昨日LOL激战正酣之时,队友掉线无奈一场跨世纪之战就此以失败告终,惨跌至青铜一。
—————————-UP主冷静45S——————————-
再次排队势要闯进白银,杀翻黄金,直捣白金,血虐钻石,欲与大师,王者比肩,无奈空有一番热血,技术&%¥&&%#…,省略很多字。
跑题了,开始正文。
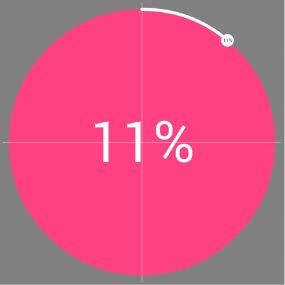
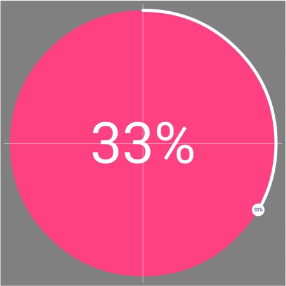
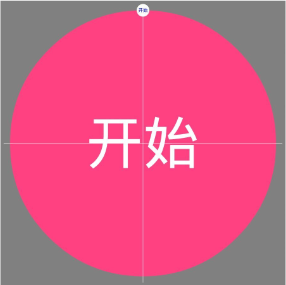
今天打算实现一个这样的View,如图:


PS:**上图的白色小圆里也显示进度,横竖线为基准线,测试用。
虽然可能说很多地方用不到,但总有一些奇葩designer make a design来打压我们coder,自诩是攻城狮的我们,怎么能被他们的气势压倒,于是我费了300W个脑细胞,自定义这个CircleView。
阿妹上菜啦~~
public class CircleView extends View implements Runnable {
// 起始旋转角度
private static int ROTATE = -2;
private Paint mPaint, sweepPaint, miniPaint;
// 扇形的线条粗度
private static final int STROKE_WIDTH = 10;
// 默认尺寸
private static final int DEFAULT_SIZE = 60;
// 大圆偏移量,防止小圆在0,90,180,270度时被遮挡只显示半个
private static final int CIRCLE_OFF_SET = 20;
private int width;
private int height;
// 大圆半径
private int radius;
private String text = "开始";
// 大圆字体偏移量
private float textOffSet;
private TextPaint textPaint, miniTextPaint;
private RectF rectF;
private float sweepAngle = 0;
private boolean







 本文介绍了如何自定义一个CircleProgressView,展示了设计图,并分享了实现这样一个自定义View的过程。尽管可能实际应用场景有限,但作者鼓励开发者面对设计师的挑战,通过自定义组件提升技能。
本文介绍了如何自定义一个CircleProgressView,展示了设计图,并分享了实现这样一个自定义View的过程。尽管可能实际应用场景有限,但作者鼓励开发者面对设计师的挑战,通过自定义组件提升技能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1753
1753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








