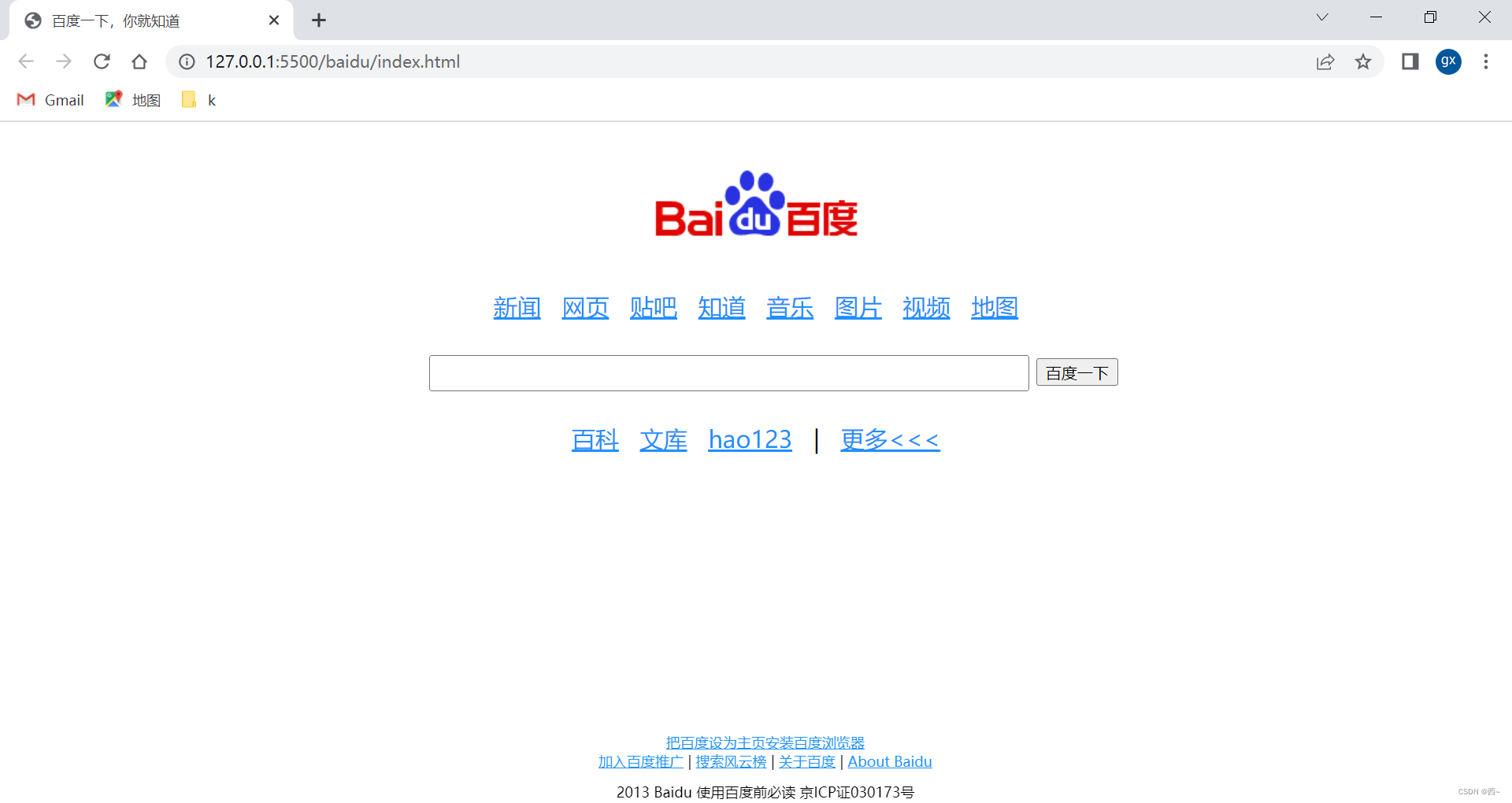
本次实验是使用HTML写出百度首页界面。

本次实验只需要插入不同的网页跳转,插入文本,图片,最后在调整位置,就可以实现。
<img src="" >:插入图片
<a href=""></a> :点击实现网页的跳转
<input type="submit" name="" value="">:插入标签
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<mate http-equiv="X-UA-Compatible" content="IE=edge">
<mate name="viewport" content="width=device=width,initial-scale=1.0">
<title>百度一下,你就知道</title>
<style>
.jz{
text-align: center;
font-size: 20px;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3504
3504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








