Qt应用可以用Qt Creator开发,也可以使用Visual Studio。我之前一直用Qt Creator,也始终觉得这是最好的选择。不过有人偏爱Visual Studio,我也因为工作需要,要使用Visual Studio来开发Qt应用。记录一下安装配置过程。
资源下载和安装
需要下列资源:
- Visual Studio 2013
- Qt SDK 5.4.1(qt-opensource-windows-x86-msvc2013_64-5.4.1.exe),这是Qt SDK,开发Qt应用必须的。
- Visual Studio Add-in 1.2.4 for Qt5(qt-vs-addin-1.2.4-opensource.exe),这是Qt官方提供的针对Visual Studio的插件,作用是注册到Visual Studio中,生成一个名为QT5的菜单。
你也可以下载其它的Qt版本或VS Add-in,这里有所有的http://download.qt.io/archive/。
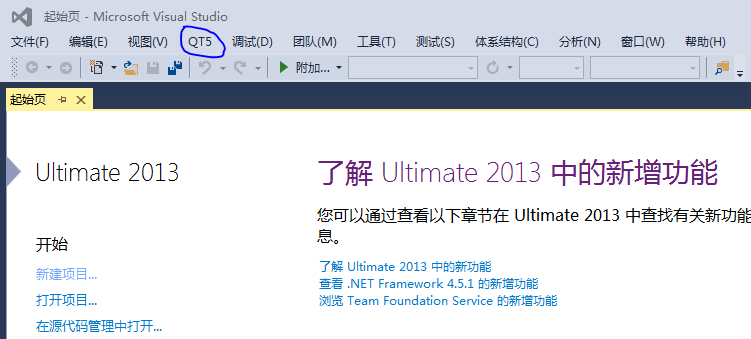
安装没什么顺序要求,随便。值得注意的是,如果你的 VS 2013安装后一次也没启动过,然后安装了Qt VS Add-in,然后再启动VS 2013,会发现没有QT5菜单,不过没关系,重启一下VS 2013即可看到下面的图片:
我蓝圈标注的就是新增的QT5菜单。接下来就可以配置Qt版本了。
配置
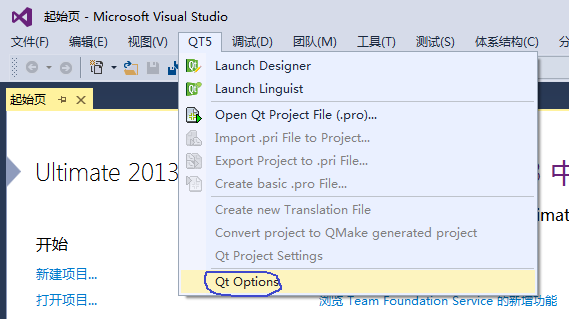
打开QT5菜单,如下图:
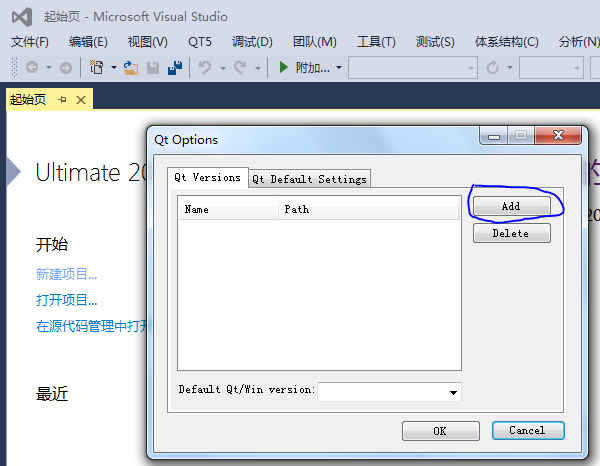
选择Qt Options,出现下图:
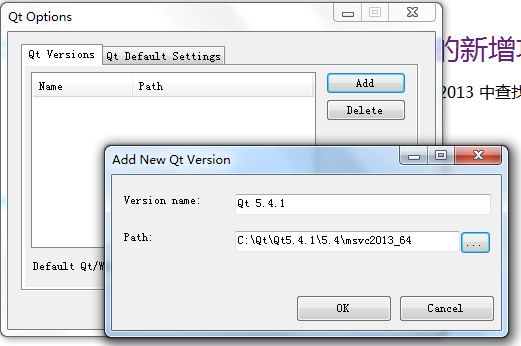
点击图示的Add按钮,可以添加版本。如下图:
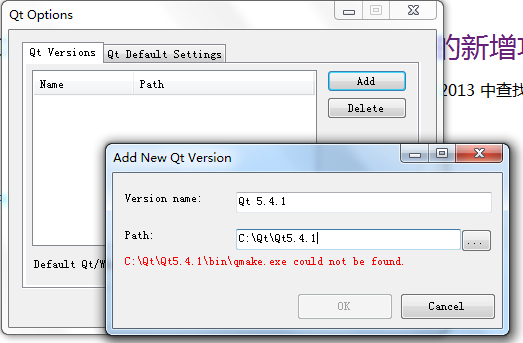
在弹出的Add New Qt Version对话框里,填写 Qt 版本,然后选择Qt路径。
特别提示:VS2013中添加Qt版本时,找的是bin目录下的qmake,所以,应该选择类似“C:\Qt\Qt5.4.1\5.4\msvc2013_64”这样的。如果不是酱紫的路径,就会报类似下面的错误:
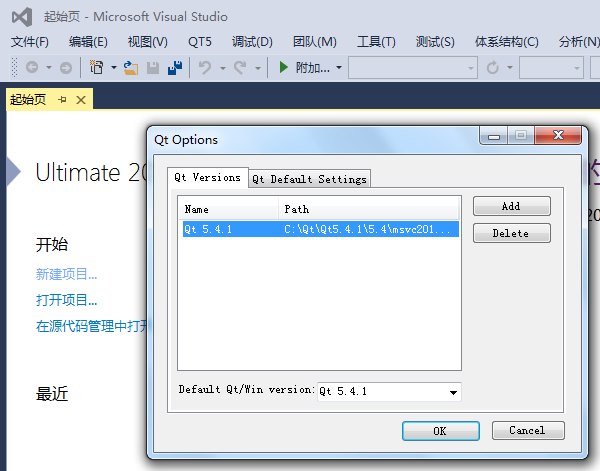
配置了正确的Qt Version,点击OK按钮后,效果如下:
点击OK按钮,配置就完成了。现在你可以在通过QT5菜单打开pro文件了。
VS里可以配置多个Qt版本,相互不冲突。
VS中导入Qt项目
VS的QT5菜单中有一个“Open Qt Project File(.pro)”子菜单,通过它可以打开一个Qt项目。
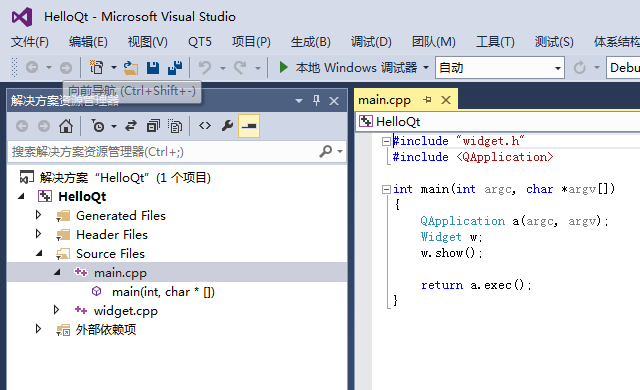
我通过Qt Creator创建了一个Qt项目HelloQt,然后在VS中打开pro文件,效果如下图所示:
到这里你就可以编译运行了,按CTRL+F5即可。
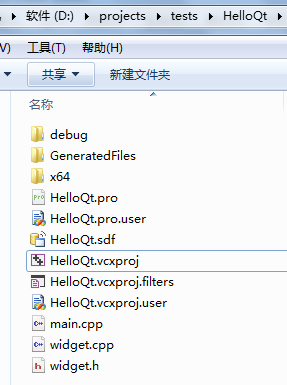
实际上你在VS中打开pro文件时,Qt提供的VS Add-in会自动生成
个vcxproj文件(VC项目文件)。如下图:
当你关闭项目时,还会提示你保存解决方案(sln文件)。你保存后,下次可以直接通过sln打开Qt项目。
新建一个Qt项目
我刚才是先用Qt Creator创建了一个项目,然后通过VS QT5菜单导入,让VS Add-in自动生成了一个适合VS的项目文件(vcxproj)。
实际上我们也可以通过VS文件菜单,直接新建一个Qt项目:文件->新建->项目->Qt5 Projects->Qt Application。
新建Qt5项目时,可以选择项目类型,比如Qt Application或Qt Library。还可以选择项目依赖的模块。试一试吧。
用qmake创建一个Qt VS工程
最后还有一种方法,直接使用Qt SDK里的qmake工具来创建适合VS的Qt项目。通过开始菜单里的Qt 5.4.1中的Qt命令行工具,进入你的工程目录,执行下列命令即可:
- qmake -project -t vcapp -o xx.pro(说明:如果你的工程目录就是项目名字,就可以去掉-o xx.pro这两个参数)
- qmake
然后就可以看到xx.vcxproj文件了。
注意,如果你的工程目录是空的,没有源文件,那上面的命令是无效的。
我个人比较习惯Qt Creator来开发,如果你也是如此,那实际上可以在Qt Creator里来开发,开发工作完成后,再导入到VS中来看看有没有什么问题。如果你选择Qt SDK时就选择了msvc2013版本的,搭配VS2013,那基本上是不太可能出问题的






























 2931
2931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








