flutter中image的fit属性表示在图片和image控件大小不一样的时候,图片该以何种方式展现在控件中。fit的属性都包含在枚举类BoxFit中,一共有以下7种方式:
1、fill
2、contain
3、cover
4、fitWidth
5、fitHeight
6、none
7、scaleDown
下面来分别介绍一下这几种方式下,图片的不同展现形式。
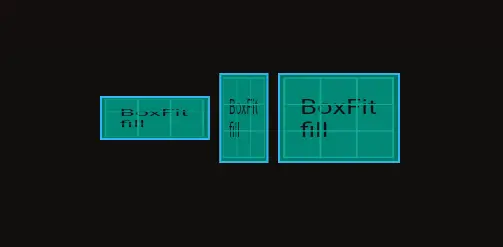
一、fill 图片填充满整个控件,并不按照比例来伸缩。
图片地址:
https://flutter.github.io/assets-for-api-docs/assets/painting/box_fit_fill.png

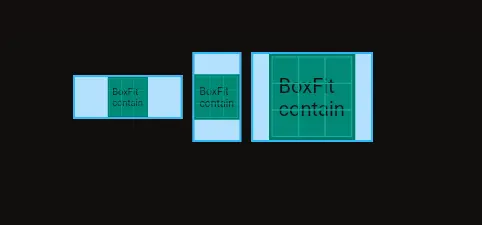
二、contain 图片成比例的进行伸缩,直到图片的高或者宽填充满控件为止。
总结起来两个要点:
1、必须在控件中显示完整的图片
2、必须在高度或者宽度上填充满图片
图片地址:
https://flutter.github.io/assets-for-api-docs/assets/painting/box_fit_contain.png

三、cover 等比例的缩放,直到图片的宽和高都充满整个控件为止,图片可以超出控件的范围,显示不完整。
图片地址:
https://flutter.github.io/assets-for-api-docs/assets/painting/box_fit_cover.png

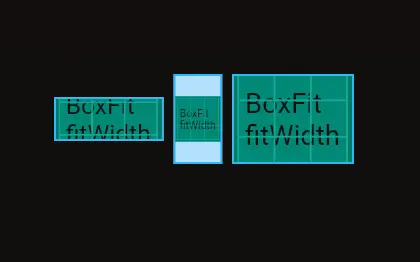
四、fitWidth 等比例的缩放,会将图片的宽度充满控件,不管图片高度是否会超出控件
图片地址:
https://flutter.github.io/assets-for-api-docs/assets/painting/box_fit_fitWidth.png

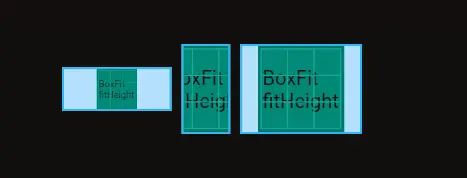
五、fitHeight 等比例的缩放,会将图片的高度充满控件,不管图片宽度是否会超出控件
图片地址:
https://flutter.github.io/assets-for-api-docs/assets/painting/box_fit_fitHeight.png

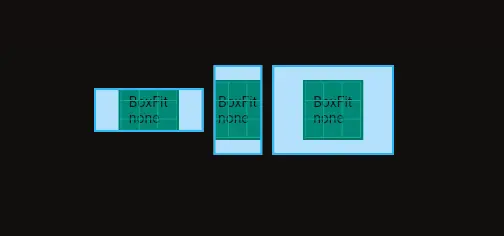
六、none 不进行任何缩放,保持原生态。当控件过小时会造成显示不完整。默认会居中显示图片。
图片地址:
https://flutter.github.io/assets-for-api-docs/assets/painting/box_fit_none.png

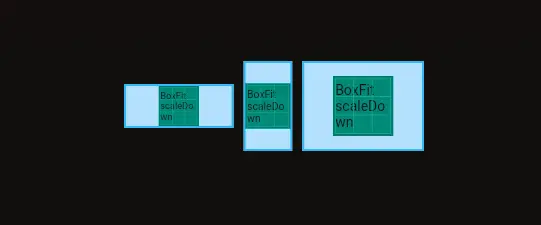
七、scaleDown 会将图片完整的显示在控件中。它有两种缩放方式:
1、当图片的宽或高大于控件时,和contain 的方式是一样的,等比例进行缩放,直到完全显示在控件中为止。
2、当图片的宽和高都小于控件时,和none的方式是一样的,不进行任何缩放,保持原身材居中显示。
总结起来就是scaleDown模式下只能等比例缩小不能放大。
图片地址:
https://flutter.github.io/assets-for-api-docs/assets/painting/box_fit_scaleDown.png

注:以上图片全部取自flutter源码中注释显示的地址
总结:
1、上面七种适配模式中fill、none这两种方式不等比例缩放,其中none模式不进行任何缩放,保持原有身材,其余都是等比例缩放
2、contain 、scaleDown两种模式无论何种情况下都会完整显示图片,其余的模式会存在图片显示不完整的情况
3、contain 、cover、fitWidth 、fitHeight这几种模式中,图片在宽度和高度上至少有一个要充满控件
4、当图片显示不完整时,总是显示图片的中间内容。当图片不能充满控件时,总是显示在控件的正中间。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








