一、背景属性
background-color:背景色
background-image:背景图
background-repeat:背景图的平铺方式
属性值:no-repeat:不平铺,repeat:平铺(默认值),repeat-x:水平方向平铺,repeat-y:垂直方向平铺
background-position:背景图的位置
属性值:水平方向位置,垂直方向位置
background-size:背景图的缩放
属性值:关键字:cover(等比例缩放背景图片以完全覆盖背景区,可能部分背景图片看不见)contain(等比例缩放背景图片以完全装入背景区,可能部分背景区空白) 百分比:根据盒子尺寸计算图片大小 数值+px。
background-attachment背景图固定
作用:背景不会随着元素的内容滚动。属性值:fixed()
background:背景复合属性
属性值:背景色 背景图 背景平铺方式 位置/缩放 固定(空格隔开属性值,不区分顺序)
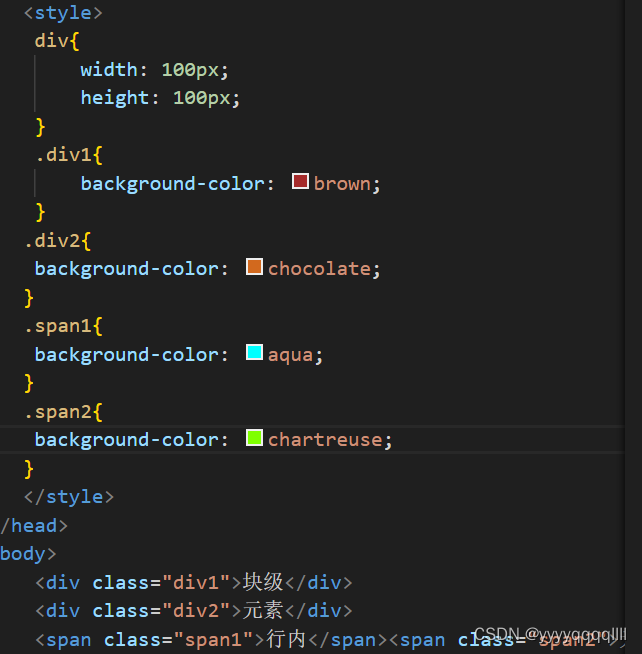
二、显示模式
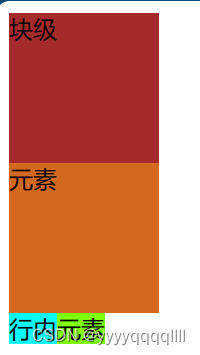
块级元素:独占一行,宽度默认是父级的100%,添加宽高属性生效
行内元素:加宽高不生效,尺寸由内容撑开,一行存在多个元素
行内块元素:加宽高生效,尺寸由内容撑开,一行存在多个元素


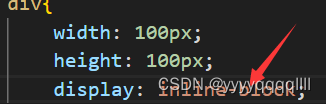
转换显示模式:属性名:display 属性值:block(块级)line-block(行内块)


三、选择器
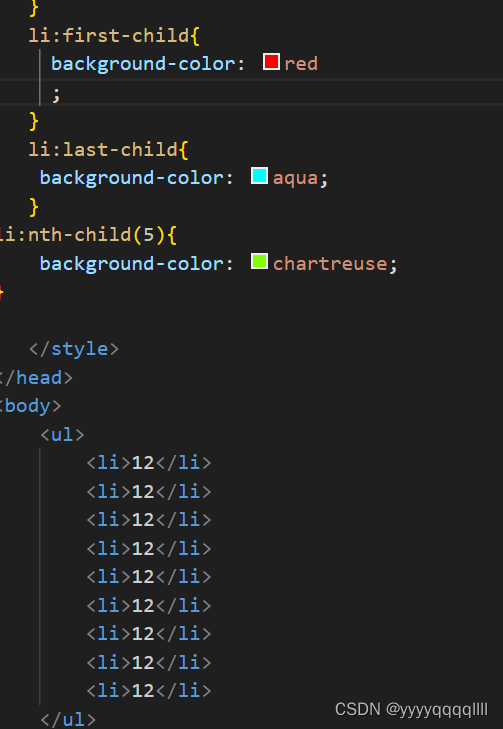
结构伪类选择器
作用:根据元素的结构关系找元素
写法:E:first-child(第一个E元素)last-child(最后一个E元素)nth-child(n)(第n个E元素)


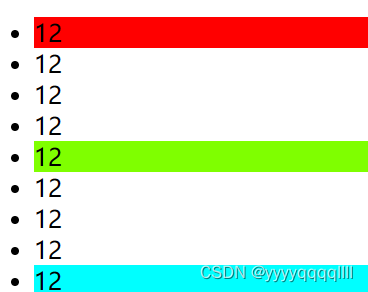
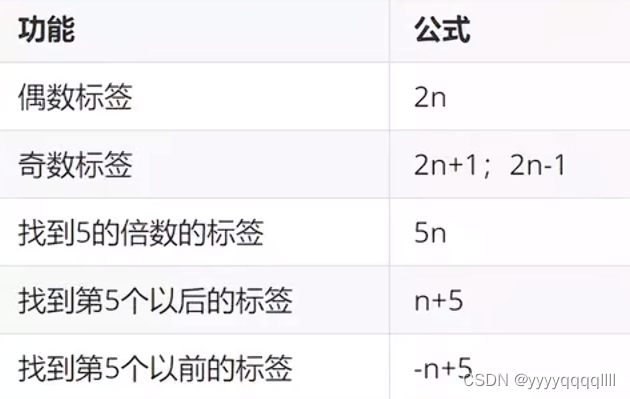
nth-child()寻找多个标签

伪元素选择器
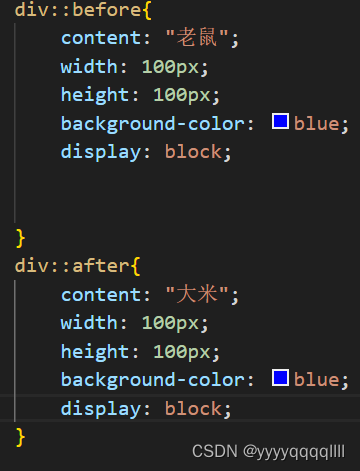
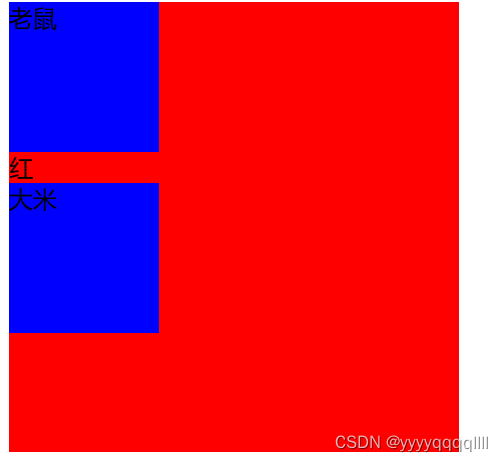
作用:创建虚拟元素(伪元素),用来摆放修饰性的内容
写法:E::before(最前面添加伪元素)E::after(最后面添加伪元素)必须设置content属性值


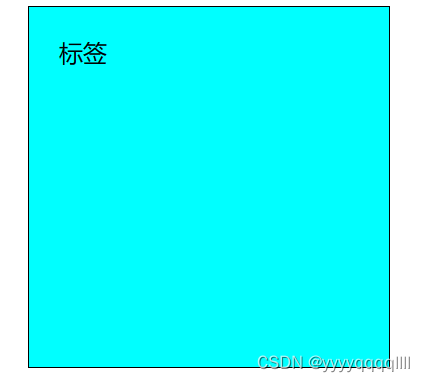
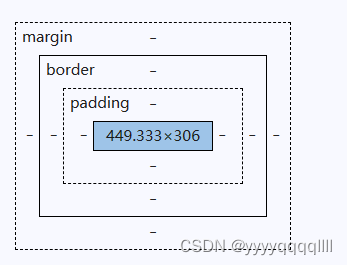
四、盒子模型
组成:内容区域-width&height ;内边距-padding(出现在内容与盒子边缘之间);border-边框线;外边距-margin(出现在盒子外面)


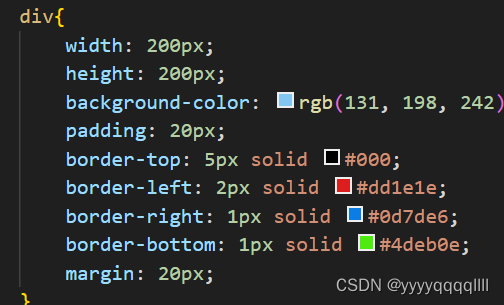
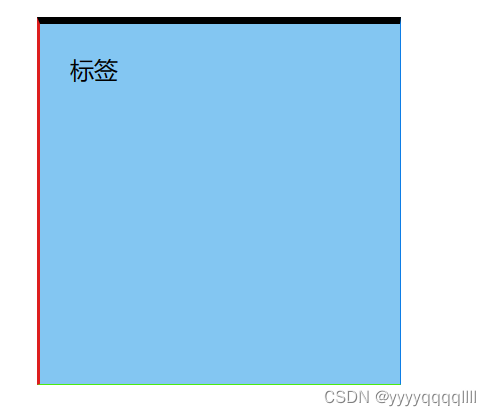
border(边框线):属性值:边框线粗细 线条样式 颜色(不分先后)--solid(实线),dashed(虚线),dotted(点线):
还可以设置单方向边框线:写法 border-方向名词


padding(内边距):写法padding-方位名词


padding的多值写法:padding:上,下,左,右;padding:上,左右,下;padding:上下,左右;
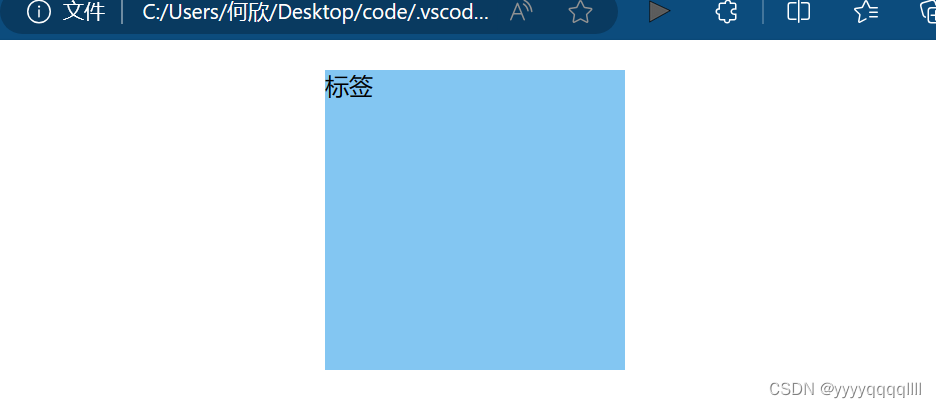
尺寸计算:盒子尺寸=内容尺寸+border尺寸+内边距尺寸;注意:给盒子写padding/border会撑大盒子,解决办法:手动解决(减掉padding/border的尺寸);内减模式(box-sizing:border-box)

magain(外边距):作用:拉开两个盒子的距离(不会撑大盒子)
版心居中:左右的属性值写auto即可(盒子要有宽度)

![]()
清除默认样式:比如某些标签自带的内外边距:box-sizing:border-box

元素溢出:属性名overflow 属性值:hidden(溢出隐藏);scroll(溢出滚动,无论溢出都显示滚动条);auto(溢出滚动,溢出才显示)
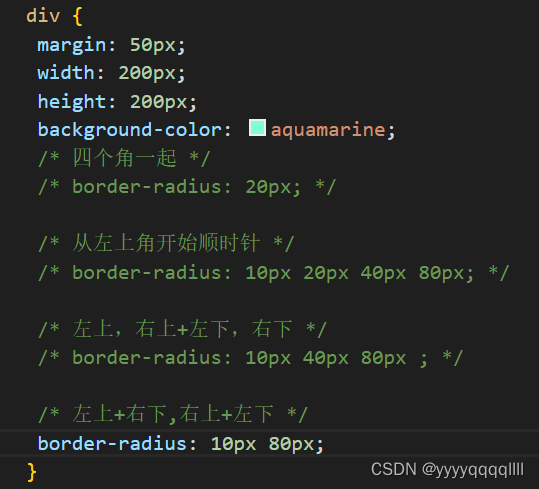
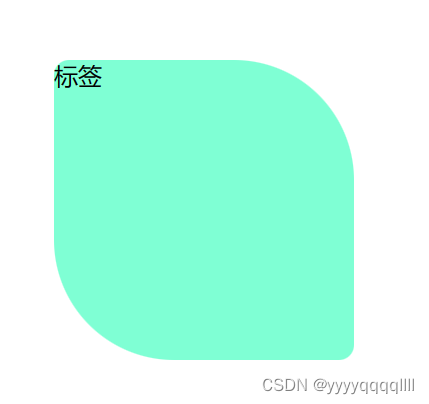
盒子模型--圆角
作用:设置元素的外边框为圆角
属性名:border-radius 属性值:数字px/百分比(意思都是圆角半径)


常见应用:
正圆(给正方形盒子的圆角属性值设为宽高的一半即可/50%)
胶囊形状:(给长方形盒子的圆角属性值设为高度的一半)
盒子模型-阴影
作用:给盒子设置阴影效果
属性名:box-shadom 属性值:X轴偏移量 Y轴偏移量 模糊半径 扩散半经 颜色 内外阴影 (X Y偏移量必须书写,默认是外阴影,内阴影需要加inset)
![]()

清除浮动(了解即可):
1.单标签法:写一个div的标签并用上类选择器clear fix
2.或者直接写一个单伪元素类:
.cleanfix::after{
content: "";
display: block;
clear: both;
}需要的时候使用即可
3.双伪元素法
.cleanfix::before,
.cleanfix::after {
content: "";
display: table;
}
.cleanfix::after{
clear: both;
}4.父元素添加css属性overfl:hidden即可
flex布局
也叫弹性布局,浏览器推荐的布局模型,非常适合结构化布局(不会产生浮动布局的脱标现象,网页布局更简单更灵活)
flex组成
设置方式:给父元素设置display:flex,子元素可以自动拉伸或挤压
创建flex容器 display: flex
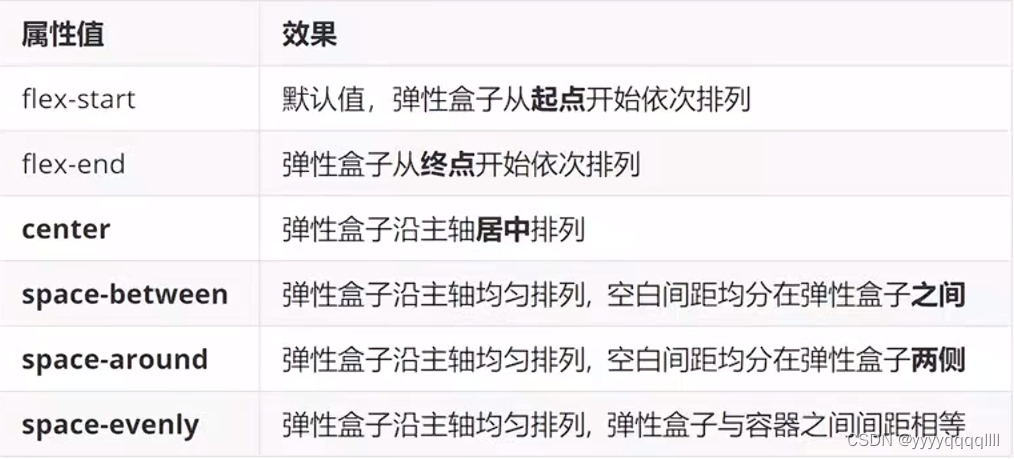
主轴对齐方式 justify- content

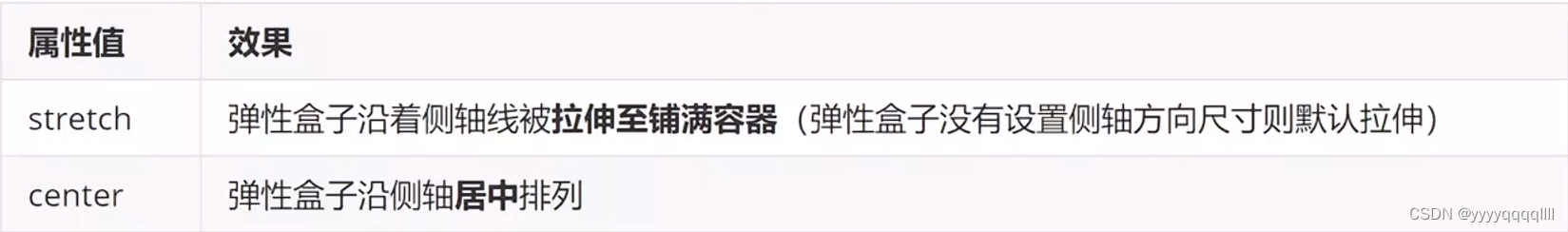
侧轴对齐方式 align- items

某个弹性盒子 align-self
侧轴对齐方式,修改主轴方向 flex-direction
![]()
弹性伸缩比 flex 属性值:整数数字,表示占用父级剩余尺寸的份数
弹性盒子换行 flex-wrap 属性值:wrap(换行)
行对齐方式 align- content
项目分析
我的项目主要是一个校园内部的一个二手交易平台,他的主要功能就是展示以及物品的上传。
遇见的困难:
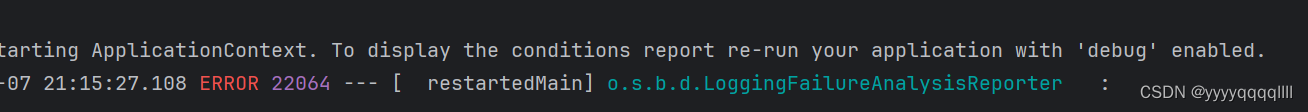
遇见在运行后端的时候出现一个问题代码如图:

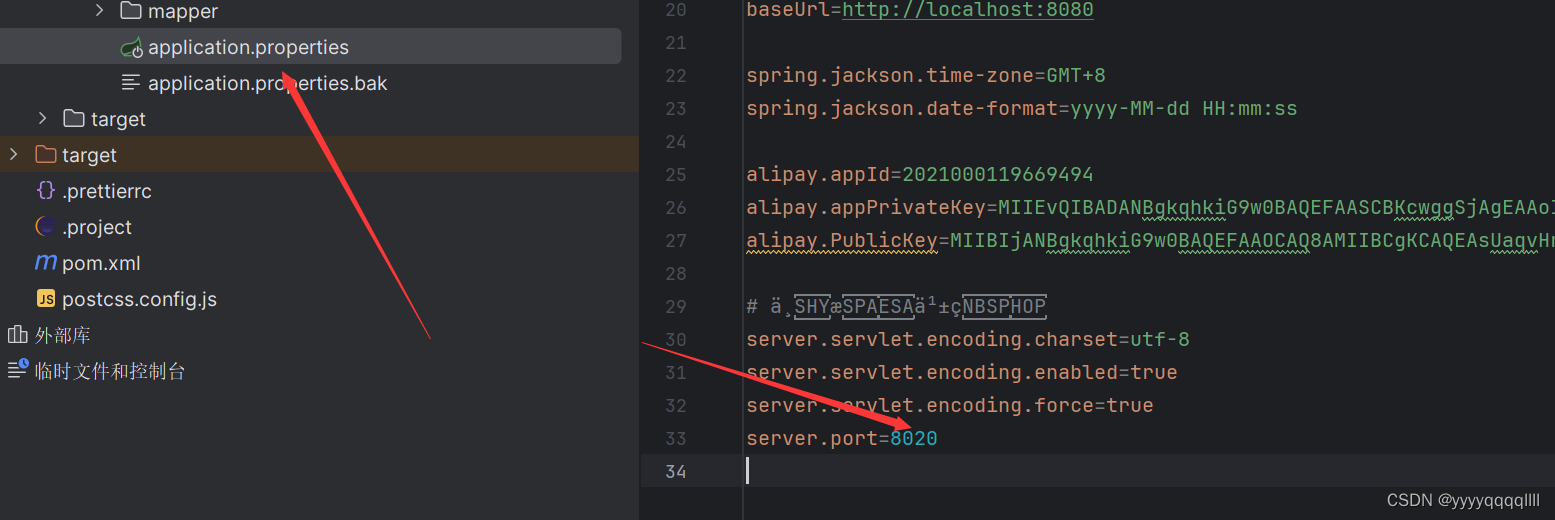
解决办法:就在src的文件下的\main\resources\application.properties里添一串server.port=8020即可解决问题

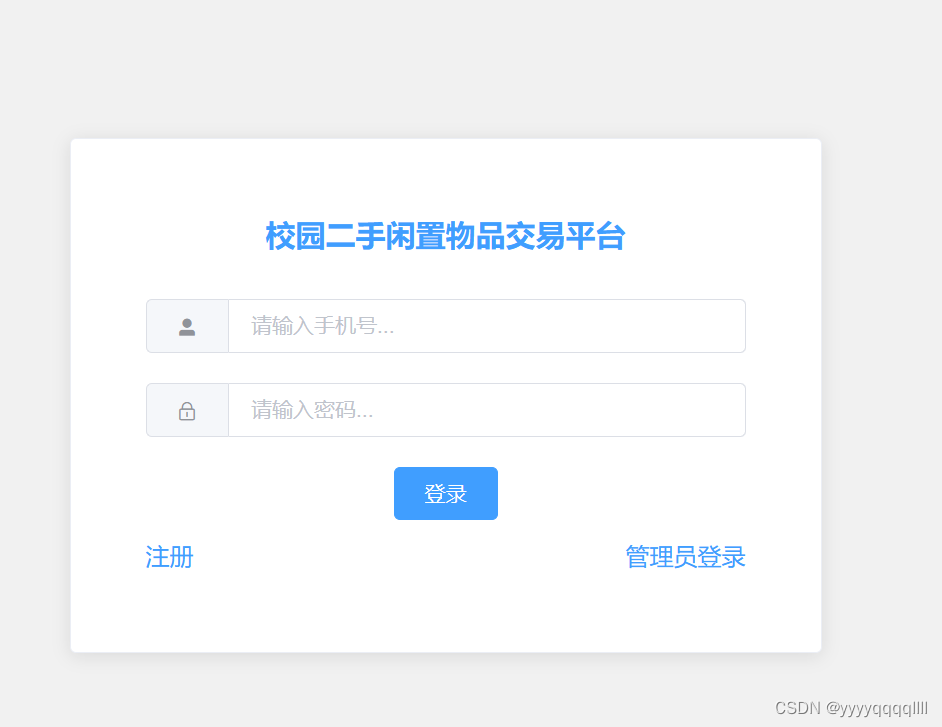
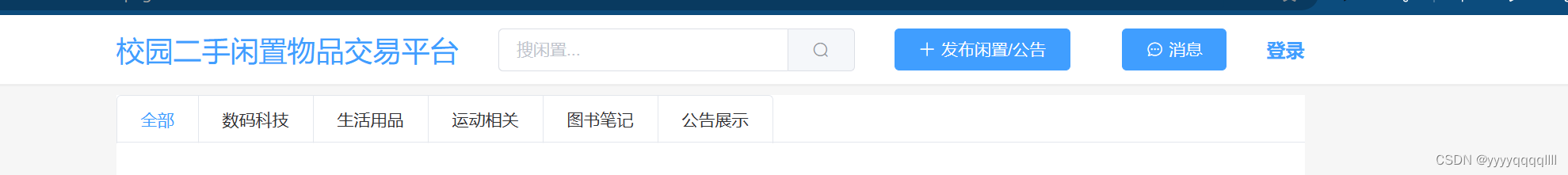
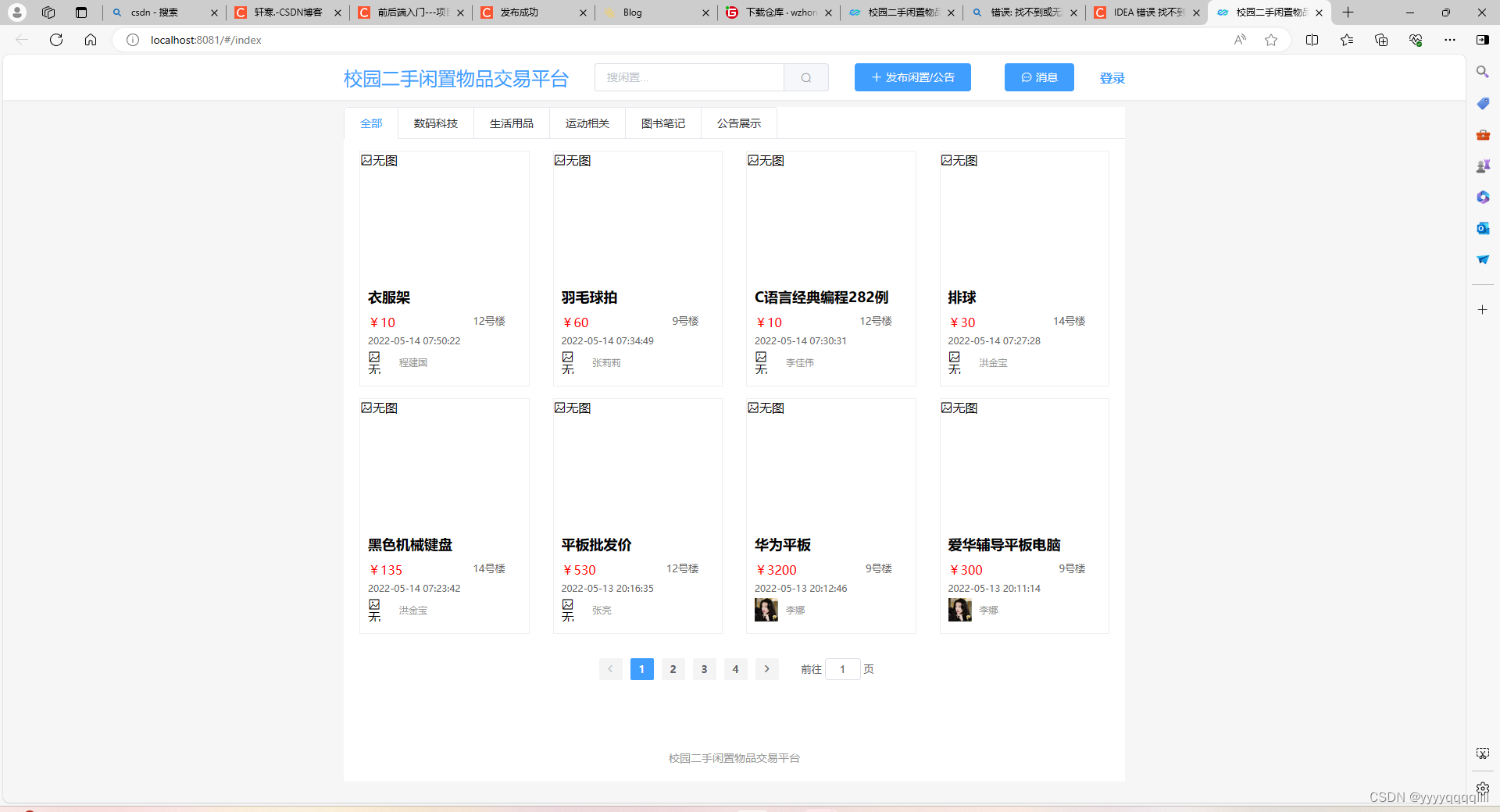
打开项目后如图:

里面拥有


等内容,在后续工作就可以为他添加或者上传图







 本文详细介绍了CSS的基础属性如背景、背景图、显示模式、选择器、盒子模型、浮动清除和flex布局,以校园二手交易平台项目为例,探讨了遇到的后端问题及其解决方案。
本文详细介绍了CSS的基础属性如背景、背景图、显示模式、选择器、盒子模型、浮动清除和flex布局,以校园二手交易平台项目为例,探讨了遇到的后端问题及其解决方案。














 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








