<audio>标签
<audio>标签:定义声音,如音乐或音频流等。<audio>元素支持常用的三种格式,分别是:MP3、Wav、Ogg。
常用属性:
autoplay:音频就绪后马上自动播放。若没有该属性,音频就绪后需手动播放音频。
controls: 音频控件,若出现该属性,则向用户显示控件(静音/'播放/暂停音量)。若没有该属性,则控件是不显示的。
source:媒体元素,定义媒体资源。允许规定
两个音频文件供浏览器根据浏览器本身对
音频文件类型或
编解码器的支持进行选择。 "src"表示音频文件的URL,"type"表示媒体资源的MIME类型,常用类型:
音频有audio/ogg、audio/mpeg、
视频有video/mp4、video/ogg、video/webm。
代码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>audio音频标签</title>
</head>
<body>
<audio controls autoplay>
<source src="deng.ogg" type="audio/ogg"> <!-- source定义媒体资源 -->
<source src="deng.mp3" type="audio/mpeg">
当该元素不被浏览器支持时,该段文本被显示。
</audio>
</body>
</html>
在浏览器显示的效果如下:
由于不同浏览器的内核不一样,解析出来的效果存在差异,同时也突出了不同的浏览器的特点。
在谷歌中的效果如下:

在火狐中的效果如下:

在Opera中的效果如下:

以上是有autoplay属性的。下面是没有autoplay属性的:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>audio标签</title>
</head>
<body>
<audio controls>
<source src="deng.ogg" type="audio/ogg"></source> <!-- source定义媒体资源-->
<source src="deng.mp3" type="audio/mpeg"></source>
如果该元素不被浏览器支持,则本段文本被显示。
</audio>
</body>
</html>效果如下:

loop:该属性表示音频循环播放。若没有该属性,音频播放结束后就暂停,若有该属性,音频播放结束后循环开始播放该音频。
无loop属性的的情况下:播放结束后就暂停

在有loop属性下,音频播放结束后循环播放。
muted:该属性规定音频输出为静音,当音频加载完成后,音频为静音状态。
以上均为无mute属性的情况,如下为有muted属性的状态:
<audio muted controls>
<source src="deng.ogg" type="audio/ogg"></source> <!-- source定义媒体资源-->
<source src="deng.mp3" type="audio/mpeg"></source>
如果该元素不被浏览器支持,则本段文本被显示。
</audio>
效果:

preload:当页面加载时,规定音频是否加载以及如何加载。preload="none||auto||metadata"分别对应不加载、自动加载以及元数据。
例:当preload="none"时,为不加载。
<audio controls preload="none">
<source src="deng.ogg" type="audio/ogg"></source> <!-- source定义媒体资源-->
<source src="deng.mp3" type="audio/mpeg"></source>
如果该元素不被浏览器支持,则本段文本被显示。
</audio>效果:

<video>标签
<video>标签定义视频。如电影片段或视频流。常用的格式:MP4、Ogg、Webm。
与"audio"类似的属性有:autoplay、loop、muted、preload。
特有的属性有:widht、height为视频定义宽、高。poster表示在用户点击播放按钮前播放器中显示的图片。
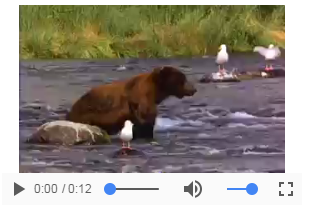
无poster属性的情况下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>audio标签</title>
</head>
<body>
<video controls preload="auto" height="200" width="300">
<source src="movie.ogg" type="video/ogg"></source> <!-- source定义媒体资源-->
<source src="movie.mp4" type="video/mp4"></source>
如果该元素不被浏览器支持,则本段文本被显示。
</video>
</body>
</html>效果如下:

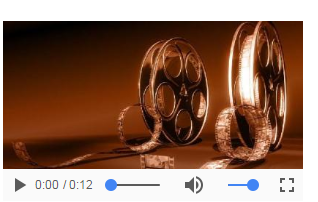
有poster属性的情况下:
<video controls preload="auto" height="200" width="300" poster="pho.jpg">
<source src="movie.ogg" type="video/ogg"></source> <!-- source定义媒体资源-->
<source src="movie.mp4" type="video/mp4"></source>
如果该元素不被浏览器支持,则本段文本被显示。
</video>效果如下:

注:<video>标签的控件按钮很简单,如果想要有更加复杂的控件按钮,则需结合Javascript来实现。
<audio>、<video>是HTML5新提出的标签,有效地代替了部分Flash。






















 1089
1089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








