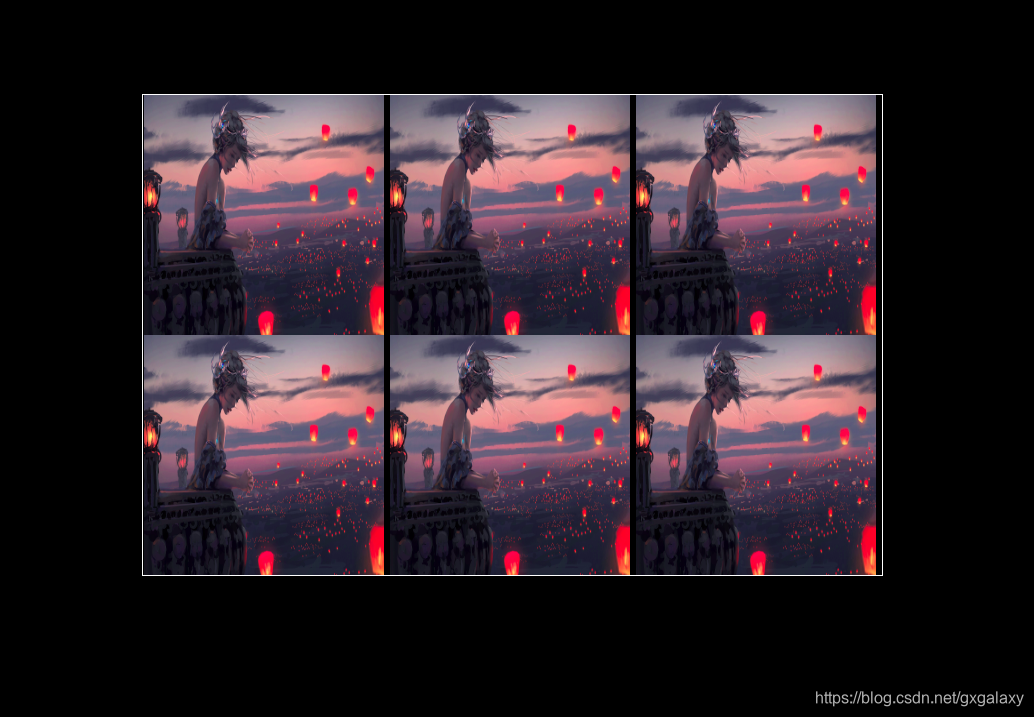
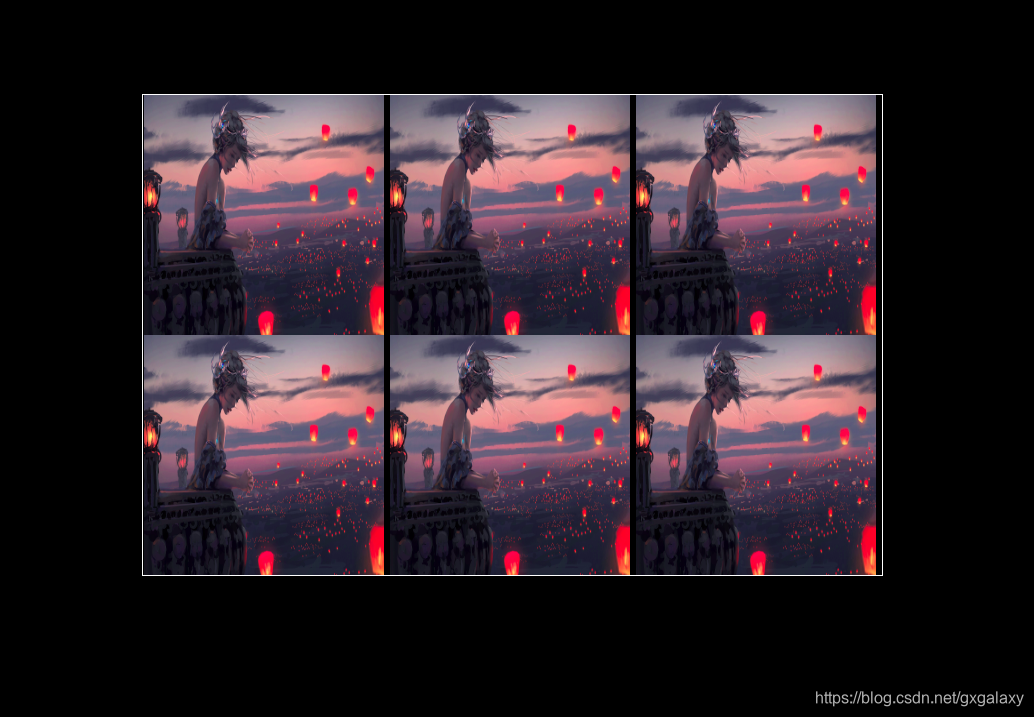
鼠标移入前和鼠标移出后

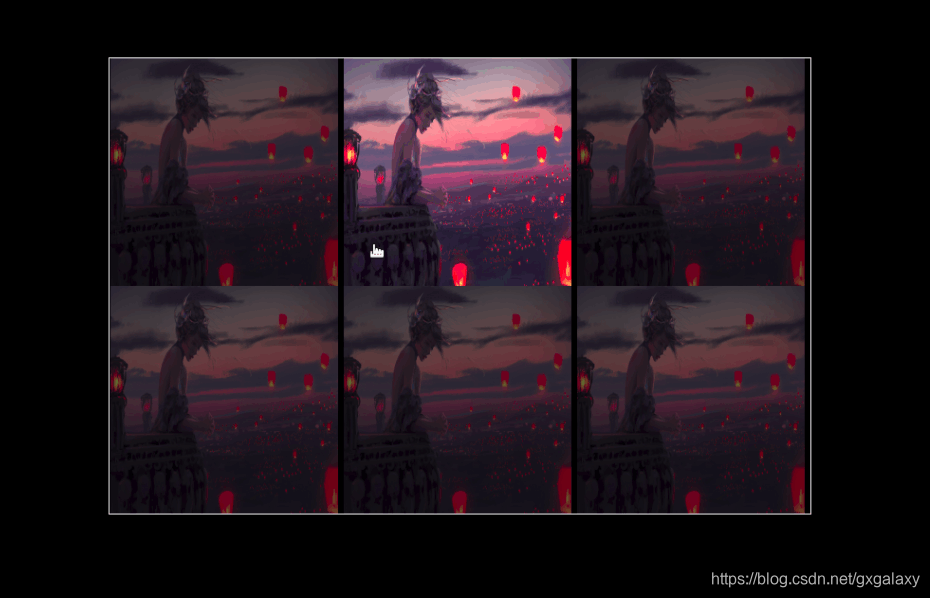
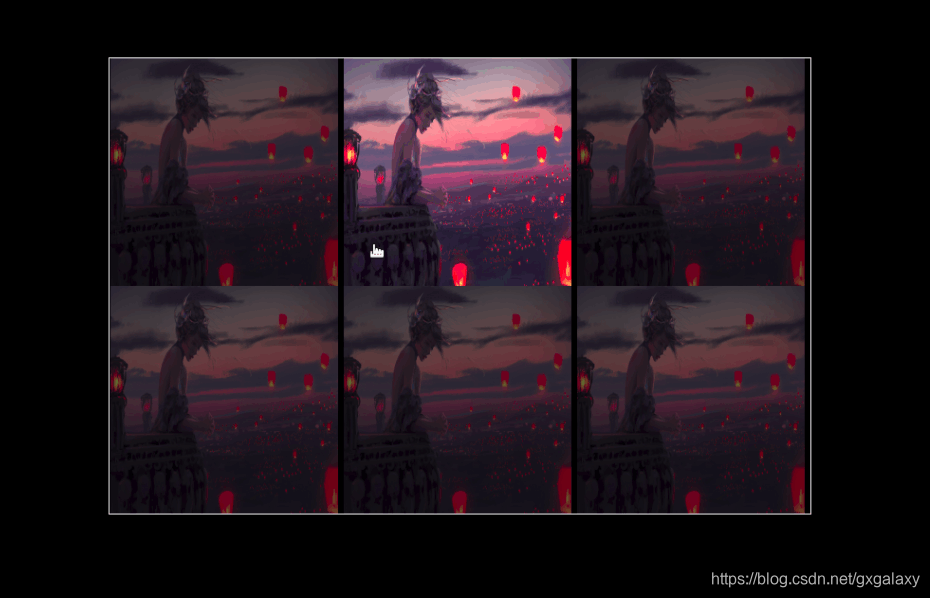
鼠标移入后

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
body{
background-color:#000;
}
.wrap{
width:615px;
height: 400px;
margin:100px auto 0;
background-color:#000;
overflow: hidden;
border:1px solid #fff;
}
.wrap ul{
list-style: none;
}
.wrap ul li{
float: left;
margin-right: 5px;
}
img{
width:200px;
height: 200px;
border:0;
display: block;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li><a href="#"><img src="timg.jpg" alt=""></a></li>
<li><a href="#"><img src="timg.jpg" alt=""></a></li>
<li><a href="#"><img src="timg.jpg" alt=""></a></li>
<li><a href="#"><img src="timg.jpg" alt=""></a></li>
<li><a href="#"><img src="timg.jpg" alt=""></a></li>
<li><a href="#"><img src="timg.jpg" alt=""></a></li>
</ul>
</div>
</body>
</html>
<script src="jquery-3.4.1.min.js"></script>
<script>
$(function(){
$(' .wrap').find('li').mouseenter(function(){
$(this).css('opacity',1).siblings('li').css('opacity',0.4);
});
$(' .wrap').mouseleave(function(){
$(this).find('li').css('opacity',1);
});
});
</script>
























 1329
1329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








