Android基础之布局ConstraintLayout
Google I/O 2016 上发布了 ConstraintLayout,据说很强大,那就一探究竟吧!
gradle配置
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta2' 阅读前提:熟悉四大基础布局
一、位置控制
- 8个边界控制属性
注:最左边表示可移动的最左边,左边表示View的左边边界
app:layout_constraintLeft_toLeftOf
app:layout_constraintLeft_toRightOf 我最左边的位置 在别人的右边 下面的意思类似
app:layout_constraintRight_toRightOf
app:layout_constraintRight_toLeftOf
app:layout_constraintTop_toTopOf
app:layout_constraintTop_toBottomOf
app:layout_constraintBottom_toBottomOf
app:layout_constraintBottom_toTopOf不明白没关系,看例子。
* 例如:
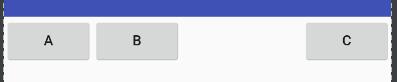
<!--如图,左边一个A,右边一个C,我如果想新建一个B在A C之间,如下-->
<Button
app:layout_constraintLeft_toRightOf="@+id/bt_a"
app:layout_constraintRight_toLeftOf="@+id/bt_c"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B"/>
<!--字面理解:1.我最左边的位置,在button A的右边-->
<!--字面理解:1.我最右边的位置,在button C的左边-->如上图中,最左边和最右边的位置已经确定,B出现在A和C中间,但是如果我不想在中间怎么办(比如说我想靠右一点)
- 这里引入2个偏移属性
layout_constraintHorizontal_bias(水平方向偏移)(范围0-1)
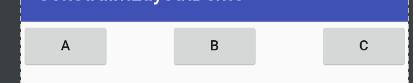
layout_constraintVertical_bias(垂直方向偏移)(范围0-1) 怎么理解?我只发图不说话,看图
如图:B的水平偏移为0










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








