一、导语
这两天学习了下 SVG 在项目中的使用,学到了以前很多不知道东西,在这里打算以问答的形式作个总结。
这里主要针对项目中使用 SVG 实践性的总结,比较注重实用性,所以一些基本概念想了解,可以去 Android群侠传 学习。
二、问答
项目中使用 SVG 的好处?
SVG总结起来用两个优点,首先最主要的放大不会失真,其次相对同样的图标.png,图标.svg 字节更小。所以应用到项目中意义就非常明显,放大不会失真,那么针对 android 端的适配就好处多多了,不用准备多套 图标资源 ,可以减少 apk 的大小。
在这里可以测试下,去阿里矢量库下载好一张一模一样图标的 .svg 和 .png,。


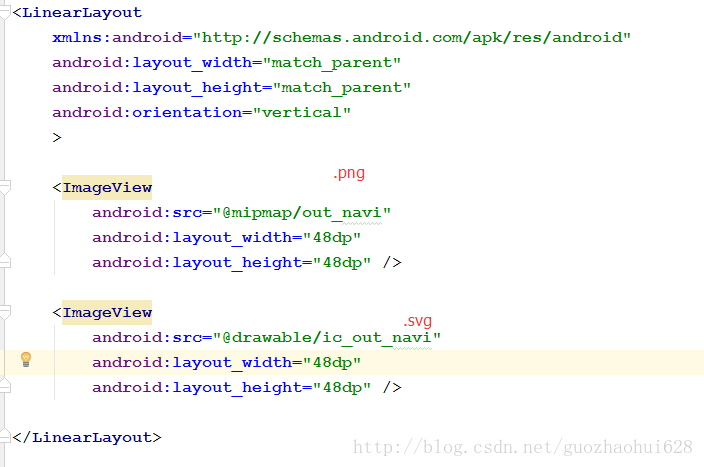
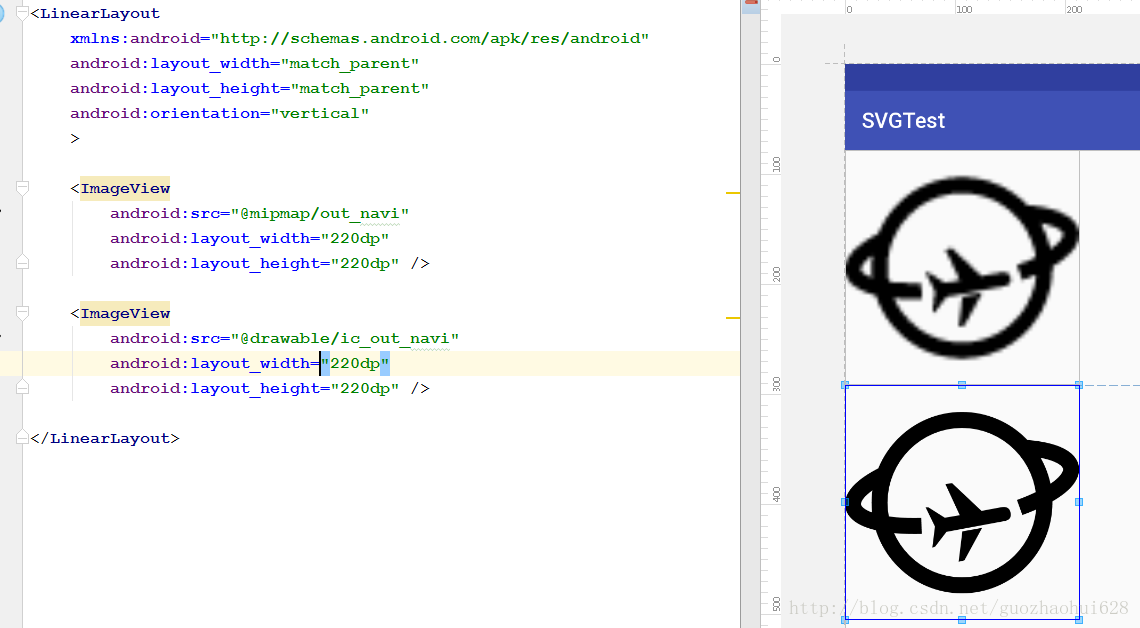
将他们在 xml 中使用,上面的是 .png 图标,下面是 .svg 文件图标。


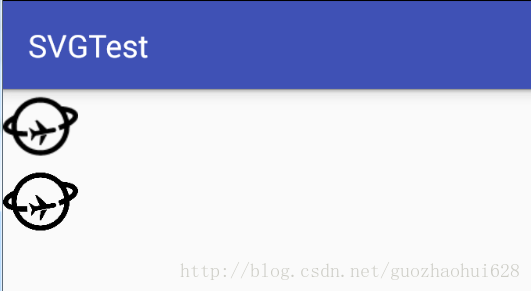
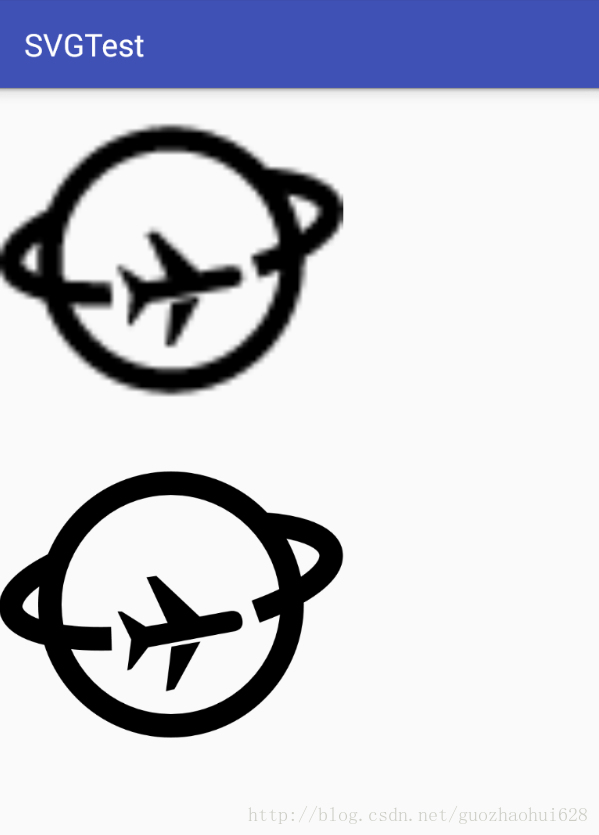
运行出来后,可以稍微看出来,下面的 svg 应该更清楚,现在将它们都放大。


两者的效果区别有多大很明显可以看出来,上面的 .png 已经非常模糊了。
然后两者的大小,其实只是一张 .png 和 .svg 相比较,他们的字节数量差不多。
在项目中使用的 SVG 有几种
SVG 有两种,一种是静态的就上面所示,还有种是带动画的,比较经典是 Google 规范的 toolbar 的菜单图标,有旋转效果。带动画的 SVG 实现方法即是通过 android5.0 以后提供的 API AnimatedVectorDrawable 实现的。通过 AnimatedVectorDrawable 连接静态的 VectorDrawable 和动态的 objectAnimator 。
SVG 怎样在 android studio 项目中使用
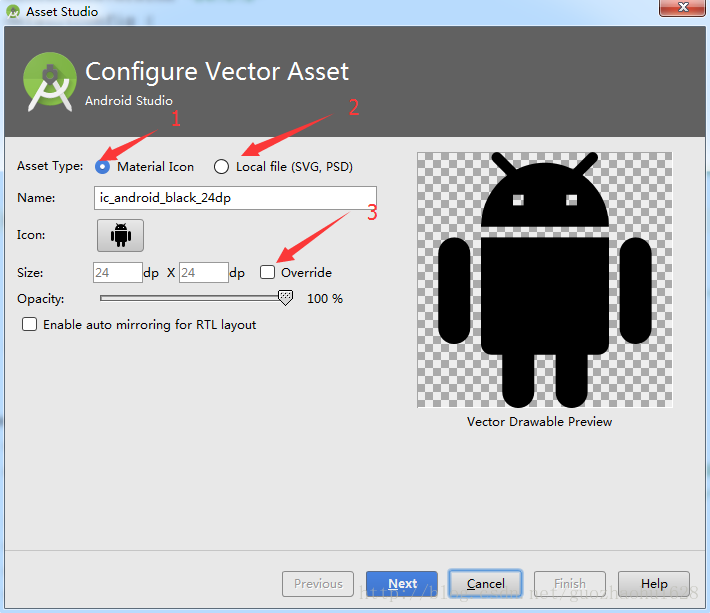
有了 .svg 文件后,在 android studio 中 res – > 右键 new –> Vector Assect

在这个界面 有三点要注意的,分别标红的 1 2 3
1 表示使用 Google 提供的 MD风格的图标
2 使用本地的 .svg 文件图标,比如刚才前面我在 阿里矢量库下载图表文件。加载就可以了
- 3 最重要的,需要将它勾上,并且 将左边的 Size 设置稍微大点,100 或者 200,因为我测试了下比较搞笑的是,如果勾上用它提供本身的大小,结果在控件上加载使用后,将宽高设置成比较大 100dp 或者 200dp后,竟然会模糊,所以我猜测这个 Size 设置的是图标支持的最大值。并且最为重要的是修改大的尺寸并不会增加生成出来 .xml 文件的字节数。
SVG 从哪里来
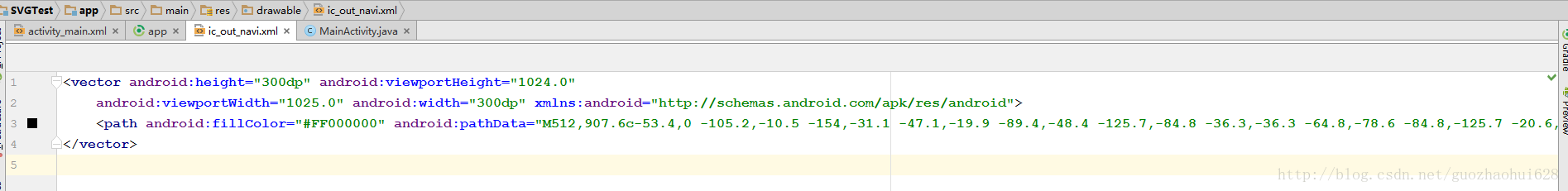
如果看了有关 SVG 的基本知识,我们都知道可以通过在 XML 文件中画出这个图标,比如将上面的图标 xml 文件打开也可以看到

简单图表的xml文件我们能看懂部分属性, width height path 等等,但是稍微复杂我们就画不出了,并且都很难看懂,所以这部分并不是我们前端负责,一般项目中只要不是非常复杂的图标可以从 UI 获取,他们有工具可以导出 .svg 文件,我们只负责使用,当然也可以简单的修改 width height color 等等,但是真正能做的并不多。
SVG 在 5.0 以下的使用
很多博客都说 SVG 在 5.0 以下不能使用,并且需要配置 Google 提供的方法配置 Gradle 才可以使用,不然会崩溃。理由当然是前面说 Google 提供的 API 是 5.0 以后才提供的。其实是可以的,比如我这里的系统版本就是 4.4 ,一样没问题,测试了发现,如果不使用带动画的 SVG 就没问题,如果静态的 SVG ,在 5.0 前后都可以使用,这点比较重要,可以根据自己的情况来是否要配置 Gradle 。
好的 有关 SVG 在项目中使用总结差不多就这些,都是非常实用,直接针对项目开发的。

























 71
71

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








