一、模块与组件、模块化与组件化
1.1 模块与组件、模块化与组件化
1.1.1 模块
(1)理解:向外提供特定功能的js程序,一般就是一个js文件
(2)为什么:js文件很多很复杂
(3)作用:复用js,简化js的编写,提高js运行效率
1.1.2 组件
(1)理解:用来实现局部(特定)功能效果的代码集合(html/css/js/image…)
(2)为什么:一个界面的功能很复杂
(3)作用:复用编码、简化项目编码、提高运行效率
1.1.3 模块化
当应用中的js都已以模块来编写的,那这个应用就是一个模块化的应用。
1.1.4 组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用。
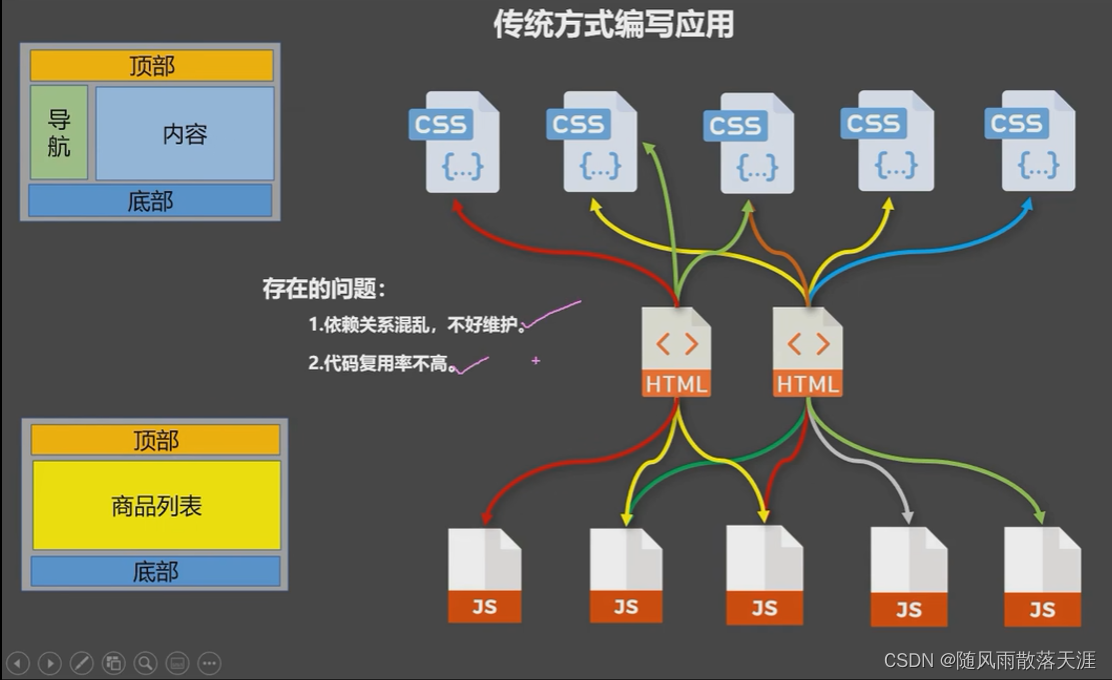
传统方式编写应用存在的问题:
(1)依赖关系混乱,不好维护
(2)代码复用率不高

使用组件方式编写应用

组件的定义 -------->实现应用中局部功能代码和资源的集合
二、非单文件组件
2.1 定义组件
1、模板编写没有提示
2、没有构建过程,无法将ES6转换成ES5
3、不支持组件的CSS
4、真正开发中几乎不用
5、一个文件中包含有n个组件
Vue中使用组件的三大步骤:
(1)定义组件(创建组件)
(2)注册组件
(3)使用组件(写组件标签)
如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但是区别如下:
- el不要写,为什么? 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
- data必须写成函数,为什么? 避免组件被复用时,数据存在引用关系。
备注:使用 template可以配置组件结构。
如何注册组件?
(1)局部注册:靠new Vue 的时候传入components选项
(2)全局注册:靠Vue.component(‘组件名’,组件)
为什么要注册组件?
为了在Vue.js应用程序中使用组件,你需要将它们注册,以便Vue实例能够识别和渲染它们。
当你注册一个组件时,Vue.js会将其实例化,并将其变为可用的Vue组件。这意味着你可以在模板中使用组件的自定义标签,并将其渲染到应用程序中。
在Vue.js中,组件可以以全局方式注册(在整个应用程序中都可用),也可以以局部方式注册(只在某个Vue实例的范围内可用)。全局注册的组件通常在应用程序的入口文件或根组件中注册,而局部注册的组件通常在父组件中注册,以便在该组件的模板中使用。
编写组件标签
<-school><-/school>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理</title>
</head>
<!-- 引入 vue -->
<script type="text/javascript" src="../js/vue.js">
</script>
<body>
<div id="root">
<!-- 第三步:编写组件标签 -->
<xuexiao></xuexiao>
<xuesheng></xuesheng>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示。
//第一步:创建school组件
const school = Vue.extend({
//el:'#root', //一定不要写el配置项,因为最终所有的组件都要被一个vm管理,有vm决定服务于哪个容器
template:`
<h2>学校名称{{schoolName}}</h2>
<h2>学校地址{{address}}</h2>
`,
data(){
return {
schoolName:'江城院',
address:'南京'
}
}
})
//创建student组件
const student = Vue.extend({
//el:'#root', //一定不要写el配置项,因为最终所有的组件都要被一个vm管理,有vm决定服务于哪个容器
template:`
<div>
<h2>学生名称{{studentName}}</h2>
<h2>学生年龄{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三 ',
age:15
}
}
})
new Vue({
el:'#root',
//第二步:注册组件(局部注册)
components:{
xuexiao:school,
xuesheng:student
}
})
</script>
</body>
</html>
2.2 组件的几个注意点
1、关于组件名:
一个单词组成:
(1)第一种写法(首字母小写):school
(2)第二种写法(首字母大写):School
多个单词组成:
(1)第一种写法(kebab-case命名):my-school
(2)第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
备注:
(1)组件名尽可能回避HTML中已有的元素名称,例如:H2、h2都不行
(2)可以使用name配置项指定组件在开发者工具中呈现的名字。
2、关于组件标签:
第一种写法:<.school><./school>
第二种写法:<.school/>
备注:不用使用脚手架时,<.school/>会导致后续组件不能渲染。
3、一个简写方式
const school = Vue.extend(options) 可简写为:const school = options
2.3 组件的嵌套
如下图,一个组件一个包含其他的组件,分别称为父组件和子组件。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件的嵌套</title>
</head>
<!-- 引入 vue -->
<script type="text/javascript" src="../js/vue.js">
</script>
<body>
<div id="root">
<app></app>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示。
//定义student组件
const student = ({
name:'student',
template:`
<div>
<h2>{{name}}</h2>
<h2>{{age}}</h2>
</div>
`,
data() {
return {
name:'张三',
age:18
}
}
})
//定义school组件
const school = ({
name:'school',
template:`
<div>
<h2>{{name}}</h2>
<h2>{{address}}</h2>
<xuesheng></xuesheng>
</div>
`,
data() {
return {
name:'奥萨蒂',
address:'啊手动阀'
}
},
//注册组件(局部的)
components:{
xuesheng:student
}
})
//定义hello组件
const hello = ({
template:`<h1>{{msg}}</h1>`,
data(){
return {
msg:'欢迎来到尚硅谷'
}
}
})
//定义app组件(app组件用于管理其他组件,app是一人之下(vm之下),万人之上(其他组件之上))
const app = ({
template:`
<div>
<xuexiao></xuexiao>
<hello></hello>
</div>
`,
components:{
xuexiao:school,
hello:hello
}
})
new Vue({
el:'#root',
//注册组件
components:{
app
}
})
</script>
</body>
</html>
2.4 VueComponent 构造函数
关于VueComponent:
1、school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2、我们只需要写<.school /> 或者<.school><./school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
3、特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!
4、关于this 指向:
(1)组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2)new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
5、VueComponent的实例对象,以后简称vc(也称之为:组件实例对象),Vue的实例对象简称vm。
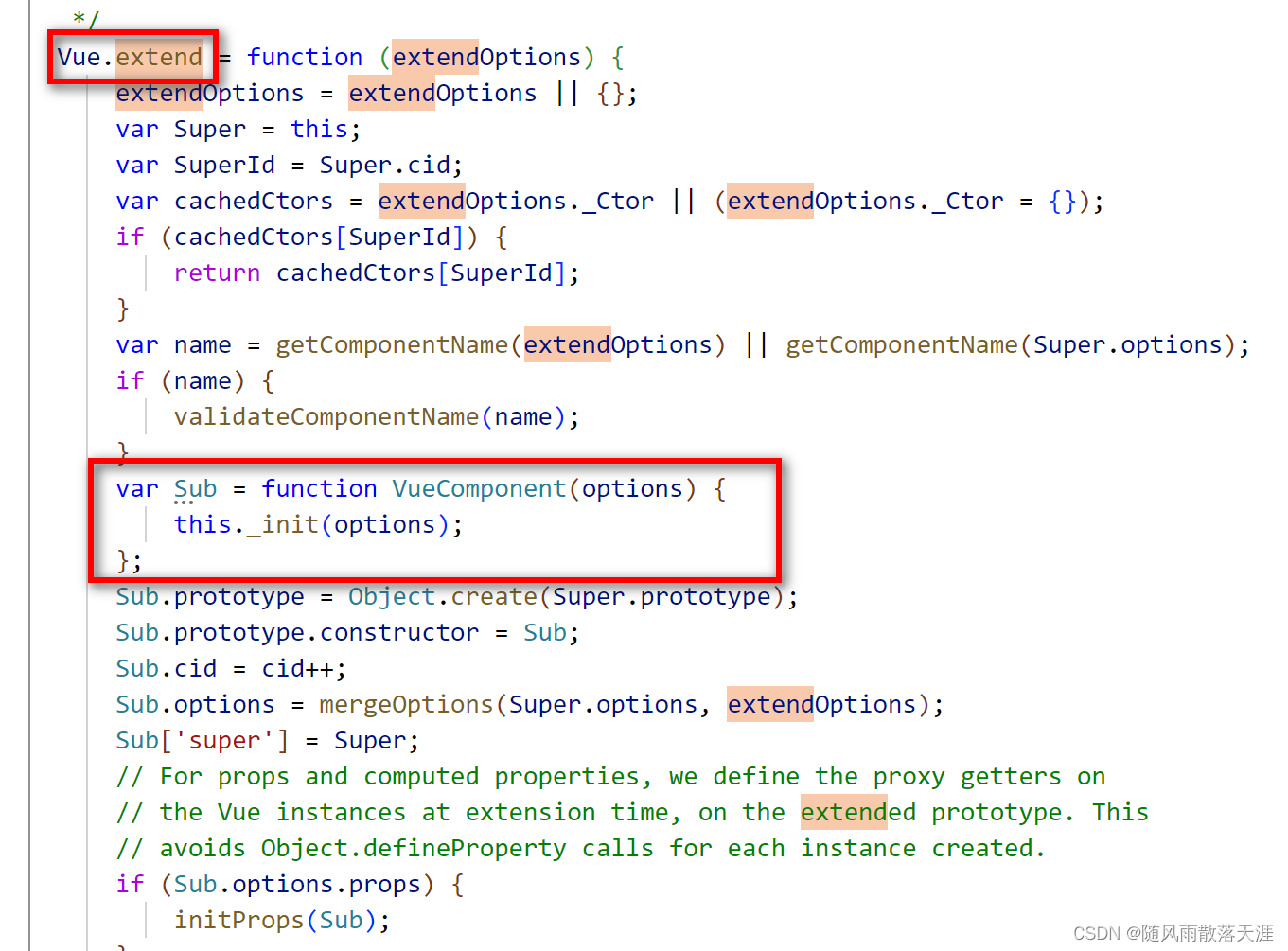
vue.js的源码中Vue.extend调用的是VueComponent构造函数

<div id="root">
<school></school>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示。
//定义一个组件
const school =Vue.extend({
template:`
<div>
<h1>{{name}}</h1>
<h2>{{address}}</h2>
</div>
`,
data(){
return{
name:'大学',
address:'南京'
}
}
})
const vm = new Vue({
el:'#root',
components:{
school:school
}
})
console.log("@"+school)
</script>
</body>
</html>
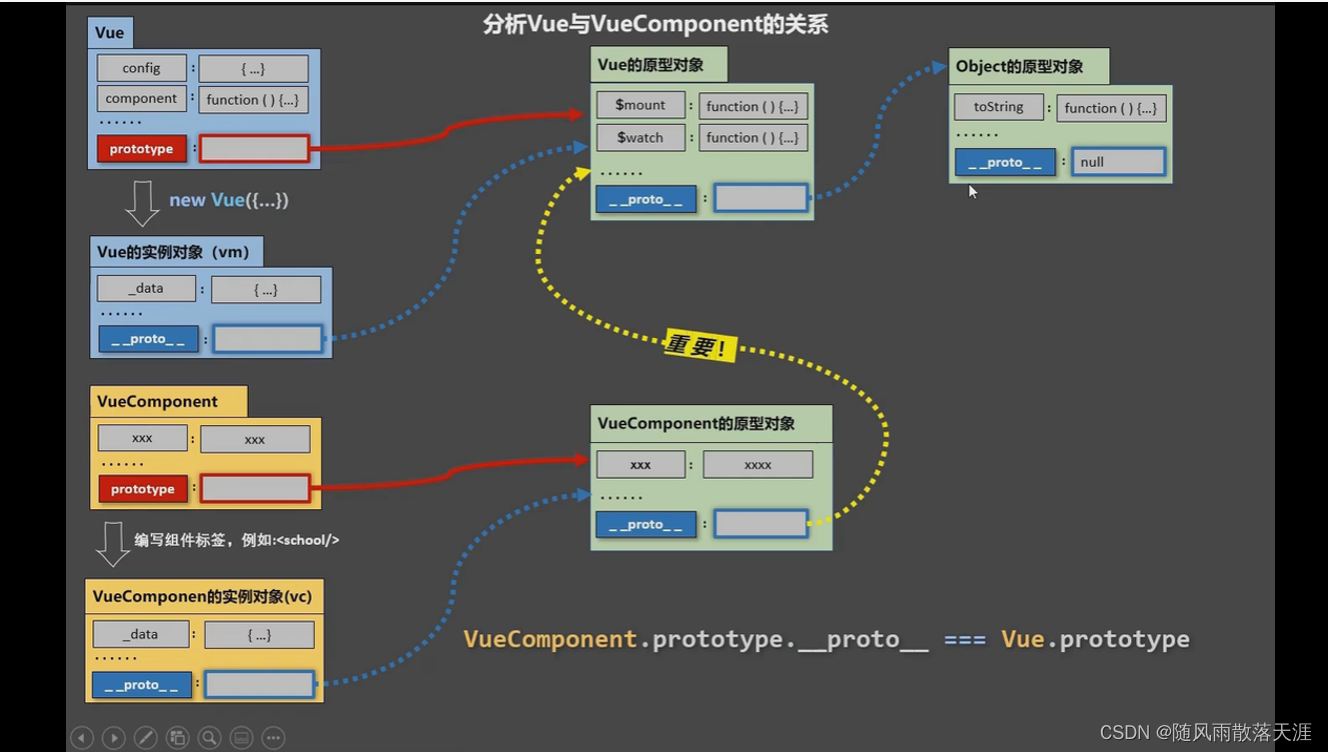
2.5 一个重要的内置关系
1、VueComponent.prototype._ _ proto _ _ === Vue.prototype
2、为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法。

三、原型对象
3.1 什么是原型
1、原型是javascript中的继承的基础,javascript的继承就是基于原型的继承。
2、每个对象都有一个原型对象:除了基本数据类型(如数字、字符串、布尔值)之外,javascript中的几乎所有对象都有原型对象。这包括普通对象、函数、数组等。
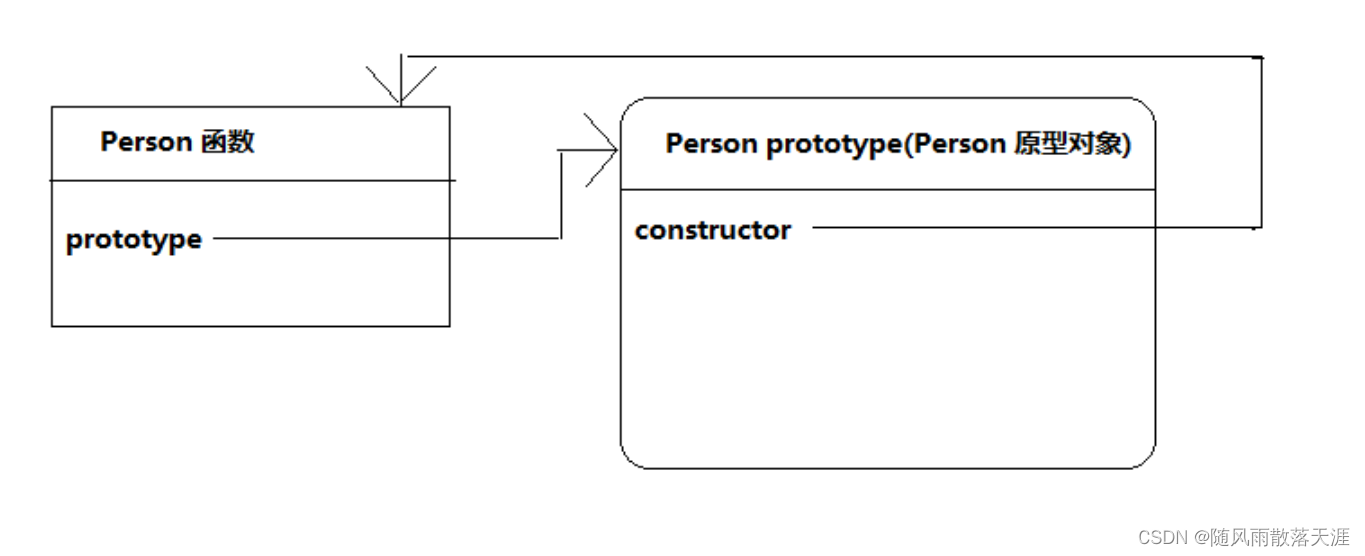
3.1.1 函数的原型对象
在javascript中,我们创建一个函数A(就是声明一个函数),那么浏览器就会在内存中创建一个对象B,而且每个函数都默认会有一个属性prototype指向了这个对象(即:prototype的属性的值是这个对象)。这个对象B就是函数A的原型对象,简称函数的原型。这个原型对象B默认会有一个属性contructor指向了这个函数A(意思就是说:constructor属性的值是函数A)。
看下面的代码:
<body>
<script type="text/javascript">
/*
声明一个函数,则这个函数默认会有一个属性叫 prototype 。而且浏览器会自动按照一定的规则
创建一个对象,这个对象就是这个函数的原型对象,prototype属性指向这个原型对象。这个原型对象
有一个属性叫constructor 执行了这个函数
注意:原型对象默认只有属性:constructor。其他都是从Object继承而来,暂且不用考虑。
*/
function Person () {
}
//控制台输出原型对象
console.log(Person.prototype)
</script>
</body>
下面的图描述了声明一个函数之后发生的事情:


3.1.2 使用构造函数创建对象
通过构造函数创建的对象实例会继承该原型对象上的属性和方法。当把一个函数作为构造函数(理论上任何函数都可以作为构造函数),使用new创建对象的时候,那么这个对象就会存在一个默认的不可见的属性(隐式原型属性),来指向了构造函数的原型对象。这个不可见的属性我们一般用[[prototype]]来表示,只是这个属性没有办法直接访问到。
看下面的代码:
<body>
<script type="text/javascript">
function Person () {
}
/*
利用构造函数创建一个对象,则这个对象会自动添加一个不可见的属性 [[prototype]], 而且这个属性
指向了构造函数的原型对象。
*/
var p1 = new Person();
</script>
</body>
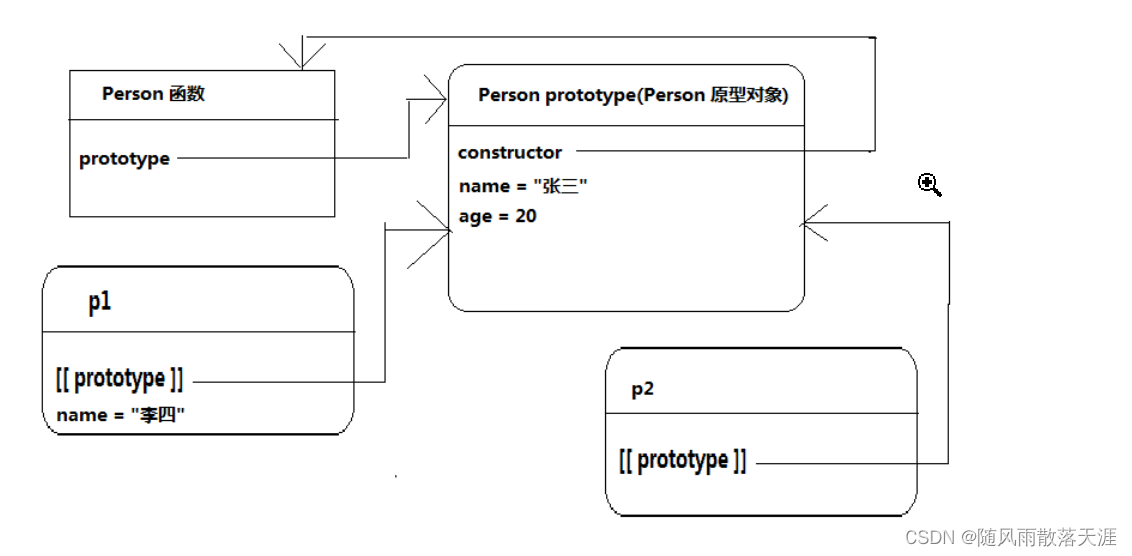
观察下面的示意图


说明:
1、从上面的图示中可以看到,创建p1对象虽然使用的是Person构造函数,但是对象创建之后,这个p1对象其实已经和Person构造函数已经没有任何关系了,p1对象的[[prototype]]属性指向的是Person构造函数的原型对象。
2、如果使用new Person() 创建多个对象,则多个对象都会同时指向Person构造函数的原型对象。
3、我们可以手动给这个原型对象添加属性和方法,那么p1,p2,p3…这些对象就会共享这些原型中添加的属性和方法。
4、如果我们访问p1中的一个属性name,如果在p1对象中找到,则直接返回。如果p1对象中没有找到,则直接去p1对象的[[prototype]]属性指向的原型对象中查找,如果查找到则返回。(如果原型中也没有找到,则继续向上找原型的原型-原型链)
5、如果通过p1对象添加了一个属性name,则p1对象来说就屏蔽了原型中的属性name。换句话说:在p1中就没有办法访问到原型的属性name了。
6、通过p1 对象只读取原型中的属性name的值,而不能修改原型中的属性name的值,p1.name = ‘李四’;并不是修改了原型中的值,而是在p1对象中给添加了一个属性name。
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示。
//定义一个构造函数 }
function Person(){
}
//可以通过Person.prototype直接访问到原型对象
//给Person函数的原型对象中添加一个属性name并且值是张三
Person.prototype.name = '张三'
Person.prototype.age = 16
var p1 = new Person();
/*访问对象的属性name,虽然在p1对象中我们并没有明确的添加属性name,但是
p1的[[prototype]]属性指向的原型中有name属性,所以这个地方可以访问到属性name的值
*/
console.log(p1)
console.log("p1.name"+p1.name) //张三
var p2 = new Person()
console.log("p2.name"+p2.name)//张三
console.log(p1.name===p2.name)//true
//由于不能修改原型中的值,则这种方法就直接在p1中添加了一个
//新的属性,然而在p1中无法在访问到原型中的属性,age也访问不到了
p1.name = '李四'
console.log("p1name"+p1.name)//李四
//由于p2中没有name属性,则对p2来说仍然是访问的原型中的属性。
console.log("p2name"+p2.name)//张三
</script>

3.2 与原型有关的几个属性和方法
3.2.1 prototype属性
prototype存在于构造函数中(其实任意函数中都有,只是不是构造函数的时候prototype我们不关注而已),它指向了这个函数的原型对象。
3.2.2 constructor属性
constructor属性存在于原型对象中,他指向了构造函数。
看下面的代码:
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示。
//定义一个构造函数
function Person(){
}
console.log(Person.prototype.constructor === Person) //true
</script>
我们根据需要,可以Person.prototype 属性指定新的对象,来作为Person的原型对象。
但是这个时候有个问题,新的对象的constructor属性则不再指向Person构造函数了。
看下面的代码:
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示。
//定义一个构造函数
function Person(){
}
Person.prototype = {
name:'志玲',
age:20
}
var p1 = new Person()
alert(p1.name) //true
alert(p1 instanceof Person) //true
alert(Person.prototype.constructor === Person) //false
//如果constructor对你很重要,你应该在Perosn.prototype中添加一行这样的代码:
/*
Person.prototype = {
constructor : Person //让constructor重新指向Person函数
}
*/
</script>
3.2.3_ _ proto _ _属性
用构造方法创建一个新的对象之后,这个对象中会有一个不可访问的属性[[prototype]],这个属性就指向了构造方法的原型对象。
但是个别浏览器中,也提供了对这个属性[[prototype]]的访问(谷歌、火狐等,ie不支持)。访问方式:p1._ _ proto _ _。
但是开发者尽量不要用这种方式访问,因为操作不慎会改变这个对象的继承原型链。
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示。
//定义一个构造函数
function Person(){
}
Person.prototype = {
constructor:Person,
name:'志玲',
age:20
}
var p1 = new Person()
alert(p1.__proto__ === Person.prototype)//true
</script>
3.2.4 hasOwnProperty()方法
大家知道,我们用去访问一个对象的属性的时候,这个属性既有可能来自对象本身,也有可能来自这个对象的[[prototype]]属性指向的原型。
那么如何判断这个对象的来源呢?
hasOwnProperty方法,可以判断一个属性是否来自对象本身。
<script type="text/javascript">
function Person () {
}
Person.prototype.name = "志玲";
var p1 = new Person();
p1.sex = "女";
//sex属性是直接在p1属性中添加,所以是true
alert("sex属性是对象本身的:" + p1.hasOwnProperty("sex"));
// name属性是在原型中添加的,所以是false
alert("name属性是对象本身的:" + p1.hasOwnProperty("name"));
// age 属性不存在,所以也是false
alert("age属性是存在于对象本身:" + p1.hasOwnProperty("age"));
</script>
所以,通过hasOwnProperty这个方法可以判断一个对象是否在对象本身添加的,但是不能判断是否存在于原型中,因为有可能这个属性不存在。
也即是说,在原型中的属性和不存在的属性都会返回fasle。
如何判断一个属性是否存在于原型中呢
3.2.5 in 操作
in操作用来判断一个属性是否存在于这个对象中。但是在查找这个属性时候,先在对象本身中找,如果对象找不到再去原型中找。换句话说:只要对象和原型中有一个地方存在这个属性,就返回true
<script type="text/javascript">
function Person () {
}
Person.prototype.name = "志玲";
var p1 = new Person();
p1.sex = "女";
alert("sex" in p1); // 对象本身添加的,所以true
alert("name" in p1); //原型中存在,所以true
alert("age" in p1); //对象和原型中都不存在,所以false
</script>
3.3 组合原型模型和构造函数模型创建对象
3.3.1 原型模型创建对象的缺陷
原型中的所有的属性都是共享的。也就是说,用同一个构造函数创建的对象去访问原型中的属性的时候,大家都是访问的同一个对象,如果一个对象对原型的属性进行了修改,则会反映到所有的对象上面。
但是在实际使用中,每个对象的属性一般是不同的。张三的姓名是张三,李四的姓名是李四。
但是,这个共享特性对 方法(属性值是函数的属性)又是非常合适的。所有的对象共享方法是最佳状态。这种特性在c#和Java中是天生存在的。
3.3.2 构造函数模型创建对象的缺陷
在构造函数中添加的属性和方法,每个对象都有自己独有的一份,大家不会共享。这个特性对属性比较合适,但是对方法又不太合适。因为对所有对象来说,他们的方法应该是一份就够了,没有必要每人一份,造成内存的浪费和性能的低下。
<script type="text/javascript">
function Person() {
this.name = "李四";
this.age = 20;
this.eat = function() {
alert("吃完东西");
}
}
var p1 = new Person();
var p2 = new Person();
//每个对象都会有不同的方法
alert(p1.eat === p2.eat); //fasle
</script>
3.3.3 使用组合模式解决上述两种缺陷
原型模式适合封装方法,构造函数模式适合封装属性,综合两种模式的优点就有了组合模式。
<script type="text/javascript">
//在构造方法内部封装属性
function Person(name, age) {
this.name = name;
this.age = age;
}
//在原型对象内封装方法
Person.prototype.eat = function (food) {
alert(this.name + "爱吃" + food);
}
Person.prototype.play = function (playName) {
alert(this.name + "爱玩" + playName);
}
var p1 = new Person("李四", 20);
var p2 = new Person("张三", 30);
p1.eat("苹果");
p2.eat("香蕉");
p1.play("志玲");
p2.play("凤姐");
</script>
3.4 动态原型模式创建对象
前面讲到的组合模式,也并非完美无缺,有一点也是感觉不是很完美。把构造方法和原型分开写,总让人感觉不舒服,应该想办法把构造方法和原型封装在一起,所以就有了动态原型模式。
动态原型模式把所有的属性和方法都封装在构造方法中,而仅仅在需要的时候才去在构造方法中初始化原型,又保持了同时使用构造函数和原型的优点。
看下面的代码:
<script type="text/javascript">
//构造方法内部封装属性
function Person(name, age) {
//每个对象都添加自己的属性
this.name = name;
this.age = age;
/*
判断this.eat这个属性是不是function,如果不是function则证明是第一次创建对象,
则把这个funcion添加到原型中。
如果是function,则代表原型中已经有了这个方法,则不需要再添加。
perfect!完美解决了性能和代码的封装问题。
*/
if(typeof this.eat !== "function"){
Person.prototype.eat = function () {
alert(this.name + " 在吃");
}
}
}
var p1 = new Person("志玲", 40);
p1.eat();
</script>
说明:
组合模式和动态原型模式是javascript中使用比较多的两种创建对象的方式。
建议以后使用动态原型模式。他解决了组合模式的封装不彻底的缺点。
四、单文件组件
单文件组件是以**.vue**结尾的文件。
文件中包含三部分:template、script、style
案例:

School.vue
<template>
<!-- 组件得结构 -->
<div class="demo">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
//组件交互相关得代码 exprot 暴露
export default {
name:'School',
data(){
return{
name:'大学',
address:'南京'
}
},
methods:{
showName(){
alert(this.name)
}
}
}
</script>
<style>
/* 组件得样式 */
.demo{
background-color: bisque;
}
</style>
Student.vue
<template>
<div>
<h1>学生姓名:{{name}}</h1>
<h1>学生年龄:{{age}}</h1>
</div>
</template>
<script>
export default {
name:'School',
data(){
return{
name:'颤三',
age:15
}
}
}
</script>
App.vue
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from './School.vue'
import Student from './Student.vue'
export default {
name:'App',
components:{
School,
Student
}
}
</script>
main.js
import App from './App.vue'
new Vue({
el:'#root',
components:{
App
}
})
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>练习一下单文件组件得语法</title>
</head>
<body>
<div id="root">
<App></App>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="./main.js"/>
</body>
</html>





















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








