一、画盒子
选择合适的选择器画盒子:类选择器
新属性:widtht(宽度),height(高度),background-color(背景色)
.red{
width: 100px;height: 100px;
background-color: brown;
}
.orange {
width: 200px;height:200px;
background-color: chocolate;
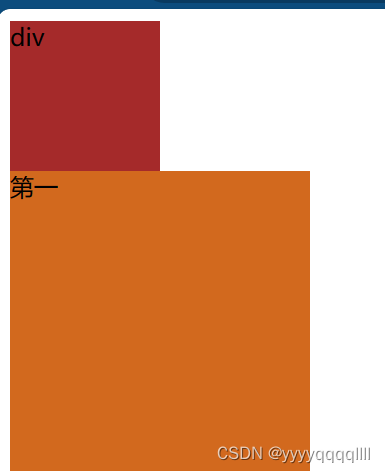
}效果:

二、文字控制属性
字体大小:font-size(浏览器默认为16px)
字体粗细:font-weight(既能去除加粗也能添加加粗:正常400,加粗700
字体倾斜:font-style(正常normal,倾斜italic,em标签自带倾斜)
在两行字之间设置间距也就是行高:line-height(可以数字加px也可以直接加数字不过是数字的默认大小的倍数)
利用行高设置垂直居中效果(行高属性值等于盒子高度属性值)效果如图:


因为行高由文字自身高度和上下高度组成。注意只适合单行文字
字体族:font-family
可以写多个字体名,各个字体用逗号隔开,执行顺序是从左到右
文字复合属性:font(是否倾斜 是否加粗 字号/行高 字体)必须按顺序
设置文字公共样式
文本缩进:text-indent
属性值:数字+px 或者 数字+em(推荐:1em=当前标签的字号大小)首行缩进两个字(text-indent:2em)
文本对齐:text-align
left(默认左对齐),center(居中),right(右对齐)
修饰线:text-decoration
none:无,underline:下划线,line-through:删除线,overline:上划线
颜色:color
注意要是想要透明效果可以使用rgba表示法(红色(取值0-255),绿色,蓝色,透明度(取值0-1))
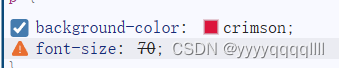
三、调试工具-浏览器
作用:检查、调试代码;可以帮助我们找到错误
使用方法:右键浏览器页面,选择检查,效果如图:


四、复合选择器
由两个或者多个基础选择器组合而成。
1.后代选择器
写法:父选择器 子选择器(css属性)父子选择器用空格隔开


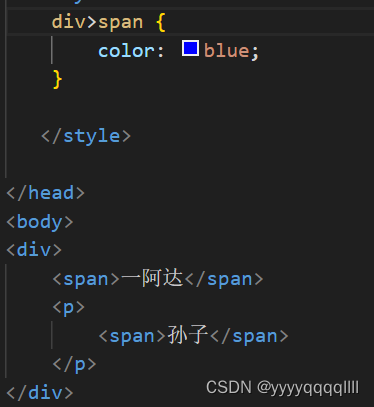
2.子代选择器
写法:父选择器>子选择器(css属性)父子选择器用>隔开


3.并集选择器
选中多组标签设置相同样式
选择器1,选择器2,选择器3,选择器4......(css属性)选择器之间用,隔开


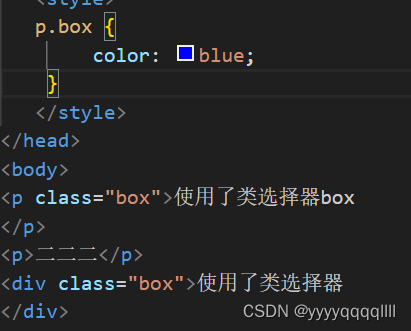
4.交集选择器
选择同时满足多个条件的选择器
选择器1选择器2(css属性),选择器之间连写,没有任何符号


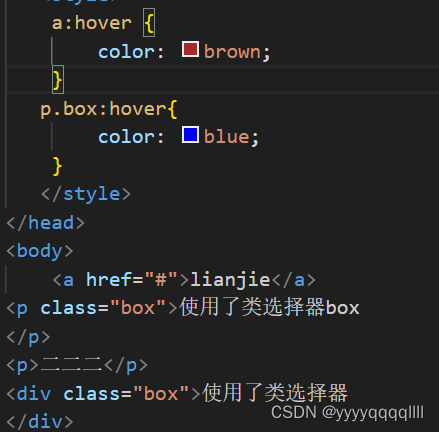
5.伪类选择器
鼠标滑过或者悬停状态:选择器:hover(css属性)任何标签都可以设置鼠标悬停状态


一共有四个状态 :link访问前,:visited访问后,:hover鼠标悬停,:点击时(激活)若要写以上四个状态,需要按lvha的顺序书写。





















 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








