项目分析
在实行项目运行遇见如下图的问题(node的版本过高)

解决办法重新下载node即可如果不确定自己的版本是否正确,管理员运行cmd然后输入代码node -v 查看即可

用户登录功能
前端需要用到表单 表单验证 表单预校验 <el-form; el-form-item; el-input>
![]()
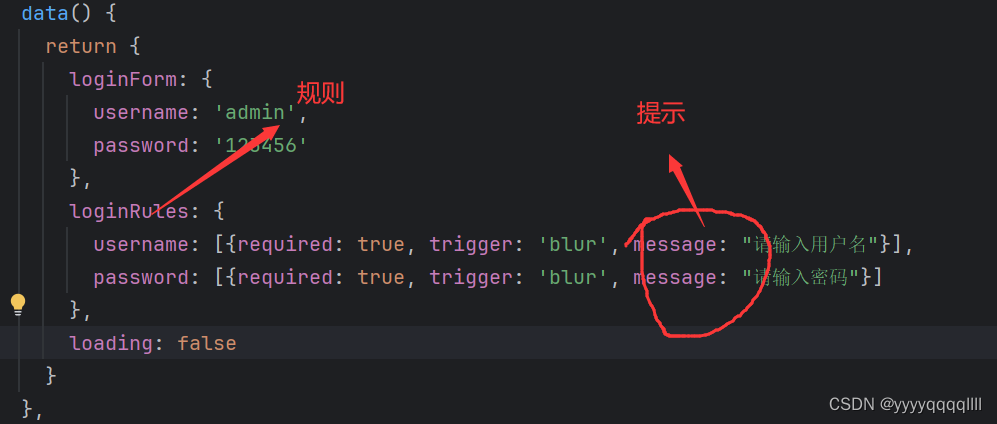
ref:是引用对象可以配置重置等方法 model:数据绑定 rules: 验证规则
el-input:里的属性placeholder 是提示的意思
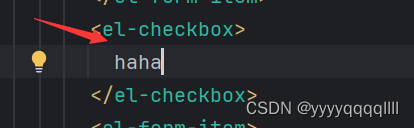
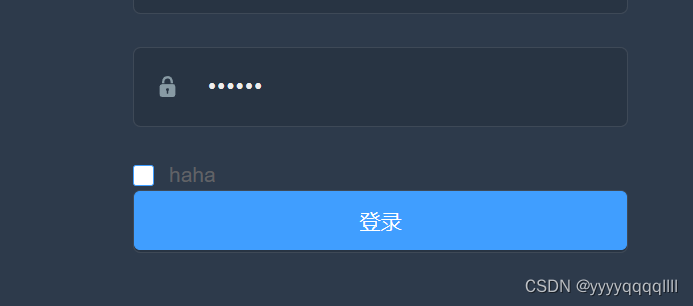
el-form:里的的el-checkbox是勾选框的标签效果如图:


这个就是双向绑定的数据![]() 只有绑定好了才能在输入框里写代码
只有绑定好了才能在输入框里写代码
创建一个date在里面放上他的校验以及规则

handleLogin() {
this.refs.loginForm.validate(valid => {
if (valid) {
this.loading = true
this.store.dispatch('Login', this.loginForm).then(data => {
this.loading = false
this.$router.push({path: '/'})
}).catch(() => {
this.loading = false
})
} else {
return false
}
})
}
}
}这段代码的意思是处理登录
当尝试登录时,触发这个方法,可能是作为用户点击登录按钮的响应。在方法内部,调用了 this.$refs.loginForm.validate。这表明有一个名为 "loginForm" 的表单引用,该引用具有名为 "validate" 的方法。这个方法可能用于验证表单字段,并返回一个布尔值,指示表单是否有效。validate 方法接受一个回调函数作为参数。这个回调函数接收一个布尔参数 valid,指示表单是否有效。
如果表单有效(valid === true),则将 loading 状态设置为 true,表示正在进行某些加载过程。然后,会调度一个名为 "Login" 的 Vuex 存储动作,并将 loginForm 数据作为参数传递。
如果登录操作成功,即 Promise 解析出数据,那么将 loading 状态设置为 false,并使用 this.$router.push 将用户重定向到主页('/')。
如果登录过程中出现错误(例如网络错误或无效凭据),则将 loading 状态设置为 false,但没有执行具体的错误处理。这可能不够理想,因为它没有向用户提供登录失败的原因。
如果表单无效(valid === false),则方法返回 false。这意味着如果验证失败,则停止表单提交,防止登录过程继续进行,直到表单有效为止
后端:
public class MyApplication extends SpringBootServletInitializer {
public static void main(String[] args) {
SpringApplication application = new SpringApplication(MyApplication.class);
application.setBannerMode(Banner.Mode.OFF);
application.run(args);
}这段代码是一个 Spring Boot 应用程序的入口类,它负责初始化并启动 Spring Boot 应用程序,并关闭了启动时的横幅显示

DAO面向表,Service面向业务。后端开发时先数据库设计出所有表,然后对每一张表设计出DAO层,然后根据具体的业务逻辑进一步封装DAO层成一个Service层,对外提供成一个服务。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








