<div class="btn-group" style="cursor: move;margin: 3px 3px;">
<div style="">
<button type="button" class="btn btn-sm" title="{{param.title}}" ng-class="{true:'btn-primary',false:'btn-default'}[param.values.length>0]" ng-click="applyOptionsParam()">
{{param.name}}
</button>
<div class="btn" style="">
<select class="btn-sm selectsOption" ng-model="param.selectItems">
<option ng-repeat="v in param.selects"
style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;" title="{{v}}"
value="{{v}}"
ng-click="selectOption(v)">{{v}}
</option>
</select>
</div>
</div>
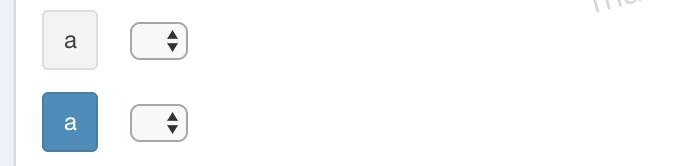
</div>上面代码显示的效果如下:

即自动换行了,知识因为div是自动默认换行的,上面代码修改为
<div class="btn-group" style="cursor: move;margin: 3px 3px;display: inline-block;float:left;">
<div style="display: inline-block;float:right;">
<button type="button" class="btn btn-sm" title="{{param.title}}" ng-class="{true:'btn-primary',false:'btn-default'}[param.values.length>0]" ng-click="applyOptionsParam()">
{{param.name}}
</button>
<div class="btn" style="display: inline-block;float:right;">
<select class="btn-sm selectsOption" ng-model="param.selectItems">
<option ng-repeat="v in param.selects"
style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;" title="{{v}}"
value="{{v}}"
ng-click="selectOption(v)">{{v}}
</option>
</select>
</div>
</div>
</div>






















 3735
3735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








