}
class MethodChannelDemo extends StatefulWidget {
@override
_MethodChannelDemoState createState() => _MethodChannelDemoState();
}
class _MethodChannelDemoState extends State {
var channel = MethodChannel(‘com.example.flutterios.MethodChannel’);
var _data;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text(“IOS-MethodChannelDemo”)),
body: Column(
children: [
SizedBox(height: 50,),
RaisedButton(
child: Text(‘发送数据到原生’),
onPressed: () async {
var result = await channel
.invokeMethod(‘sendData’, {‘name’: ‘张三’, ‘age’: 18});
var name = result[‘name’];
var age = result[‘age’];
setState(() {
_data = ‘ n a m e , name, name,age’;
});
},
),
Text(‘原生返回数据:$_data’)
],
),
),
);
}
}
说明:com.example.flutterios.MethodChannel是iOS端MethodChannel全路径
2.2 创建IOS端MethodChannelDemo
import Flutter
import UIKit
public class MethodChannelDemo {
init(messenger: FlutterBinaryMessenger) {
let channel = FlutterMethodChannel(name: “com.example.flutterios.MethodChannel”, binaryMessenger: messenger)
channel.setMethodCallHandler { (call:FlutterMethodCall, result:@escaping FlutterResult) in
if (call.method == “sendData”) {
if let dict = call.arguments as? Dictionary<String, Any> {
let name:String = dict[“name”] as? String ?? “”
let age:Int = dict[“age”] as? Int ?? -1
result([“name”:“hello,(name)”,“age”:age])
}
}
}
}
}
2.3 在AppDelegate设置MethodChannelDemo
import UIKit
import Flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
let controller : FlutterViewController = window?.rootViewController as! FlutterViewController
MethodChannelDemo(messenger: controller.binaryMessenger)
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
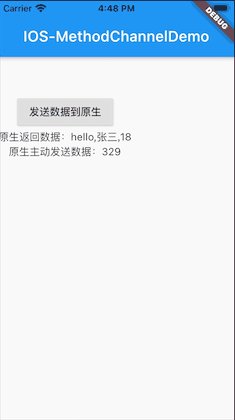
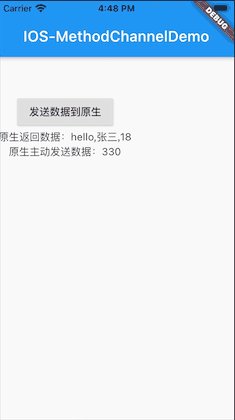
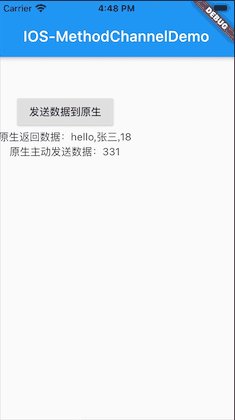
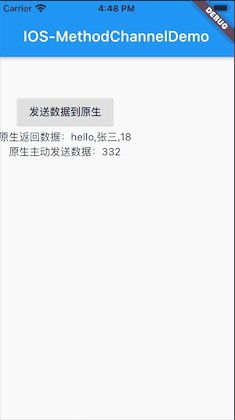
2.4 效果图

3.1 创建Flutter端MethodChannel
import ‘package:flutter/foundation.dart’;
import ‘package:flutter/material.dart’;
import ‘package:flutter/services.dart’;
void main() {
runApp(MethodChannelDemo());
}
class MethodChannelDemo extends StatefulWidget {
@override
_MethodChannelDemoState createState() => _MethodChannelDemoState();
}
class _MethodChannelDemoState extends State {
var channel = MethodChannel(‘com.example.flutterios.MethodChannel’);
var _data;
var _nativeData;
@override
void initState() {
channel.setMethodCallHandler((call)async{
setState(() {
_nativeData = call.arguments[‘count’];
});
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text(“IOS-MethodChannelDemo”)),
body: Column(
children: [
SizedBox(height: 50,),
RaisedButton(
child: Text(‘发送数据到原生’),
onPressed: () async {
var result = await channel
.invokeMethod(‘sendData’, {‘name’: ‘张三’, ‘age’: 18});
var name = result[‘name’];
var age = result[‘age’];
setState(() {
_data = ‘ n a m e , name, name,age’;
});
},
),
Text(‘原生返回数据:$_data’),
Text(‘原生主动发送数据:$_nativeData’)
],
),
),
);
}
}
3.2 创建IOS端MethodChannelDemo
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
561070123)]
[外链图片转存中…(img-VxroOjxa-1715561070124)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








