本篇文章主要说的是验证码的校验,使用到的有前台jsp页面+jQuery+Ajax+Servlet。
代码中都有较详细的注释,这里要交代的有两点:
1、将Ajax改为同步执行:Ajax代码中如果没有async:false,这一句,验证功能也能实现,之所以加上这一句是登录时的功能需要。当点击“登录”按钮时,需判断用户名、密码、验证码是否全部正确,而Ajax是异步执行的,点击登录时不能够获取到Ajax的返回值,所以调用checkCode()方法不能正确判断验证码填写是否正确。所以将Ajax改为同步执行,可获取到返回值。
2、验证码:
验证码的标签为<img/>标签,但是src的值为"code",其对应的是一个Servlet,该Servlet的作用就是生成一个验证码图片。有兴趣的可在另外一篇博客上看到。
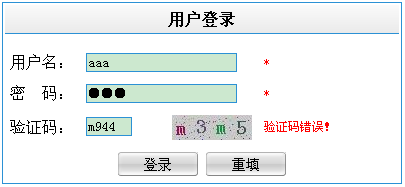
效果图:
jsp页面代码:
<tr>
<td>
验证码:
</td>
<td>
<!--验证码输入框-->
<input type="text" name="validate" size="5" class="text" onBlur="checkCode()"/>
<!--验证码图片,用Image流动态输出的-->
<img class="code" alt="点击刷新" src="code" οnclick="this.src='code?s='+new Date().getTime();" >
</td>
<td>
<!--验证码验证信息-->
<div id="checkCode" class="check">*</div>
</td>
</tr>jQuery+Ajax代码:
/**
* 检查验证码
*/
function checkCode() {
var check = false;
$.ajax( {
type : "post",//请求方式
url : "checkCode",//发送请求地址
async : false,
dataType: "html",
data : {//发送数据
validate : $('[name=validate]').val()
},
//请求成功后的回调函数有两个参数
success : function(data,textStatus) {
if(data=='0') {
$("#checkCode").html("验证码错误!");
} else {
$("#checkCode").html("正确!");
check = true;
}
}
});
return check;
}Servlet代码:
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@SuppressWarnings("serial")
public class CheckCodeServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
String code=request.getParameter("validate");
PrintWriter out = response.getWriter();
if (!code.equalsIgnoreCase(request.getSession().getAttribute("code").toString())) {
out.print(0);
} else {
out.print(1);
}
out.flush();
out.close();
}
}web.xml配置代码:
<servlet>
<servlet-name>CheckCodeServlet</servlet-name>
<servlet-class>servlet.CheckCodeServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CheckCodeServlet</servlet-name>
<url-pattern>/checkCode</url-pattern>
</servlet-mapping>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








