column-count、column-gap属性
column-count属性指定元素中的内容分为多少的列数。
书写:-webkit-column-count: number;兼容谷歌
-o-column-count: number; 兼容欧朋
-moz-column-count: number; 兼容火狐
column-count: number; W3C标准
column-gap属性指定相邻列之间的距离。
书写:-webkit-column-gap: number; 兼容谷歌
-o-column-gap: number; 兼容欧朋
-moz-column-gap: number; 兼容火狐
column-gap: number; W3C标准
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>多列属性</title>
<style>
#main {
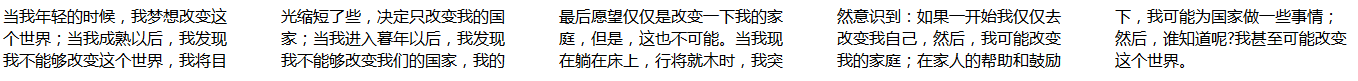
-webkit-column-count: 5; /* 兼容谷歌 */
-0-column-count: 5; /* 兼容欧朋 */
-moz-column-count: 5; /* 兼容火狐 */
column-count: 5; /* W3C标准 */
-webkit-column-gap: 40px;
-o-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
}
</style>
</head>
<body>
<div id="main">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>效果如下:

元素中的内容分为5列,且相邻列之间的距离为40像素。
column-rule属性
column-rule属性指定相邻列之间的规则。
书写:column-rule-width--规则的宽度
column-rule-style--规则的样式(实线、虚线、凹凸线等)
column-color--规则的颜色
缩写:-webkit-column-rule: width style color;
-o-column-rule: width style color;
-moz-column-rule: width style color;
column-rule: width style color;
#main {
-webkit-column-count: 5; /* 兼容谷歌 */
-0-column-count: 5; /* 兼容欧朋 */
-moz-column-count: 5; /* 兼容火狐 */
column-count: 5; /* W3C标准 */
-webkit-column-gap: 40px;
-o-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
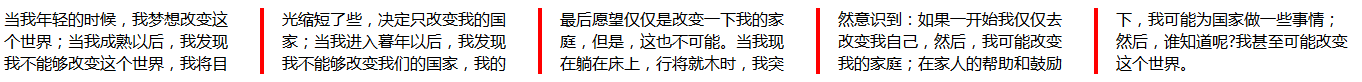
-webkit-column-rule: 4px solid red;
-o-column-rule: 4px solid red;
-moz-column-rule: 4px solid red;
column-rule: 4px solid red;
}
效果如下:

column-width属性
column-width属性指定列的宽度。注:列的宽度决定了列的数量。
书写:column-width: number;
当列的宽度设置为30像素时:
#main {
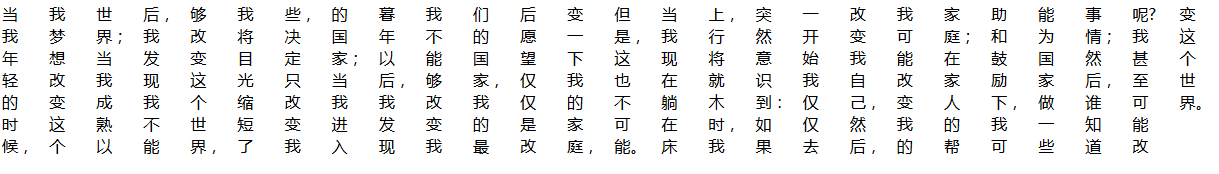
-webkit-column-width: 30px;
-o-column-width: 30px;
-moz-column-width: 30px;
column-width: 30px;
}效果如下:

当设置列的宽度为60像素时:
#main {
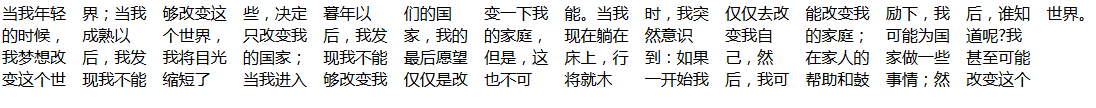
-webkit-column-width: 60px;
-o-column-width: 60px;
-moz-column-width: 60px;
column-width: 60px;
}效果如下:

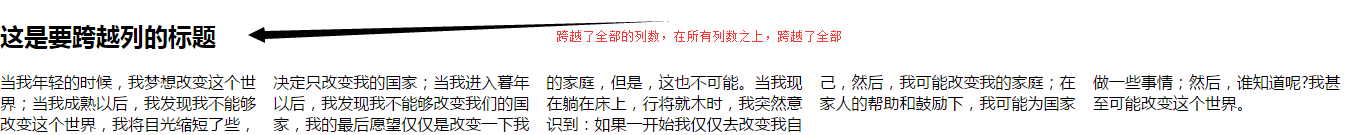
column-span属性
column-span属性指定某个元素应该跨越多少列。
书写:column-span: 1||all;
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>多列属性</title>
<style>
#main {
-webkit-column-count: 5;
-o-column-count: 5;
-moz-column-count: 5;
column-count: 5;
}
#main h2 {
column-span: all;
-webkit-column-span: all;
}
</style>
</head>
<body>
<div id="main">
<h2>这是要跨越列的标题</h2>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>效果如下:

column: column-width column-count;






















 2717
2717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








