网页的FPS测试
最近看了一篇文章,讲的是fps性能测试的一些知识,觉得非常厉害,这里做一个记录,一方面加深记忆,一方面也给那些没看到的人共享一下。
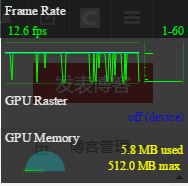
文章开始说,当我们想测量下页面滚动的顺畅性时,可以打开chrome自带的工具:show fps meter 然后滑动页面,就可以根据FPS的监控面板上的曲线,来判断顺畅性了 。╮(╯▽╰)╭,这里我表示一点都不知道。查了一下资料后才找到这个监控面板的打开方式。
科普一下步骤:
1. F12 调出开发者工具
2. 按ESC打开控制台
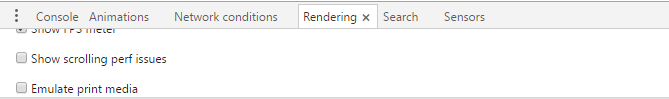
3. 点击Rendering(如果没有Rendering的话,在更多按钮里面点一下就可以了)
4. 勾选 ‘show fps meter’

这里还要记录下fps的概念:
FPS全称叫 Frames Per Second (每秒帧数)。帧数越高,动画显示的越流畅。一般的液晶显示器的刷新频率也就是 60HZ。也就是说,要想页面上的交互效果及动画流畅。那么FPS稳定在60左右,是最佳的体验。。据悉 ios上的交互效果都是60FPS呢。





 本文介绍了如何利用Chrome的开发者工具进行网页FPS性能测试,包括如何开启FPS计数器和理解FPS概念。同时,讨论了mozPaintCount和requestAnimationFrame两种测试方案,适合批量测试页面的流畅性。
本文介绍了如何利用Chrome的开发者工具进行网页FPS性能测试,包括如何开启FPS计数器和理解FPS概念。同时,讨论了mozPaintCount和requestAnimationFrame两种测试方案,适合批量测试页面的流畅性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 6578
6578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








