.dingdong_imporved);不熟悉Notification的同学请参考:Notification简单使用
参考地址:
https://developer.android.com/guide/practices/ui_guidelines/icon_design_status_bar.html

























 2467
2467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








