1.index.jsp
<%@ page isELIgnored="false" language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>ajax实现无刷新验证码实例</title> </head> <mce:script language="javascript"><!-- function $(id){ return document.getElementById(id); } function refresh(){ $("imgCode").src="<%=path%>/servlet/textBufferedImage?timestampt="+new Date().getTime(); } var xmlHttp; function getXmlHttpRequest(){ if(window.XMLHttpRequest){ return new XMLHttpRequest(); }else if(window.ActiveXObject){ return new ActiveXObject("Microsoft.XMLHTTP"); }else{ return null; } } function judgeCode(){ xmlHttp=getXmlHttpRequest(); var url="servlet/judgeCode?code="+$("code").value+"×tampt="+new Date().getTime(); xmlHttp.open("GET",url,true); xmlHttp.onreadystatechange=callback; xmlHttp.send(null); } function callback(){ if(xmlHttp.readyState==4){ if(xmlHttp.status==200){ var text=xmlHttp.responseText; if(text=="false"){ $("info").style.display=""; $("info").innerHTML="验证码错误!" $("code").value=""; refresh(); }else{ $("info").style.display=""; $("info").innerHTML="验证码正确!"; } } } } function validata(){ if($("code").value.match("^/s*$")){ $("info").style.display=""; $("info").innerHTML="请填写验证码!"; return false; } return true; } // --></mce:script> <body> <input type="hidden" value="<%=path%>" id="path" /> <form action="#" method="post" οnsubmit="return validata();"> <div id="info" style="display: none; color: red;font-size: 12px;" mce_style="display: none; color: red;font-size: 12px;"> </div> 验 证 码: <input id="code" type="text" name="num" size="10" maxlength="4" οnblur="judgeCode()"> <img id="imgCode" style="border: 1px solid #C6D8E5; cursor: pointer;" mce_style="border: 1px solid #C6D8E5; cursor: pointer;" src="<%=path%>/servlet/textBufferedImage?timestampt="+<%=new java.util.Date().getTime()%> title="点击重新申请" οnclick="refresh();" /> <a href="javascript:refresh();" mce_href="javascript:refresh();">看不清?换一张</a> <br> <input type="submit" value="提交 "> <br> </form> </body> </html>
2.judgeCode.java(判断验证码是否正确)
package servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class judgeCode extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); response.setCharacterEncoding("utf-8"); String code=request.getParameter("code"); String result="false"; String randomCode=(String)request.getSession().getAttribute("randomCode"); if(code.equalsIgnoreCase(randomCode)){ result="true"; } response.getWriter().write(result); response.getWriter().flush(); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request,response); } }
3.TextBufferedImage.java(生成验证码图片)
package servlet; import java.awt.Color; import java.awt.Font; import java.awt.Graphics2D; import java.awt.image.BufferedImage; import java.io.IOException; import java.io.OutputStream; import java.util.Random; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import com.sun.image.codec.jpeg.JPEGCodec; import com.sun.image.codec.jpeg.JPEGImageEncoder; public class TextBufferedImage extends HttpServlet { public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } public void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException { //产生随机密码 resp.setHeader("Cache-Control","no-cache"); HttpSession session = req.getSession(); String randomPassword = getRandom(4); System.out.println("randomPassword="+randomPassword); session.setAttribute("randomCode", randomPassword); OutputStream out = resp.getOutputStream(); try { JPEGImageEncoder encode = JPEGCodec.createJPEGEncoder(out); BufferedImage bi = CreateBufferedImage(randomPassword); encode.encode(bi); } catch (Exception e) { e.printStackTrace(); } } /** * 把随机码写到图片上返回 * * @param randomPassword //随机码 * @return */ private BufferedImage CreateBufferedImage(String randomPassword) { int width = 80; int height = 40; BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); Graphics2D g2d = bufferedImage.createGraphics(); g2d.clearRect(0, 0, width, height); // 设定背景色 g2d.setColor(getRandColor(200,250)); g2d.fillRect(0, 0, width, height); // 随机产生155条干扰线,使图象中的认证码不易被其它程序探测到 Random random = new Random(); g2d.setColor(getRandColor(160,200)); g2d.setFont(getFont()); for (int i=0;i<155;i++) { int x = random.nextInt(width); int y = random.nextInt(height); int xl = random.nextInt(12); int yl = random.nextInt(12); g2d.drawLine(x,y,x+xl,y+yl); } // 取随机产生的认证码(4位数字) String sRand=""; for (int i=0;i<4;i++){ String rand = randomPassword.substring(i, i+1); sRand+=rand; // 将认证码显示到图象中 g2d.setColor(new Color(20+random.nextInt(110),20+random.nextInt(110),20+random.nextInt(110)));//调用函数出来的颜色相同,可能是因为种子太接近,所以只能直接生成 g2d.drawString(rand,14*i+12,30); } g2d.dispose(); return bufferedImage; } private Color getRandColor(int fc, int bc) {// 给定范围获得随机颜色 Random random = new Random(); if (fc > 255) fc = 255; if (bc > 255) bc = 255; int r = fc + random.nextInt(bc - fc); int g = fc + random.nextInt(bc - fc); int b = fc + random.nextInt(bc - fc); return new Color(r, g, b); } private Font getFont() { Random random = new Random(); Font font[] = new Font[5]; font[0] = new Font("Ravie", Font.PLAIN, 25); font[1] = new Font("Antique Olive Compact", Font.PLAIN, 25); font[2] = new Font("Forte", Font.PLAIN, 25); font[3] = new Font("Wide Latin", Font.PLAIN, 25); font[4] = new Font("Gill Sans Ultra Bold", Font.PLAIN, 23); return font[random.nextInt(5)]; } /** * 产生随机码(字母+数字) * * @param length * 随机码长度 * @return 随机码 */ private String getRandom(int length) { String randomCode = ""; for (int i = 0; i < length; i++) { randomCode += getRandChar(); } return randomCode; } public String getRandChar() { int rand = (int) Math.round(Math.random() * 2); long itmp = 0; char ctmp = '/u0000'; // 根据rand的值来决定来生成一个大写字母、小写字母和数字 switch (rand) { // 生成大写字母 case 1: itmp = Math.round(Math.random() * 25 + 65); ctmp = (char) itmp; return String.valueOf(ctmp); // 生成小写字母 case 2: itmp = Math.round(Math.random() * 25 + 97); ctmp = (char) itmp; return String.valueOf(ctmp); // 生成数字 default: itmp = Math.round(Math.random() * 9); return String.valueOf(itmp); } } }
4.配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <description>This is the description of my J2EE component</description> <display-name>This is the display name of my J2EE component</display-name> <servlet-name>TextBufferedImage</servlet-name> <servlet-class>servlet.TextBufferedImage</servlet-class> </servlet> <servlet> <description>This is the description of my J2EE component</description> <display-name>This is the display name of my J2EE component</display-name> <servlet-name>judgeCode</servlet-name> <servlet-class>servlet.judgeCode</servlet-class> </servlet> <servlet-mapping> <servlet-name>TextBufferedImage</servlet-name> <url-pattern>/servlet/textBufferedImage</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>judgeCode</servlet-name> <url-pattern>/servlet/judgeCode</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>/jsp/index.jsp</welcome-file> </welcome-file-list> </web-app>
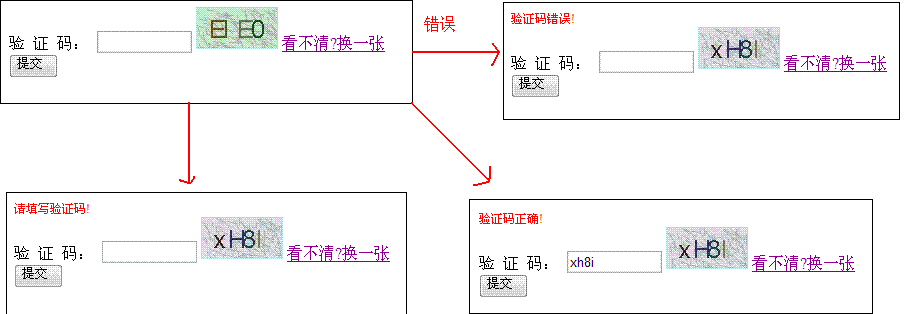
5.运行效果

另附一个验证码生成servlet:
package sunyang.vote.util; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.IOException; import java.util.Random; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import com.sun.image.codec.jpeg.JPEGCodec; import com.sun.image.codec.jpeg.JPEGImageEncoder; @SuppressWarnings("serial") public class SafeCode extends HttpServlet { public SafeCode() { } public void init() throws ServletException { super.init(); } public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("image/jpeg"); response.setHeader("Cache-Control", "no-cache"); response.setHeader("Pragma", "No-cache"); response.setDateHeader("Expires", 0L); HttpSession session = request.getSession(); int width = 60; int height = 20; BufferedImage image = new BufferedImage(width, height, 1); Graphics g = image.getGraphics(); Random random = new Random(); g.setColor(getRandColor(200, 250)); g.fillRect(0, 0, width, height); g.setFont(new Font("Arial", 0, 19)); g.setColor(getRandColor(160, 200)); for (int i = 0; i < 155; i++) { int x = random.nextInt(width + 100); int y = random.nextInt(height + 100); int xl = random.nextInt(10); int yl = random.nextInt(12); g.drawOval(x, y, x + xl, y + yl); } String sRand = ""; for (int i = 0; i < 4; i++) { String rand = getRandChar(random.nextInt(36)); sRand = sRand + rand; g.setColor(new Color(20 + random.nextInt(110), 20 + random .nextInt(110), 20 + random.nextInt(110))); g.drawString(rand, 13 * i + 6, 16); } session.setAttribute("rand", sRand); g.dispose(); javax.servlet.ServletOutputStream imageOut = response.getOutputStream(); JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(imageOut); encoder.encode(image); } public void destroy() { } private Color getRandColor(int fc, int bc) { Random random = new Random(); if (fc > 255) fc = 255; if (bc > 255) bc = 255; int r = fc + random.nextInt(bc - fc); int g = fc + random.nextInt(bc - fc); int b = fc + random.nextInt(bc - fc); return new Color(r, g, b); } private String getRandChar(int randNumber) { return CHARARRAY[randNumber]; } //private static final String CONTENT_TYPE = "image/jpeg"; private static final String CHARARRAY[] = { "0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z" }; }




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








