1.什么是外边距叠加:当两个或更多垂直外边距相遇时,它们将形成一个外边距。这个外边距的高度等于两个发生叠加的外边距的高度中的较大者。并且要知道:只有普通文档流中块框的垂直外边距才会发生外边距叠加。行内框、浮动框或者绝对定位框之间的外边距不会叠加。
2.为什么会发生:根据盒模型规范,一个盒子如果没有上内边距(padding-top)和上边框(border-top),就会一直找自己的上一级,这也就造成了我并不想出现的塌陷效果。
3.怎么避免外边距塌陷的方法总结:
1.给父元素设置padding-top
2.给父元素设置边框
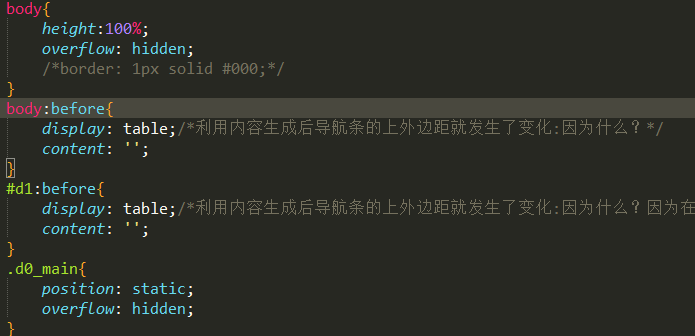
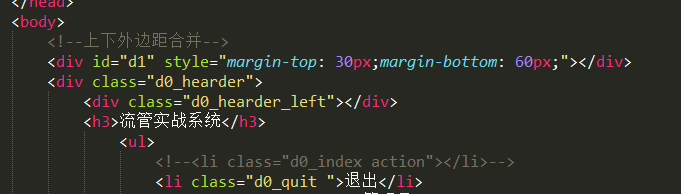
3.如果想不影响父元素受子元素的影响被拉下来的话,就在父元素里面的最上面的部分(也就是子元素上方)生成一个空table,如:div:before{display:table;content:''}(我比较爱用这一款)
项目代码(lg)























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








