- 前言:网上有好多所谓的解决方式,当并不是都可行,比如:
1、在form表单或者input中使用autocomplete=”off”
2、默认讲type="password" 的表单设为type="text",当onfocus或onenter时设为this.type="password"
3、加上autocomplete="new-password"属性
等等,大家都可以去试一下(我都试过了),上述第二种比较靠谱,页面渲染确实能禁止自动填充,但是聚焦的时候,第一次还是会自动填充!!!
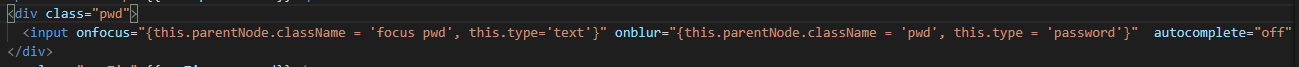
-----------------------------------------------------------------------华丽的分割线-----------------------------------------------------------------------------------于是,博主想了一个两全其美的办法,话不多说,直接上代码

思路:密码类型表单默认改为type="text",当聚焦时也为type="text",失焦是改为type="password",这样就完美解决啦,聚焦显示密码,保证类型不为password即可,失焦密码不可见(可以在旁边加个小眼睛点击显示密码,当然这是优化用户体验哈~~)





















 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








