最近有朋友问我用 vue 开发前后端分离的项目怎么解决跨域;测试环境可以用自带的 proxy
(非常方便),生产环境可以用nginx(非常香);
一 :nginx官网下载nginx到本地, 解压到文件夹中(注意:不能解压到上一级目录为中文,不然会导致不能正常运行 );
二:可以直接打开nginx.exe安装包或者cmd小黑窗切换到nginx.exe的文件目录下,执行start nginx.exe ; (如果不能正常可以查看logs里,有错误提示输出);(正常运行的话,默认端口80 ,可以在浏览器输入localhost会出来Welcome to nginx!)
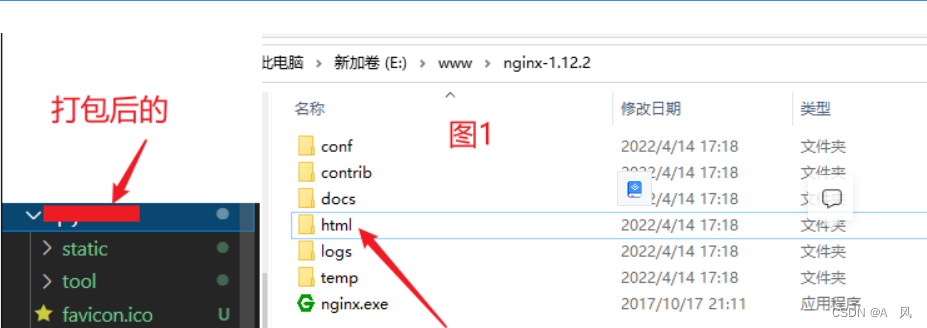
三:webpack打包出来的文件全部丢到nginx文件夹中的 html 中(看图1);
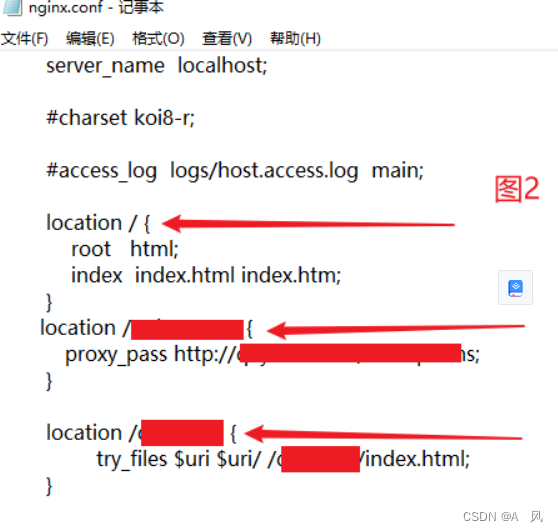
四:在conf文件夹中找到location /{ root html;index index.html index.htm }在此下面添加代码 : localtion /xxxxx( 备注:此处填写vue项目proxy中匹配的前缀字段 ) { proxy_pass http://xxxxx/xxxxx( 备注:此处填写服务器的路劲加上后缀名 ) };( 看图2 )
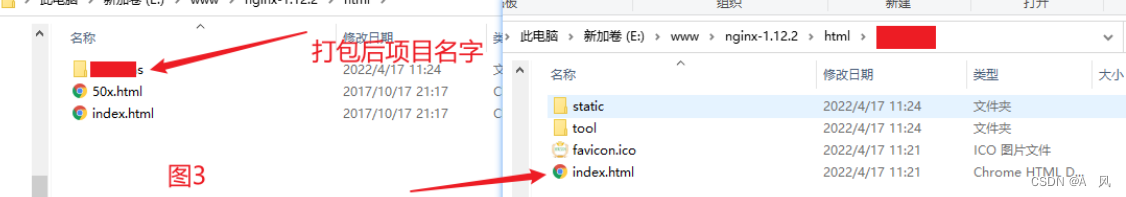
五:在下面添加再添加 location /xxxxx (备注:此处填写项目名字,) { try_files $uri $uri/(备注:固定的) /xxxxx/index.html(备注:打包后的根目录) }(看图2和图3)
测试下 : 打包后, 按上述步骤完成配置 ,启动nginx , 在本地直接访问 http://localhost/xxx/dashboard ( 备注:http://locahost/项目路劲/index )

























 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








