Windows安装方法
安装环境
node.js
npm
准备工作
1、下载Node.js
2、JDK(webstorm运行环境/为了编译到android平台)-视情况而定
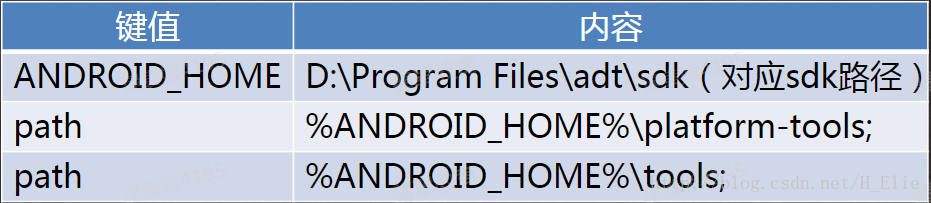
3、Android SDK(Android编译)
JDK建议安装到C盘,之后配置环境变量
开始安装
打开CMD,首先安装CNPM淘宝镜像(由于GFW问题,有些插件不好整)
npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install -g ionic cordova安装成功可以ionic -v或者ionic -version查看版本号(对于版本无要求)
继续安装Cordova
npm install -g cordova至此安装已经完成,下面开始创建工程
首先进入开发项目的位置:输入 ionic start myApp tabs
然后创建成功之后可在输入:ionic serve,浏览器会打开一个地址是http://localhost:8100的窗口
如果运行出现了问题,解决方法如下
如果CD进入 工程出现
解决方法:在c盘 C:Users\(Username)\.ionic目录之下有个ionic.config文件,为该文件添加后缀名.json并添加到项目目录之下即可;
出现以下
输入:cnpm install 来不全文件,由于网络原因使用cnpm,安装之后继续运行ionic serve
工程创建--打包
1、切换到创建项目目录myApp
2、输入 ionic platform add android,该命令会创建一个platform目录,最后生成的apk文件是在这个目录下
3、接着输入 ionic build android该命令会生成apk文件
经过上面几步操作,ionic 打包的apk已经完成,发送到手机即可;
常用命令
npm config list //查看npm设置
cnpm install -g cordova ionic //安装cordova ionic
cnpm update -g cordova ionic //更新cordova ionic
npm cache clean //清除缓存
ionic -v //查看版本
ionic info //查看ionic环境,在mac下输入会看到缺少哪些配置,按提示输入即可
ionic start myApp blank //空白项目
ionic start myApp tabs //带导航条
ionic start myApp sidemenu //带侧滑菜单
ionic platform add android //添加安卓平台
ionic platform remove android //移除安卓平台
ionic build android //编译项目apk
ionic emulate android //运行项目apk手机接在手机上运行,模拟器接在模拟器运行
ionic run android //相当于build+emulate
ionic serve //开启服务调试
Mac上安装
首先打开终端,如windows安装第一步安装cnmp,需要使用同样淘宝镜像
然后安装ionic和cordova包
sudo cnpm install -g cordova ionic
输出以上内容就是成功
继续输入 ionic info 查看安装包是否全部安装运行
如上红色就是未成功
按照上面提示进行输入:npm install -g ios-d eploy入红色部分提示输入继续;全部完成之后就算安装成功
不安装就是不能在此环境下编译,但是对浏览器运行无影响
ios-sim 代表模拟器运行环境
ios-deploy代表真机运行环境
cd进桌面
生成文件项目ionic start myApp
ionic platform add ios (可能需要sudo)
ionic build ios
ionic emulate ios (模拟器运行)
工程图如下
照着这些步骤经过测试都没问题,至于node.js需要安装稳定版本,可能有些版本不支持























 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








