村上春树说哪有人喜欢孤独,只是不喜欢失望罢了!
看见你的冬天正下着雪,如今已是秋天。~~咔咔咔,up主抒情的心又泛滥了,稍等我先打一针。
来聊正题,
今天开始画柱状图了,心情真的是不一般啊,遥想当年小乔初嫁了,呸呸呸~,药效还没起作用?
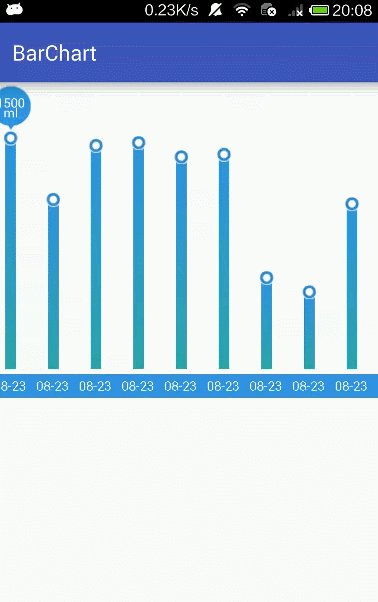
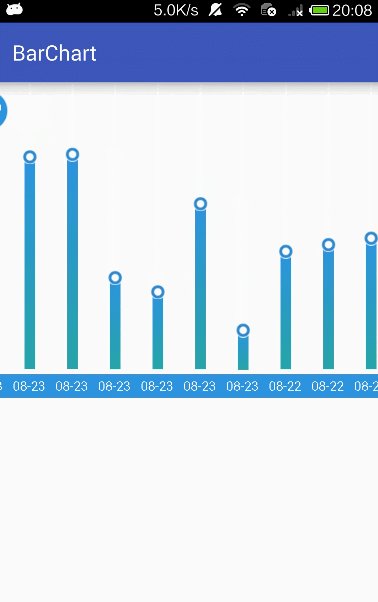
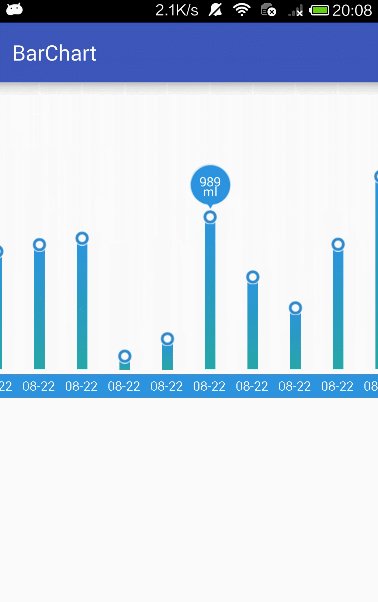
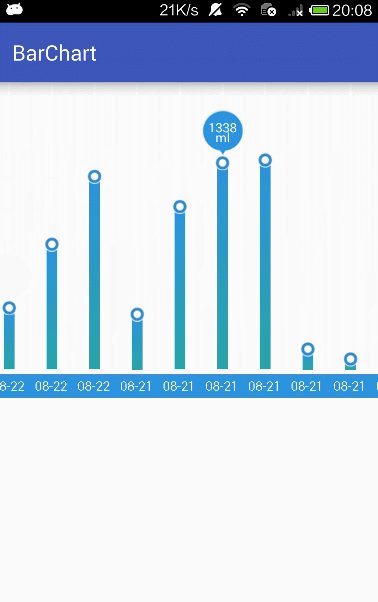
先看效果图:

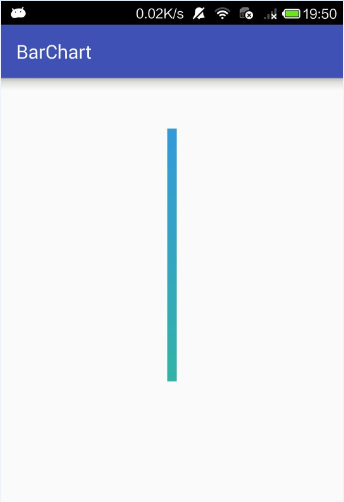
先从小的图形开始讲起,比如这个图:

柱状图先画个矩形怎么样,颜色渐变怎么配,看下面:
自定义一个drawable的xbar.xml文件
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:endColor="#3498da"
android:gradientRadius="800"
android:angle="90"
android:centerColor="#31b2a5"
android:startColor="#2ecc67"
android:centerX="0.5"
android:centerY="0"/>
</shape>Drawable barImage = context.getResources().getDrawable(R.drawable.xbar);渐变的图有了,现在让它显出原形,妖怪别跑了,看招:
/**
* Created by kira on 2016/8/23.
* 仅供测试各个小模型如何绘制,具体柱状图见BarChart.java
*/
public class TestDraw extends View {
private Drawable barImage;
private Drawable pointImage;
private Drawable hitImage;
private Paint unitP;
private Paint hitP;
private String value = "1200";
private String unitValue = "ml";
private Rect gridViewFrame;//网格布局区域
private Rect hitRect;//柱状上方的数据显示区域
private Rect unitSize;
private Rect barRect, pointRect;//柱状图
private int width, height, valueBarWidth;
public TestDraw(Context context, AttributeSet attrs) {
super(context, attrs);
barImage = context.getResources().getDrawable(R.drawable.xbar);
pointImage = context.getResources().getDrawable(R.mipmap.iconpoint);
hitImage = context.getResources().getDrawable(R.mipmap.iconnumbers);
// setBackgroundColor(Color.TRANSPARENT);
initPaint(context);
}
private void initPaint(Context context) {
width = Utill.getScreenWidth(context);
height = Utill.getScreenHeight(context);
// 柱状图左上右下的四个位置点差不多就是视图中的中间区域以上
barRect = new Rect((width / 2 - 15), hitImage.getIntrinsicHeight() + 30,
(width / 2 + 15), height / 2);
barImage.setBounds(barRect.left, barRect.top, barRect.right, barRect.bottom);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 画柱状图
drawBar(canvas);
}
private void drawBar(Canvas canvas) {
barImage.draw(canvas);
}
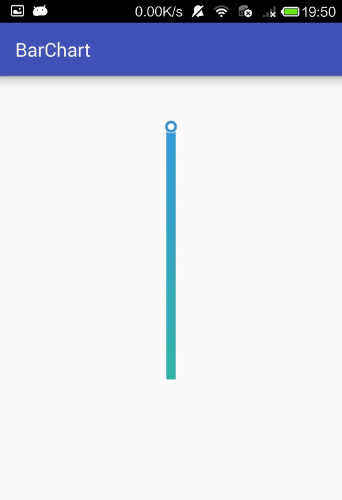
}按照这个思路,画柱状图顶部的圆形
private void initPaint(Context context) {
width = Utill.getScreenWidth(context);
height = Utill.getScreenHeight(context);
valueBarWidth = (int) (this.getWidth() * 0.028f);
gridViewFrame = new Rect(0, 0, width,
height);
// 柱状图左上右下的四个位置点差不多就是视图中的中间区域以上
barRect = new Rect((width / 2 - 15), hitImage.getIntrinsicHeight() + 30,
(width / 2 + 15), height / 2);
barImage.setBounds(barRect.left, barRect.top, barRect.right, barRect.bottom);
pointRect = n







 本文介绍如何绘制带有渐变颜色的柱状图,从创建矩形和渐变色开始,逐步讲解柱状图顶部圆形和数值显示的实现,最后提供完整柱状图的代码示例。
本文介绍如何绘制带有渐变颜色的柱状图,从创建矩形和渐变色开始,逐步讲解柱状图顶部圆形和数值显示的实现,最后提供完整柱状图的代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2691
2691

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








