一、定义
CSS(CascadingStyle Sheet),中文译为层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言.
二、特点
HTML的缺陷:当需要修改某些样式时,需要修改所有的样式属性--CSS引入( 内容和样式分离)
三、优点
1、精简代码,建设重构难度
2、网页访问速度
3、SEO(搜索引擎)优化
4、浏览器兼容性
四、核心
1、标准流
标签的排列方式
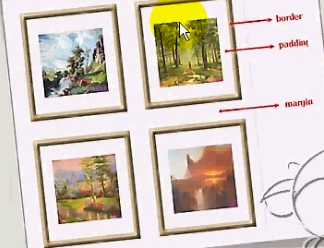
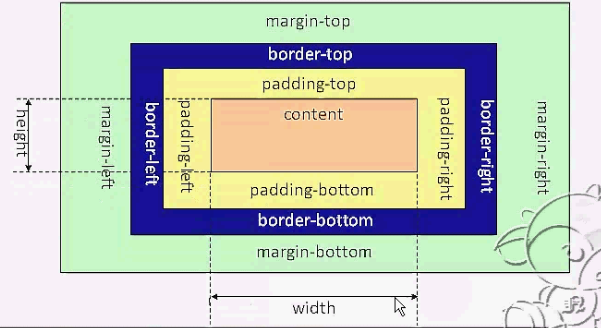
2、盒子模型(最重要)
外边距(margin):画框与画框的距离——上、下、左、右
内边距(border):画框与画的距离——上、下、左、右
内容:内容区域(宽和高)
画框(boder):有厚度
标准盒子模型:
3、浮动
浮动:float:right;
清除:clear:left;
4、定位
(1)绝对定位 :position:absolute;
是绝对于父标签的;若父标签为非标准流则按父的位置进行定位;若标准流,则按body定位
(2)相对定位:position:relative;
相对偏移量
(3)浮动与定位的关系
浮动和绝对定位:脱离标准流;
浮动和相对定位:不脱离
刚接触CSS部分,只是感觉很多需要积累,先了解这些,以后继续总结!可以试一下自己制作一个,推荐贾林师哥的博文:http://blog.csdn.net/shan9liang/article/details/7730345
























 5710
5710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








