在过去的几年里,云计算和无服务器架构已经迅速发展,成为现代应用开发的重要组成部分。AWS作为云计算领域的领导者,提供了一套强大的无服务器服务,帮助开发人员构建高度可扩展、弹性和安全的应用程序。本文是第二部分,将介绍通过AWS Amplify和AWS Codecommit部署前端的实验
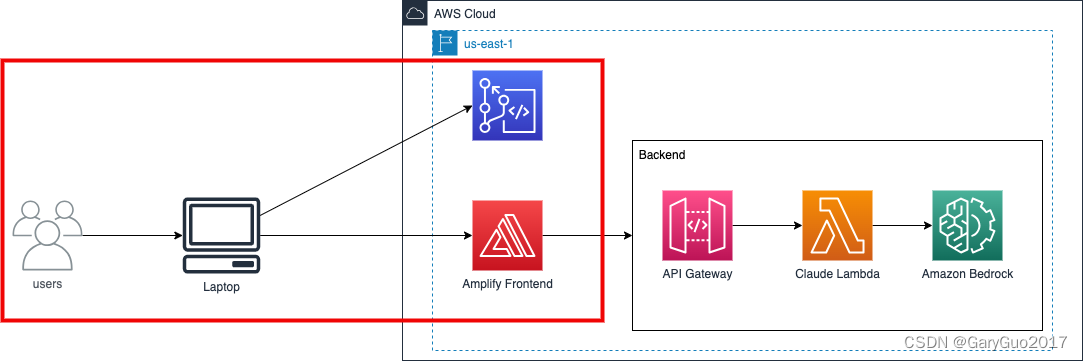
0. 实验架构
红色方框的内容

1. 实验准备
1.1 AWS账号
需要一个AWS Global的账号,并且有相应的权限,本例是Full Administrator权限。
1.2 部署API Gateway
2. 创建Amazon CodeCommit
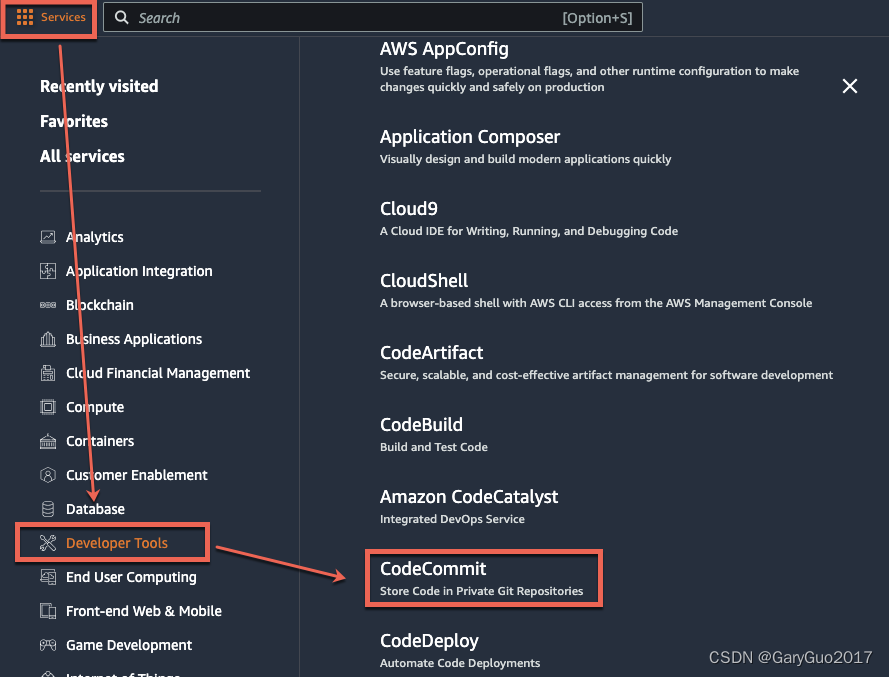
登录AWS portal,选择Service->Developer Tools -> CodeCommit

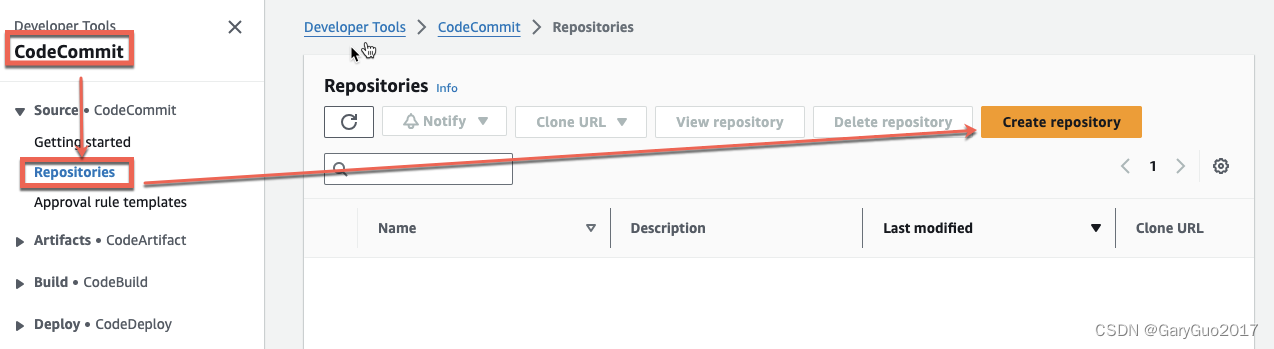
在CodeCommit页面上,点击Create repository

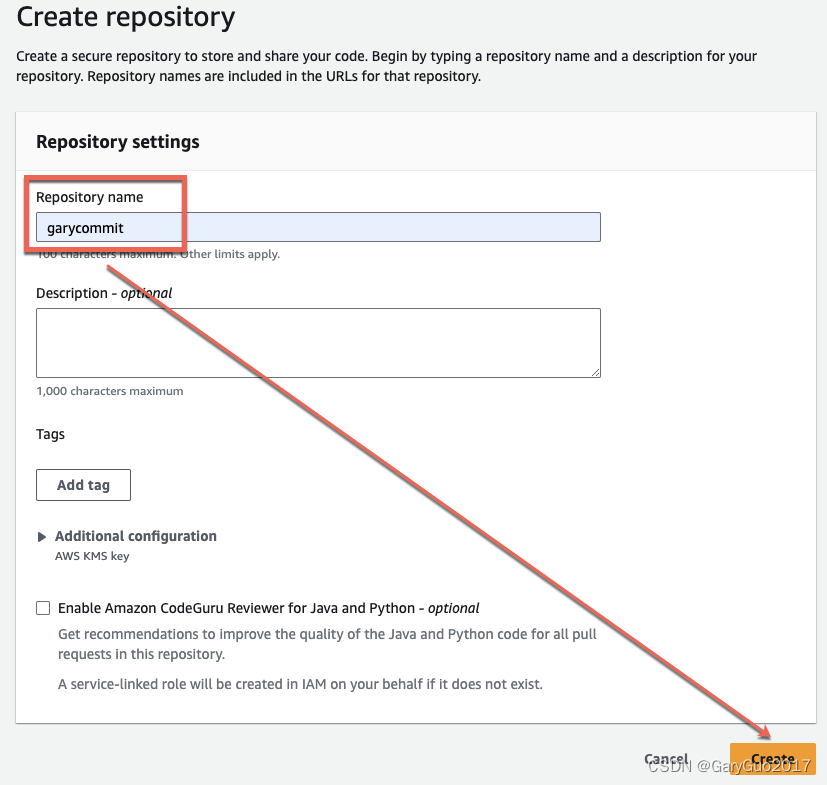
输入CodeCommit的名称,点击创建

3. 设置Git账户
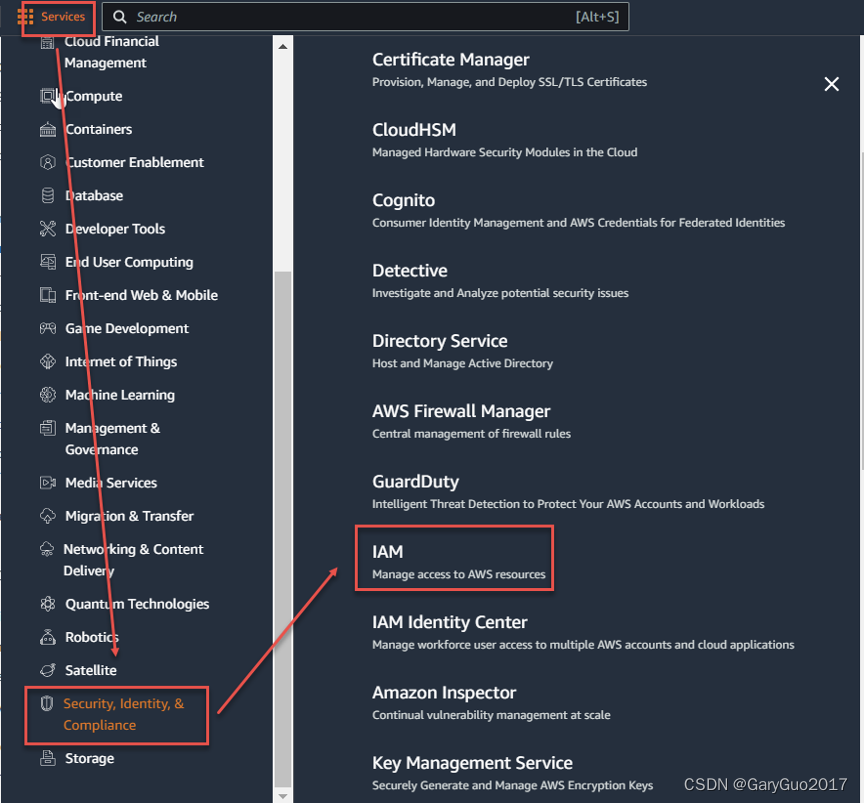
打开AWS portal,选择Service -> Security, Identity, & Compliance -> IAM

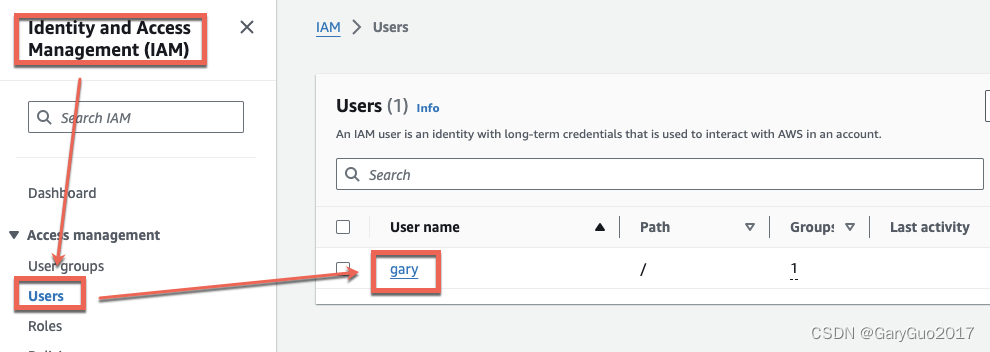
在IAM页面上,选择Users,点击登录的用户

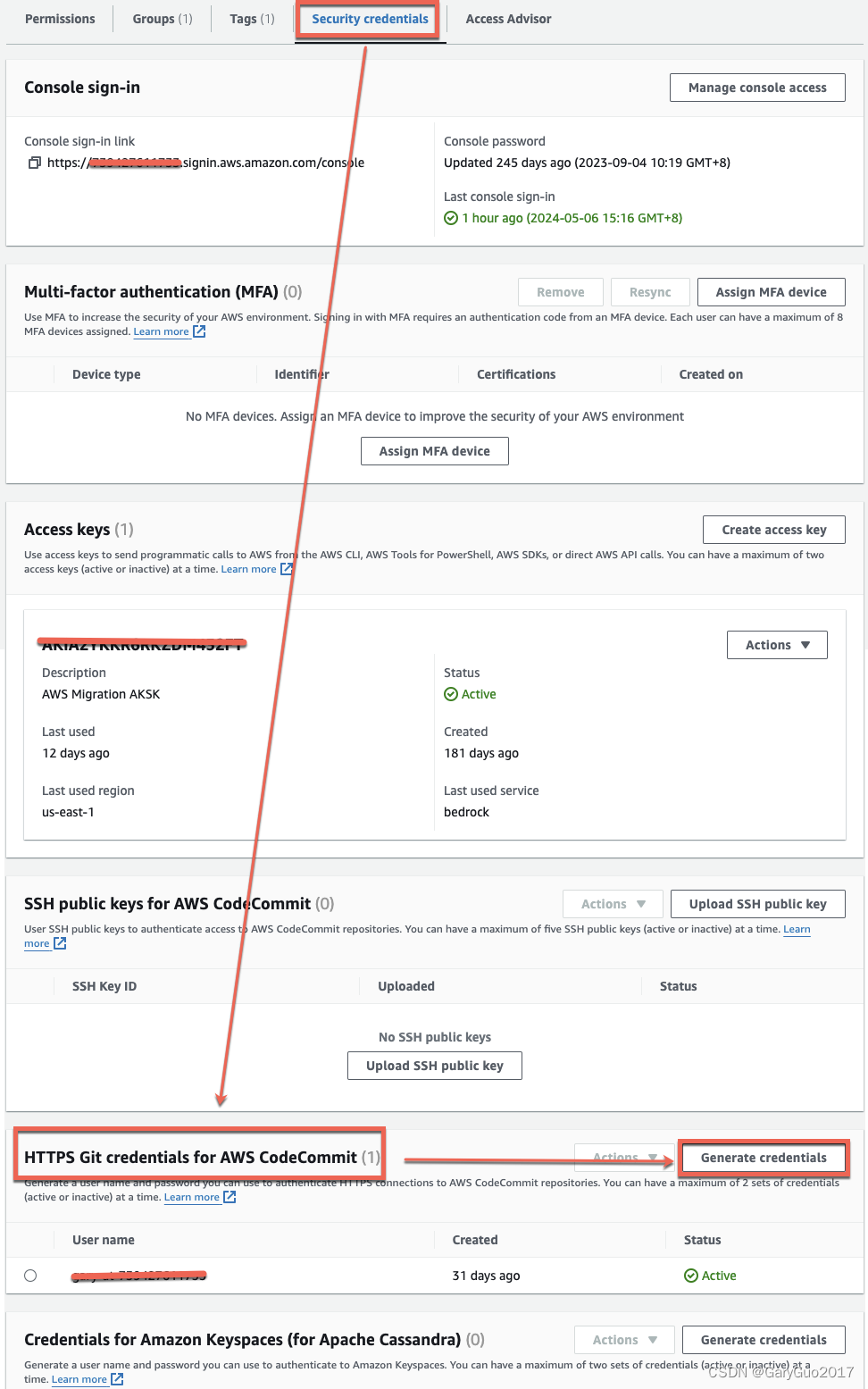
在用户页面,选择Security credentials标签,下拉到HTTPS Git credentials for AWS CodeCommit,点击create credentials,记录用户名和密码

4. 创建并连接Amazon CodeCommit
本例使用Linux Client端,登录Linux Shell
打开代码所在目录
cd my-react-app/
初始化git
git init
输入步骤3中创建的用户名密码
git config --global user.name "gary-at-739427611733"
git config --global user.email "gary.guo@accenture.com"
git config --global user.password "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
同步git到codecommit
git add .
git commit -m "Added Amplify"
git push --set-upstream https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/garycommit master
5. 创建Amplify
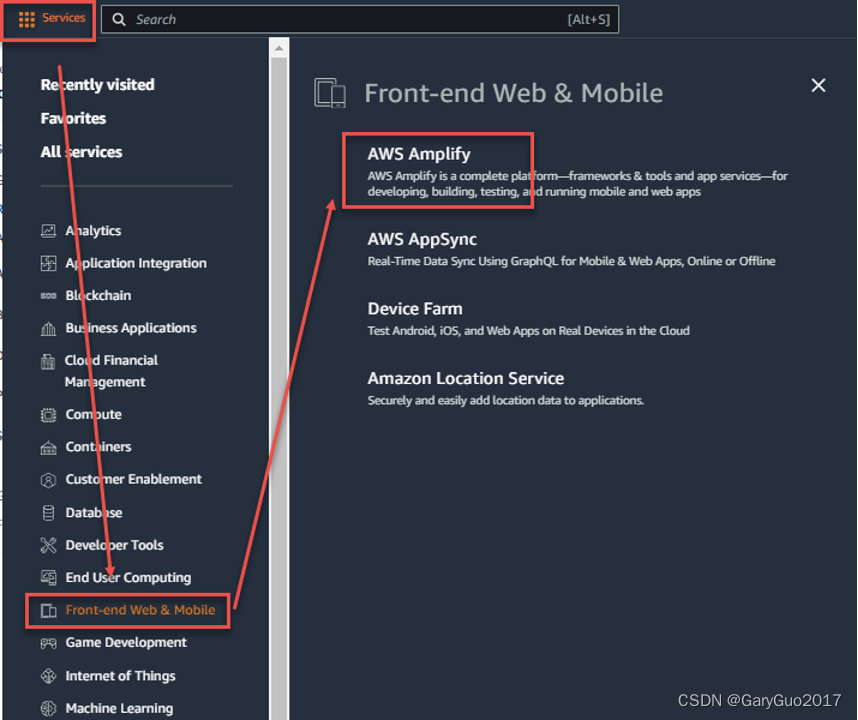
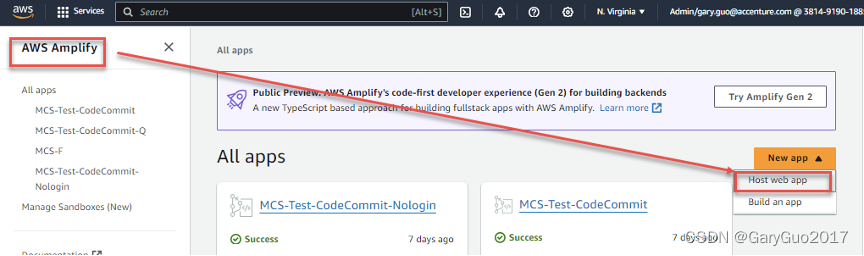
打开AWS portal,选择Service -> Front-end Web & Mobile -> AWS Amplify

在Amplify页面上,在New app选择Host web app

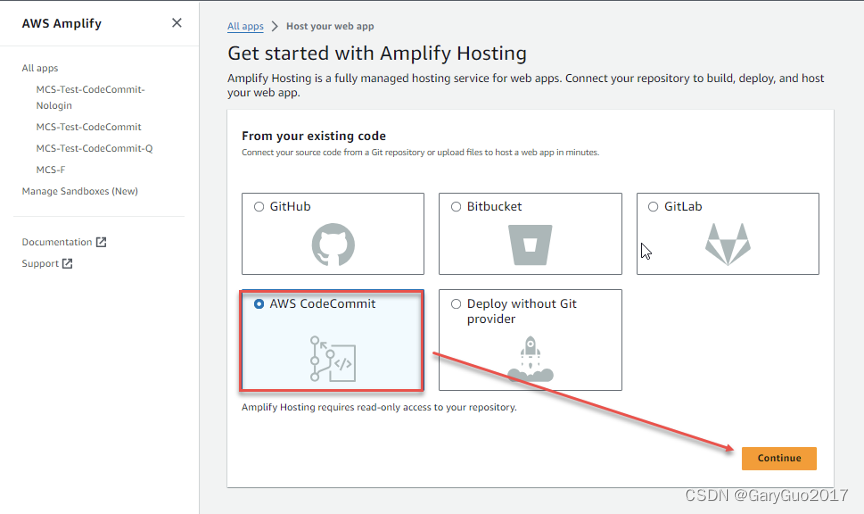
在选择代码仓库页面上,选择AWS CodeCommit,点击下一步

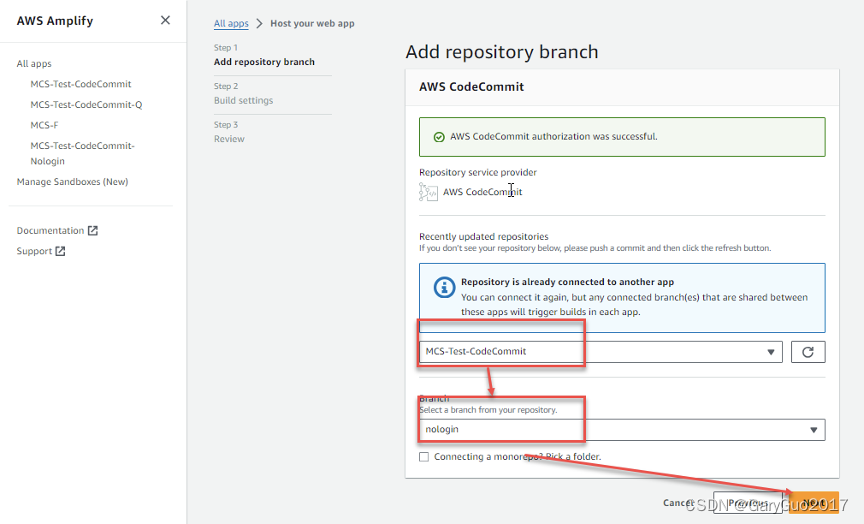
在选择分支页面,选择步骤5上传的代码仓库以及相应的分支,点击下一步

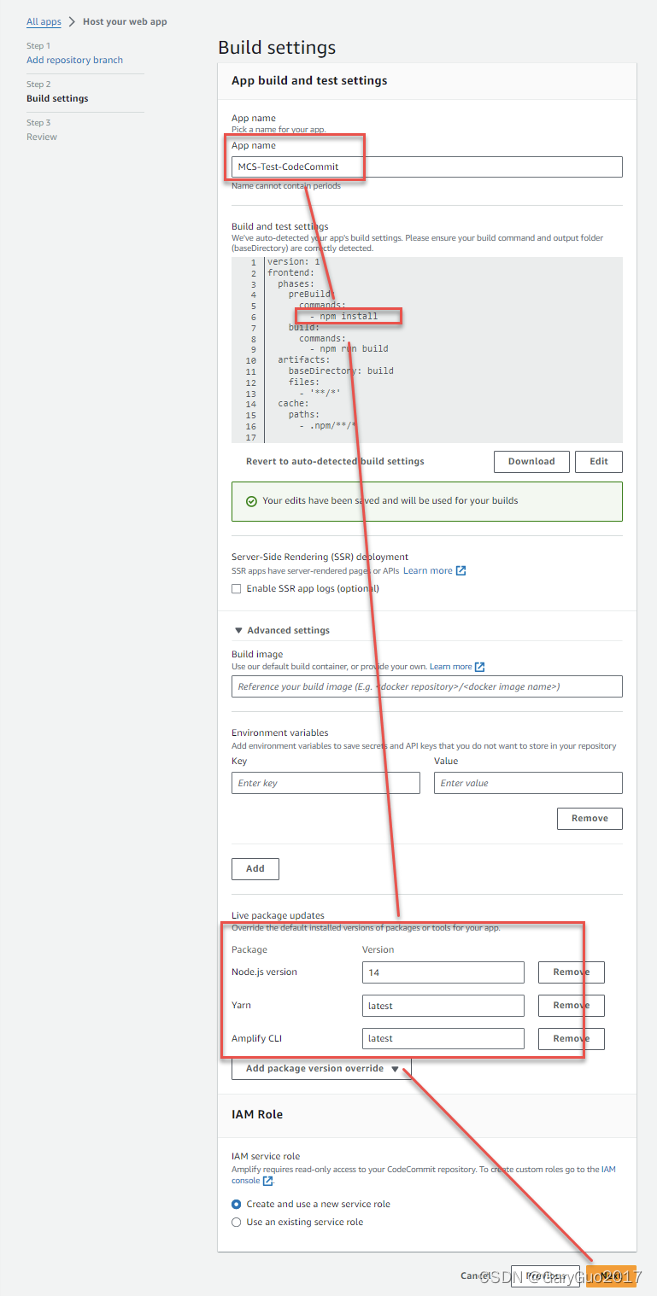
在编译设置页面,输入应用的名称,编译与测试部分,将preBuild部分改成如下内容,同时在高级设置中,添加nodejs, yarn,以及amplify CLI

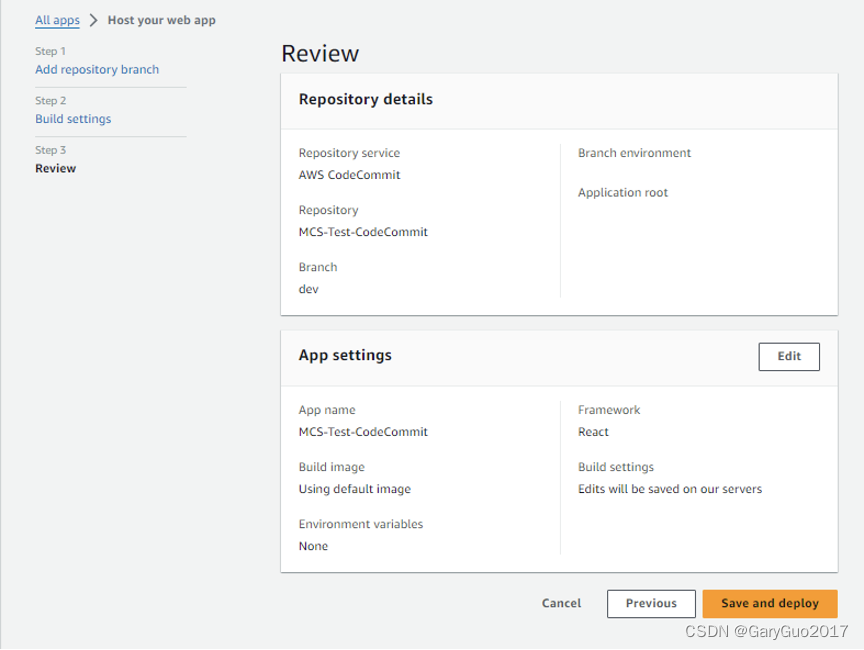
Review页面,查看没有问题后,点击Save & Deploy

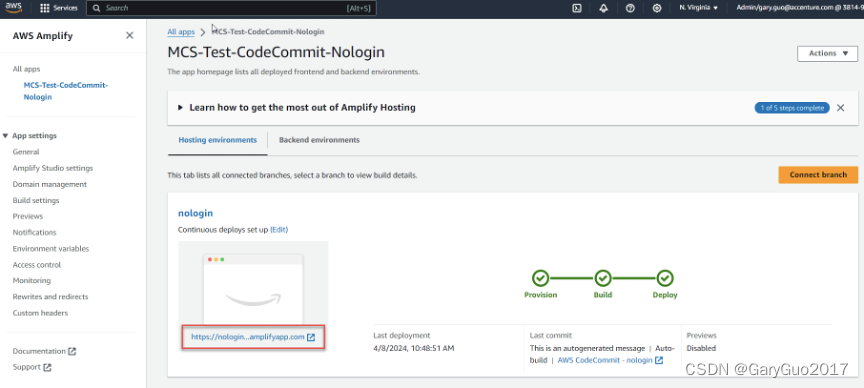
部署成功后,可以看到如下界面

6. 验证前端访问
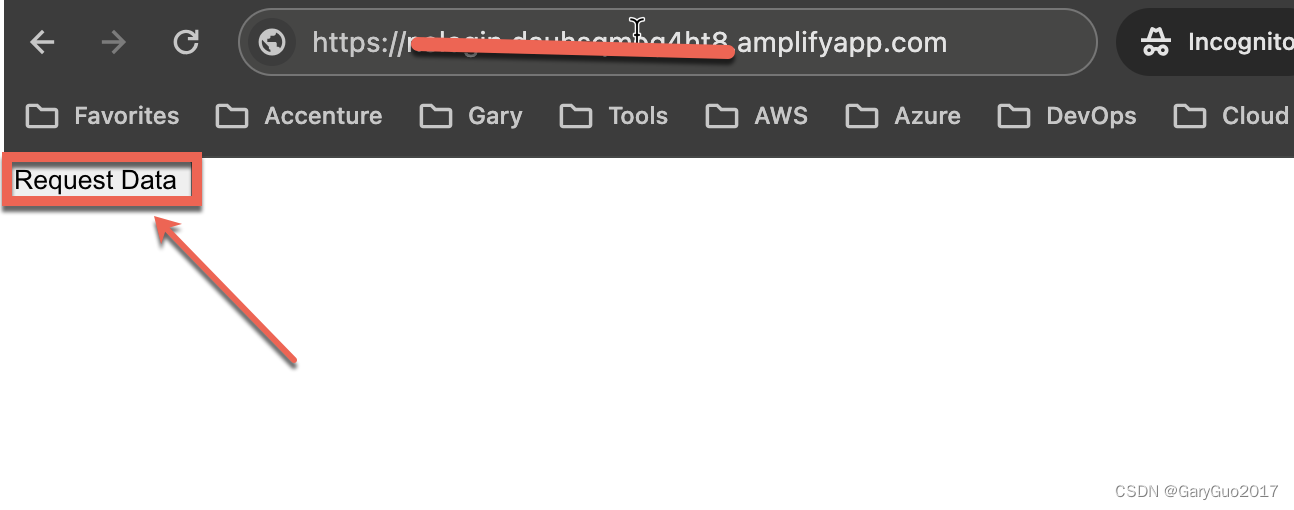
记录步骤5中部署的Amplify部署后的URL,输入在浏览器中,可以看到如下页面

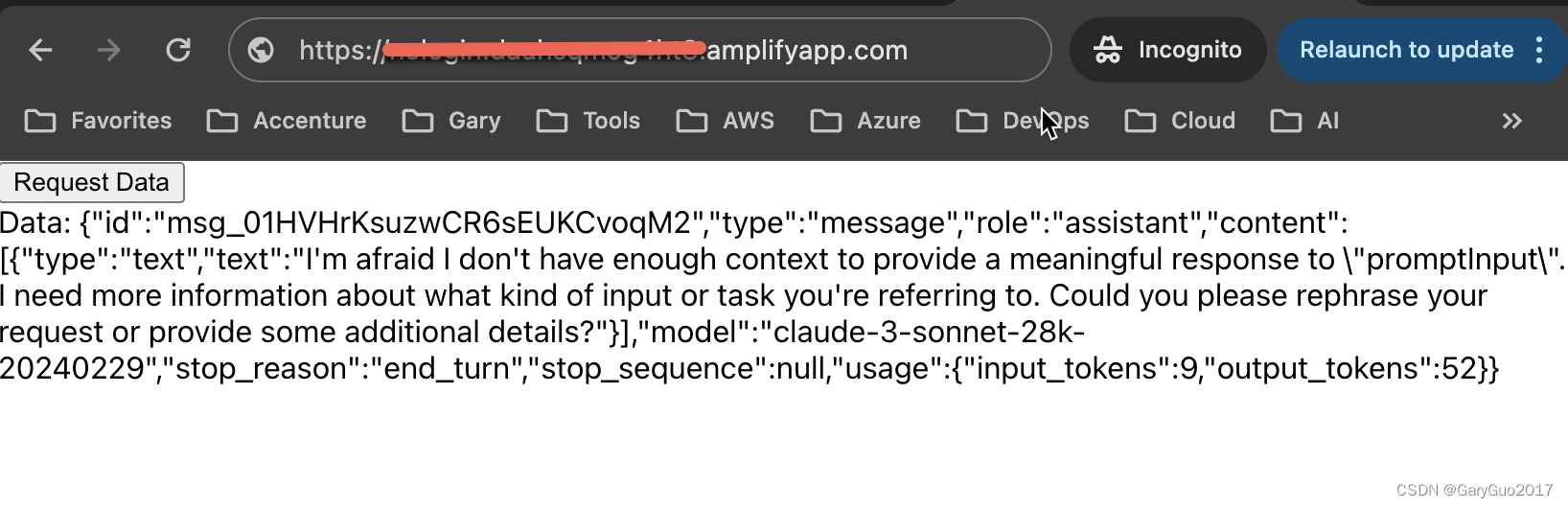
点击按钮,可以获取API Gateway的地址






















 3583
3583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








