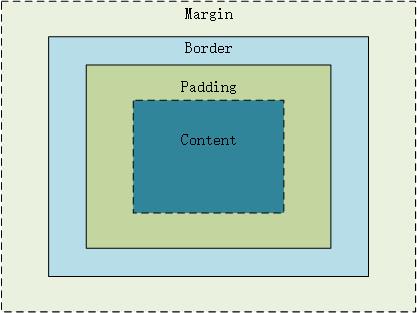
盒子模型
CSS在描述HTML元素时,会形成一个矩形框,可以将矩形框形象的看成一个盒子。每个HTML元素,都具有盒子模型。
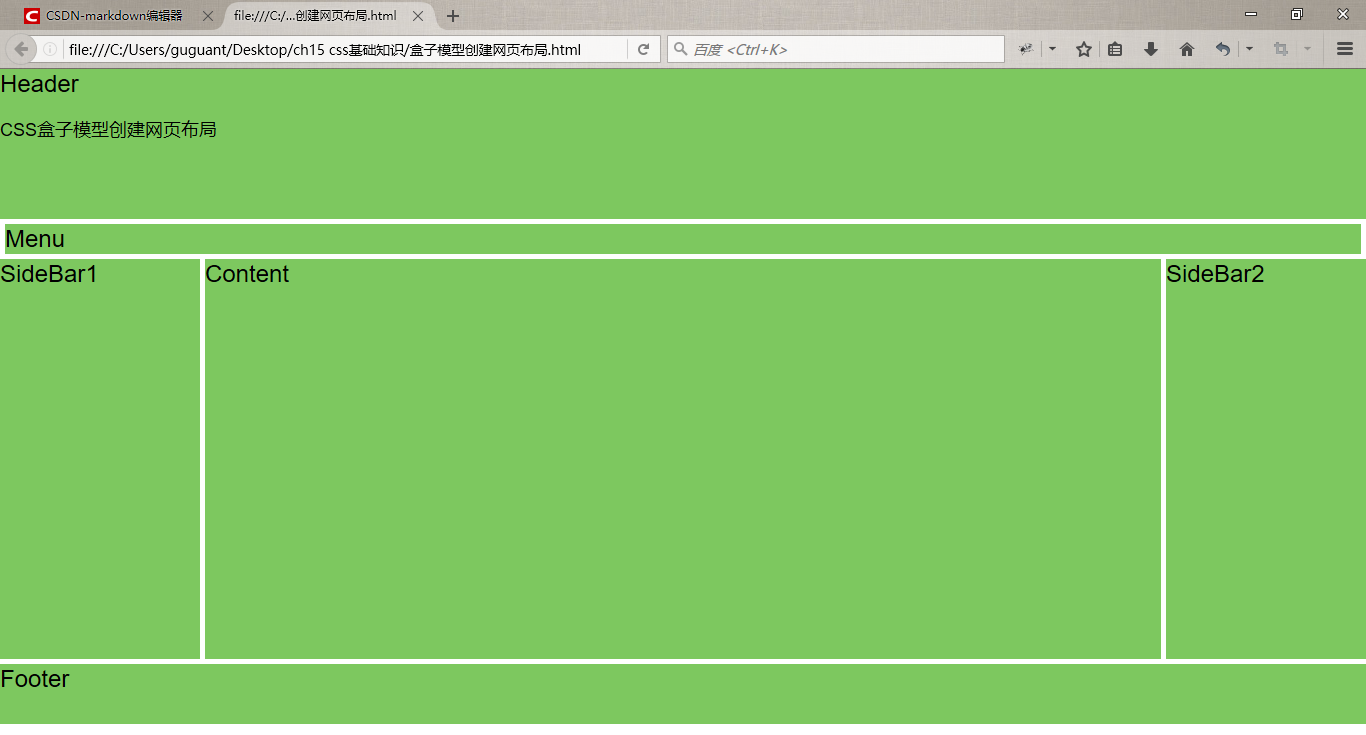
使用盒子模型创建网页布局
index.html + out.css
index.html
<html>
<head>
<link rel="stylesheet" href="out.css" />
</head>
<body>
<div id="container">
<div id="header">Header
<p>CSS盒子模型创建网页布局<p>
</div>
<div id="menu">Menu
</div>
<div id="maincontent">
<div id="sidebar1">SideBar1</div>
<div id="sidebar2">SideBar2</div>
<div id="content">Content</div>
</div>
</div>
<div id="footer">Footer</div>
</body>
</html>out.css
body{
font-family:Arial;
font-size:24px;
margin:0;
padding:0;
}
p{
font-size:18px;
}
#conainer{
margin:auto;
width:auto;
}
#header{
height:150px;
background:#7DC85F;
margin-bottom:5px;
}
#menu{
height:30px;
background:#7DC85F;
margin:5px;
}
#mainContent{
height:400px;
margin-bottom:5px;
}
#sidebar1{
float:left;
width:200px;
height:100%;
background:#7DC85F;
}
#sidebar2{
float:right;
width:200px;
height:100%;
background:#7DC85F;
}
#content{
margin:0 205px;
height:100%;
background:#7DC85F;
}
#footer{
height:60px;
background:#7DC85F;
}























 813
813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








