1.前言
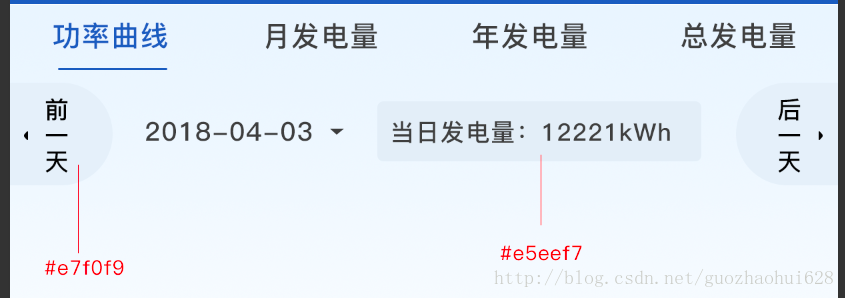
今天修改 UI 界面,如下图 左右两边“前一天 后一天”背景是一个【弧形+矩形】结合体,因为 shape 只能画 矩形、圆环 、椭圆,所以明显达不到要求,所以要么 使用图片 要么自定义 view 画出来,个人感觉都不太好,突然抖机灵 以前使用 layer-list 画 view 的阴影,感觉可以使用 layer-list 达到效果,果然。

2.简介
layer-list 本身 layer 就是图层的意思,所以 layer-list 字面上的意思就是 多个图层的集合体,使用它,我们可以将多个图层上下按照顺序叠加一起,当成一个整体 ,顺序规则是 前面的在下面 ,和 FrameLayout 是一样的叠加规则。
圆弧+矩形其实就是矩形和圆形在 layer-list 叠加显示,同时使用 layer-list 的属性偏移量即可
3.实现
<?xml version







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








