我们都知道div可以包含块状元素和行内元素,包括p元素,但是p元素包含div会怎么样呢,下面就来试验一下吧:
首先:

<style type="text/css">
p {
border: 2px dotted red;
}
div {
border: 2px solid green;
}
</style>
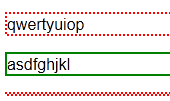
<p>
<div>
asdfghjkl
</div>
</p>

然后,我们仔细分析到底是什么促成了如此诡异的布局
在p元素和div元素之间写下一个字符串,选中p元素的第一个子元素

原来div上面的那一条斑点边框不是一条,而是两条,只不过原来没内容重叠在一起了

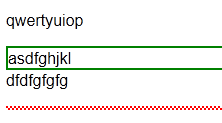
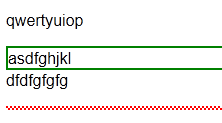
那么第三个元素就是div和p之间的内容了?再在div下面添加一行字符串,用css选中第三个元素:


啊啊啊,可以看出添加的字符串既不属于div又不属于p ,两个元素之间的字符串完全被抛弃了
<style type="text/css">
p:nth-child(1){
border: 2px dotted red;
}
div {
border: 2px solid green;
}
</style>
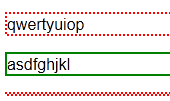
<p>qwertyuiop
<div>
asdfghjkl
</div>
</p>

原来div上面的那一条斑点边框不是一条,而是两条,只不过原来没内容重叠在一起了

<style type="text/css">
p:nth-child(3){
border: 2px dotted red;
}
div {
border: 2px solid green;
}
</style>
<p>qwertyuiop
<div>
asdfghjkl
</div>
zxcvbnm
</p>


啊啊啊,可以看出添加的字符串既不属于div又不属于p ,两个元素之间的字符串完全被抛弃了
由此,我们看出,p元素被div分割成了三块块状元素,并且第三块是有问题的。在p元素中添加div元素是无法控制格式的,所以不建议在p元素内添加div元素是有原因的,除非你特别牛逼,能算出来到底该怎么布置
注:以上全部显示结果是在Firefox浏览器中实现的,由于博主太懒没有在其他浏览器中打开(主要是畏惧上传图片的流程哈哈)
注:以上全部显示结果是在Firefox浏览器中实现的,由于博主太懒没有在其他浏览器中打开(主要是畏惧上传图片的流程哈哈)






















 665
665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








