当我们学html时,老师就告诉我们p标签不能嵌套div标签,但是为什么呢?今天我亲测了下原因,帖图来证!
案例1:
p嵌套div
<div>独占一行</div>
<p>独占一行</p>
<p>此处是p标签的开始
<div>我在p中嵌套一个div标签</div>
此处是p标签的结束</p>
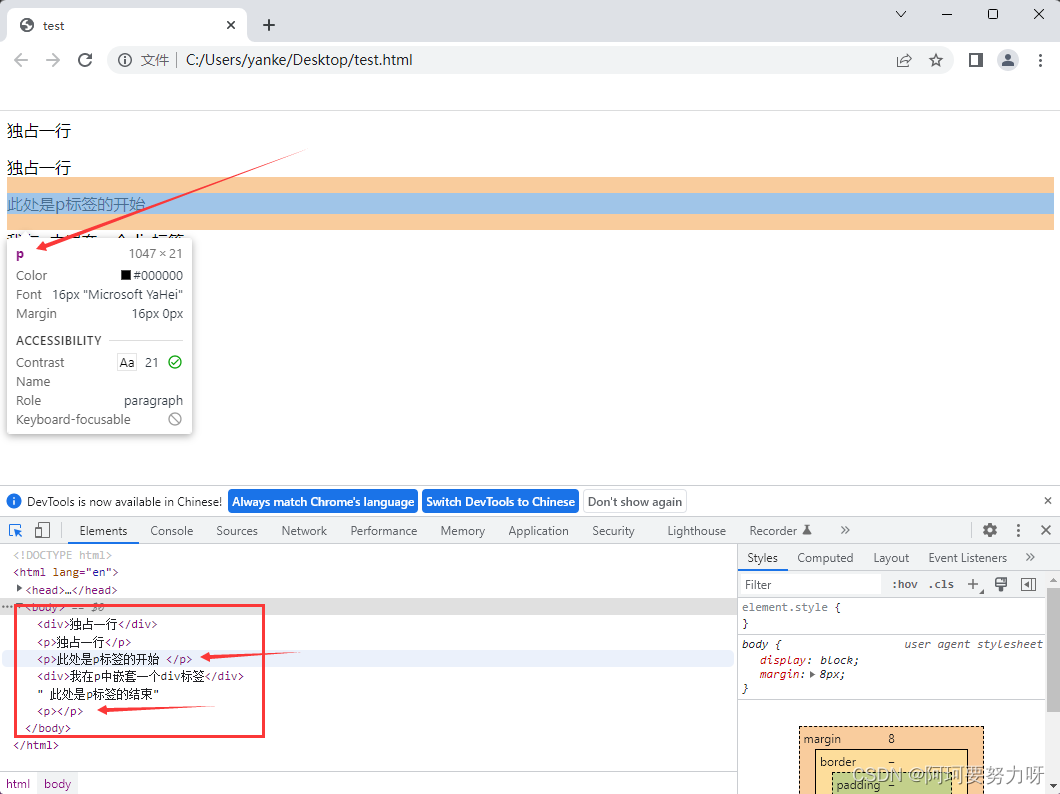
观察浏览器解析出来的效果:

这个图大家看出来了吗?
解析发现,我们强行在p标签中嵌套了div标签后虽然没有报错,但是浏览器解析出来的html结构并不是我们预期的,div标签直接从p标签中跳出来了,而p标签的开始和结束标签,变成了两对p标签。
案例2:
p嵌套p
<div>独占一行</div>
<p>独占一行</p>
<p>此处暂称为父级p标签的开始
<p>我在父级p中嵌套一个p标签</p>
此处暂称为父级p标签的结束</p>
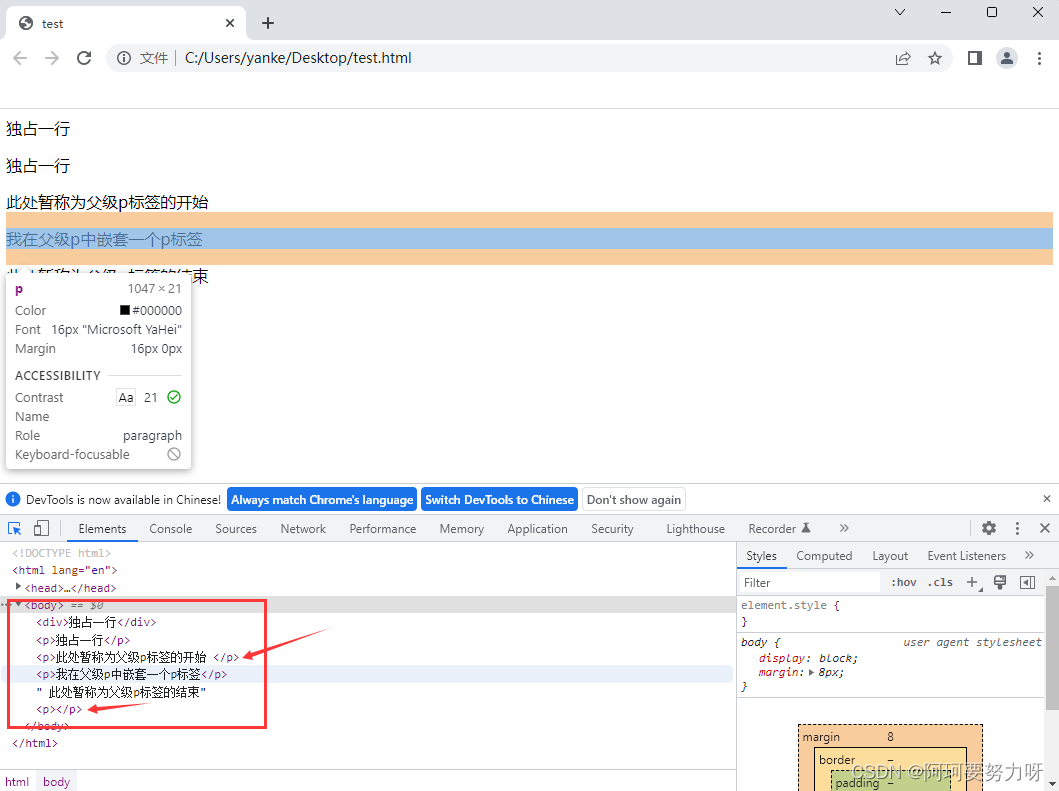
观察浏览器解析出来的效果:

浏览器解析后,同样的,嵌套的p标签也从父级p标签中跳出来了。
案例3:
p嵌套p,再嵌套div
<div>独占一行</div>
<p>独占一行</p>
<p>此处暂称为父级p标签的开始
<p>我在父级p中嵌套一个p标签
<div>我在父级p标签下的p标签中嵌套一个div标签</div>
</p>
此处暂称为父级p标签的结束</p>
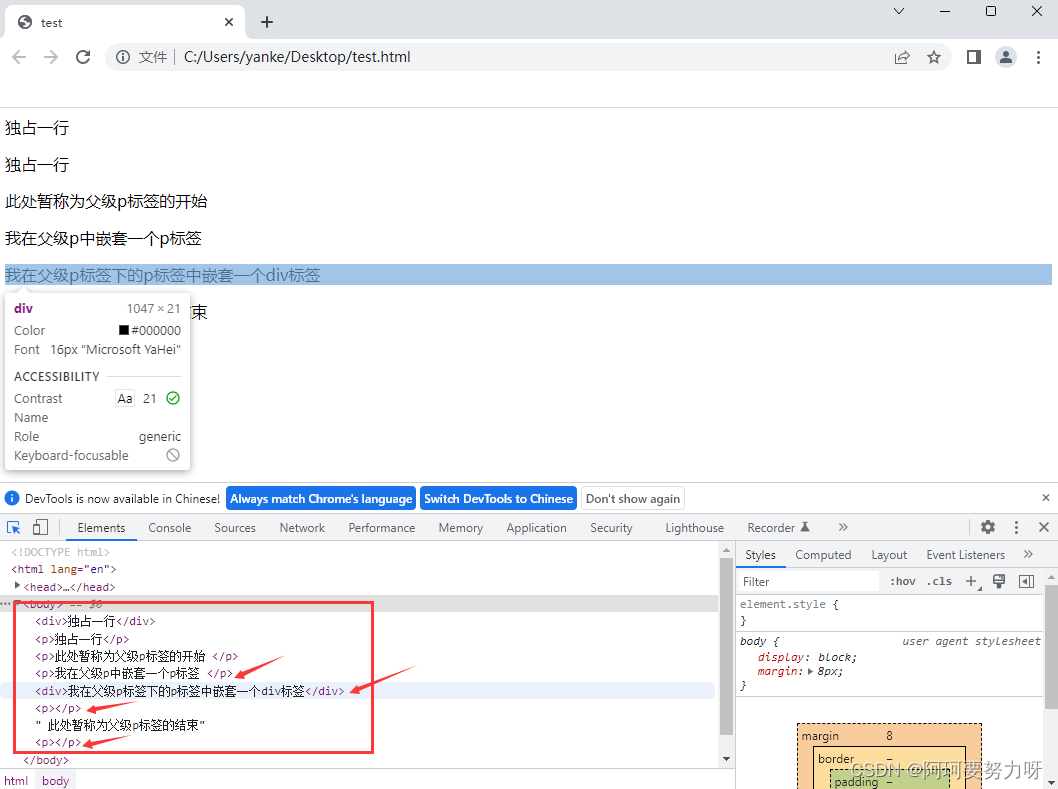
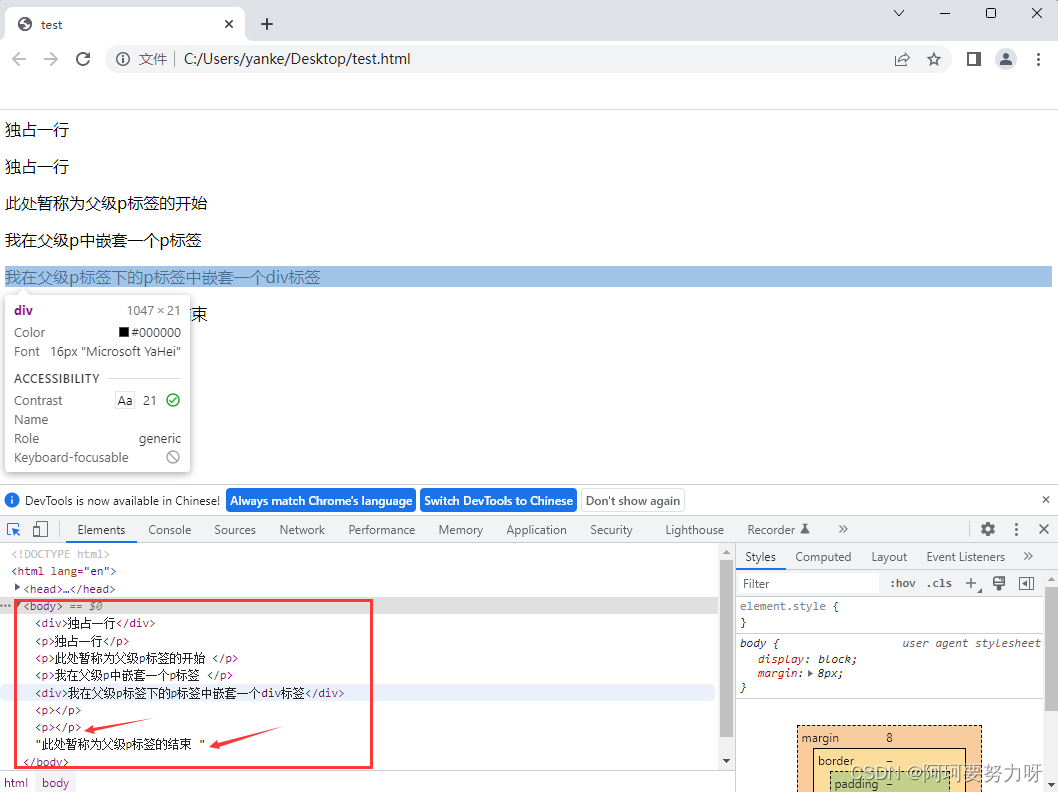
观察浏览器解析出来的效果:

从以上的案例中可以看出,p中嵌套的无论时p还是div,都会把p拆成两对p标签,p开始标签后被拆了,找不到结束标签,会默认补全结束标签,而被拆开的p结束标签会自动补齐开始标签变成一对空标签(而这和结束标签前是否有内容无关),我们再来看:
<div>独占一行</div>
<p>独占一行</p>
<p>此处暂称为父级p标签的开始
<p>我在父级p中嵌套一个p标签
<div>我在父级p标签下的p标签中嵌套一个div标签</div>
</p>
</p>此处暂称为父级p标签的结束

虽然我们写html结构的时候不会报错,但是浏览器解析出来的结构却不是我们预期写的那样,达不到需要的效果。
加油!
不当之处请大家及时指出,若有什么建议可以给我留言!
❤笔芯





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








