react-native环境需要npm,npm的安装这里不进行说明了,注意不要使用npm5,我的环境是npm3
安装react-native的工作集
npm install -g create-react-native-app
create-react-native-app projectName
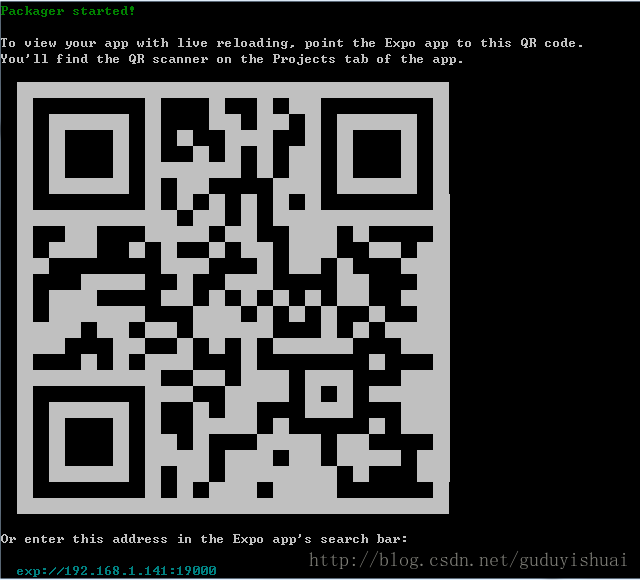
npm start
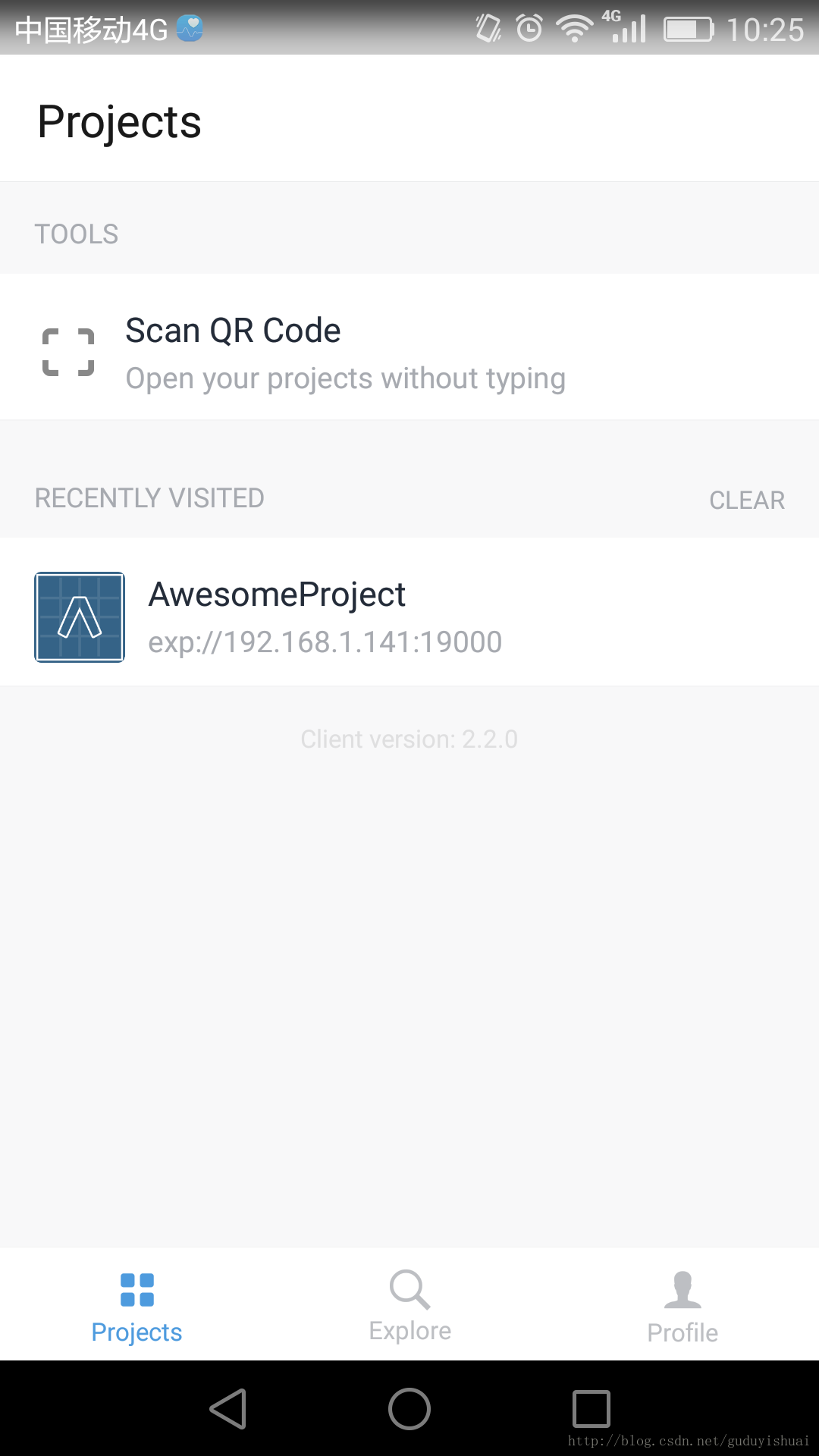
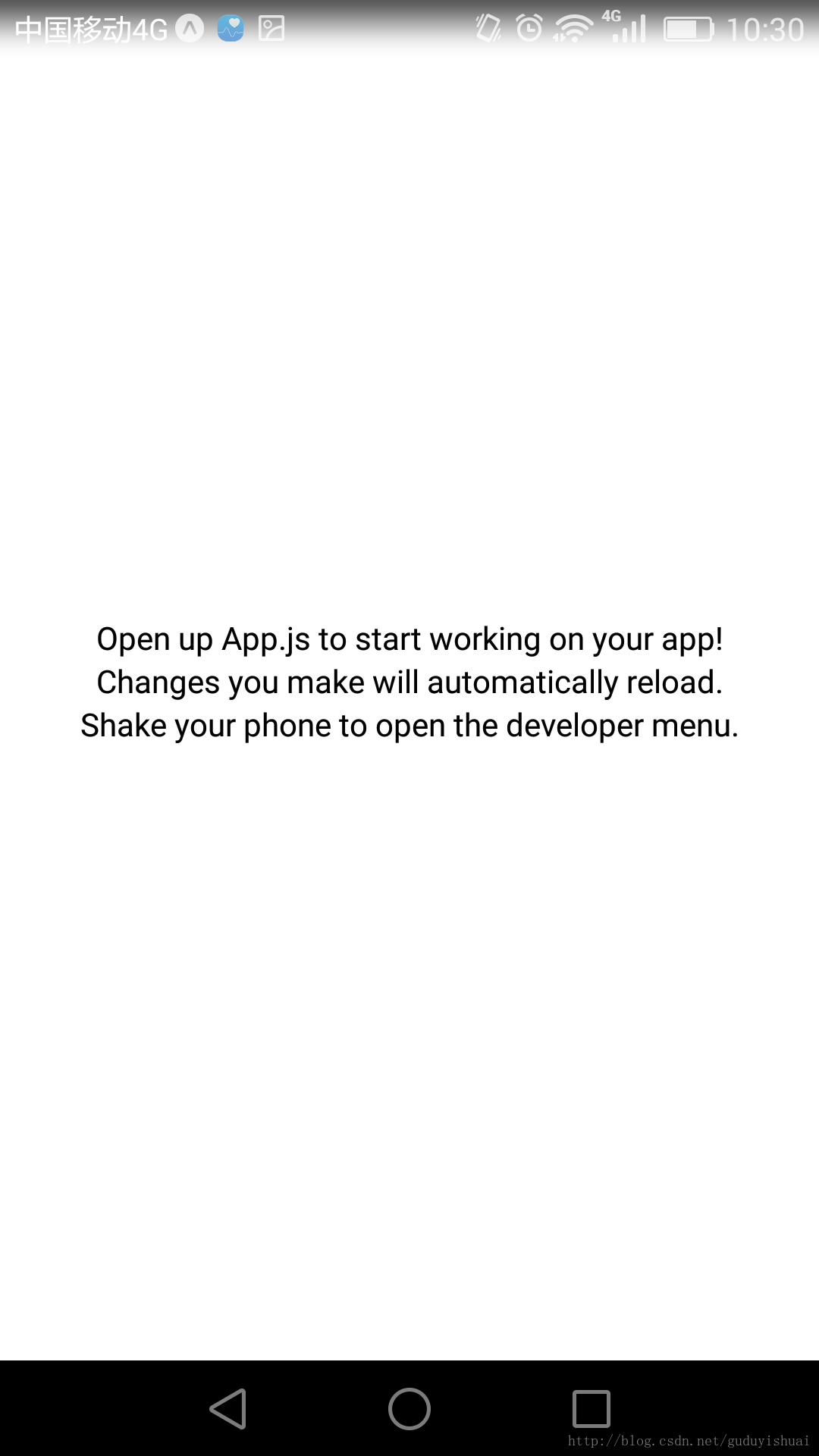
这个时候在手机端下载expo,使用expo进行扫码,即可进行预览
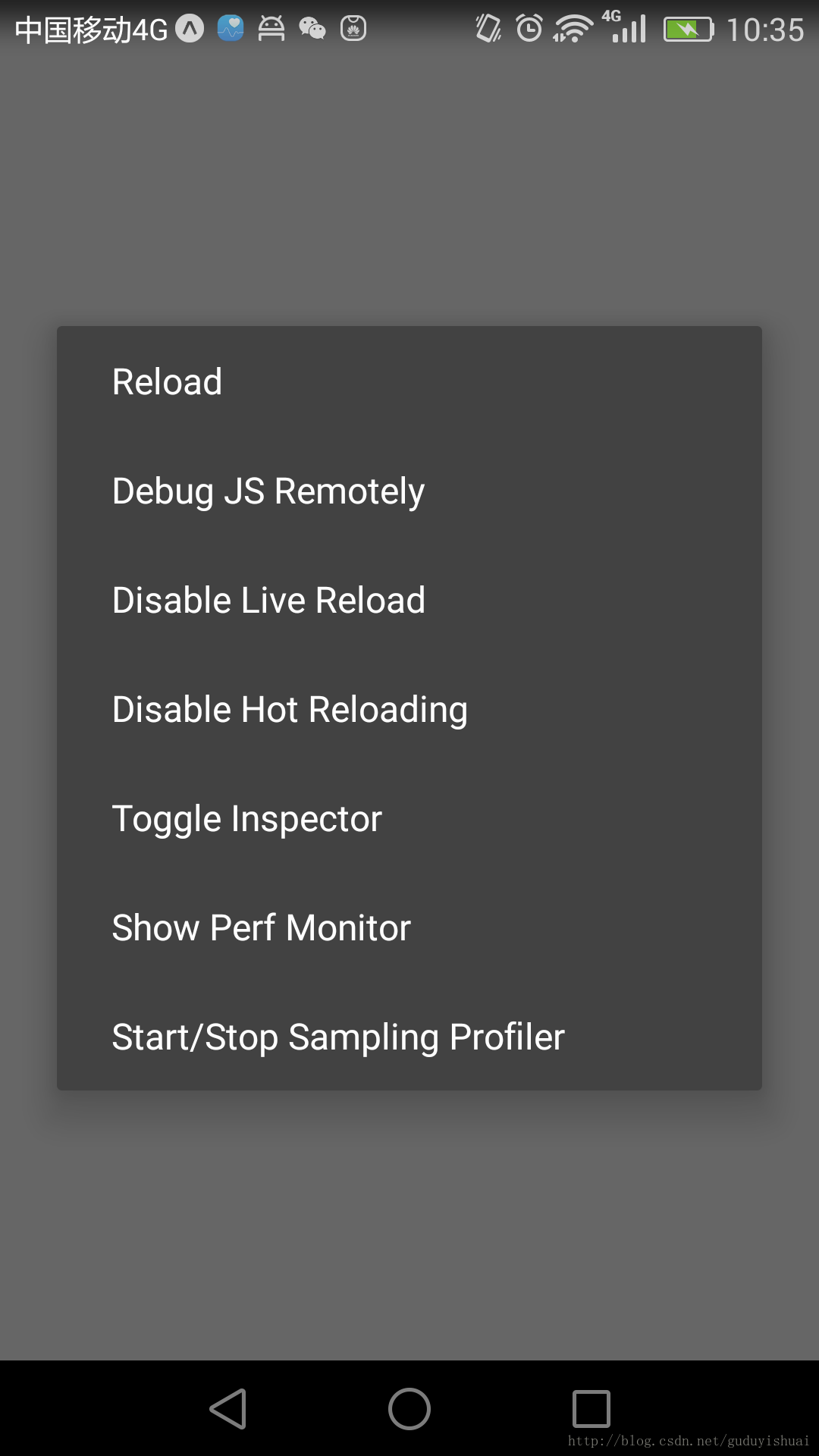
摇一摇手机,开启Hot Reloading
这个时候修改代码,手机端马上就能显示出修改后的效果


























 415
415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








