本文声明
本文章只介绍重要的HTML框架结构,淘汰的,百年一用的标签不记录此文章。
修饰标签会在CSS3中声明,HTML建议用来做结构。
写此文主要是为了方便查询标签,复习使用。
HTML5语法规范
基本语法概述
- HTML 标签是由尖括号包围的关键词,例如。
- HTML 标签通常是成对出现的,例如,我们称之为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
- 有些特殊的标签必须是单个标签,例如
,我们称之为单标签。
标签关系
1.包含关系
<body>
<h1><h1>
<body/>
2.并列关系
<head><head/>
<body><body/>
HTML标签(上)
html基本结构标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
doctype和long以及字符集的作用
标签语义
标签的含义,知道标签是用来干嘛的。
合适的地方放一个合适的标签,可以让结构更清晰。
标题标签
h1-h6 标签重要性逐级递减
<h1></h1>
<h2></h2>
<h3></h3>
...
<h6></h6>
段落标签和换行标签
<p> <p/>
<br />
文本格式化标签
<strong>加粗</strong>
<em>倾斜</em>
<del>删除线</del>
<ins>下划线</ins>
div和span标签
就是一个盒子,用来装内容。
<div></div>
<span></span>
图像标签(上)
<img src=" 图片 " alt="">
图像标签(下)
<img src="必带属性" alt="替换文本,图片不显示的文字"
title="提示文本,鼠标放到图像上,显示的文字"
width="设置图像的宽度" height="设置图像的高度" border="设置图像的边框粗细">
图像标签注意点

目录文件夹和根目录
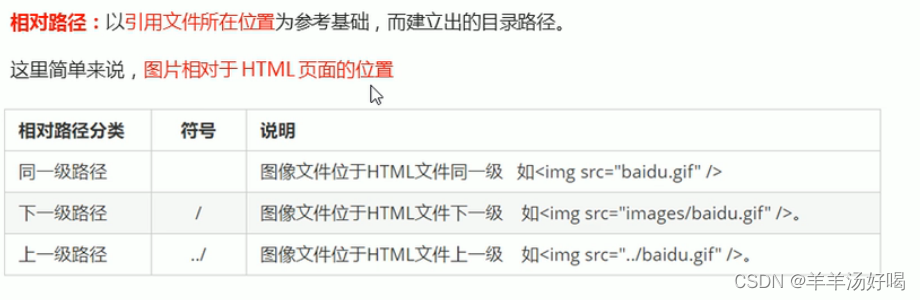
相对路径

绝对路径(不建议)
链接标签
<a href="" target="_blank"></a>打开新窗口
<a href="" target="_self"></a>当前窗口打开
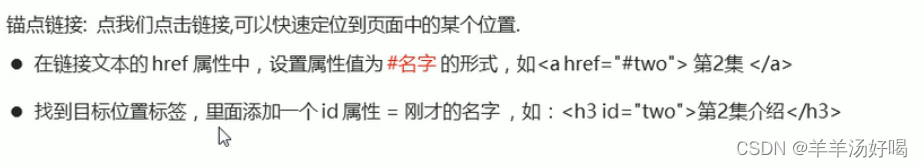
锚点链接

注释标签和特殊标签
- ctrl+/ 快捷键注释

HTML标签(下)
表格标签基本使用
<table>
<tr>行
<td>格</td>
</tr>
</table>
表头单元格标签
<table>
<th> -- 加粗 --
<td>格</td>
</th>
</table>
表格结构标签
<table>
<thead> 标题
<tr>
<th>1</th>
<th>1</th>
<th>1</th>
</tr>
</thead>
<tbody> 内容
<td>1</td>
<td>2</td>
</tbody>
</table>
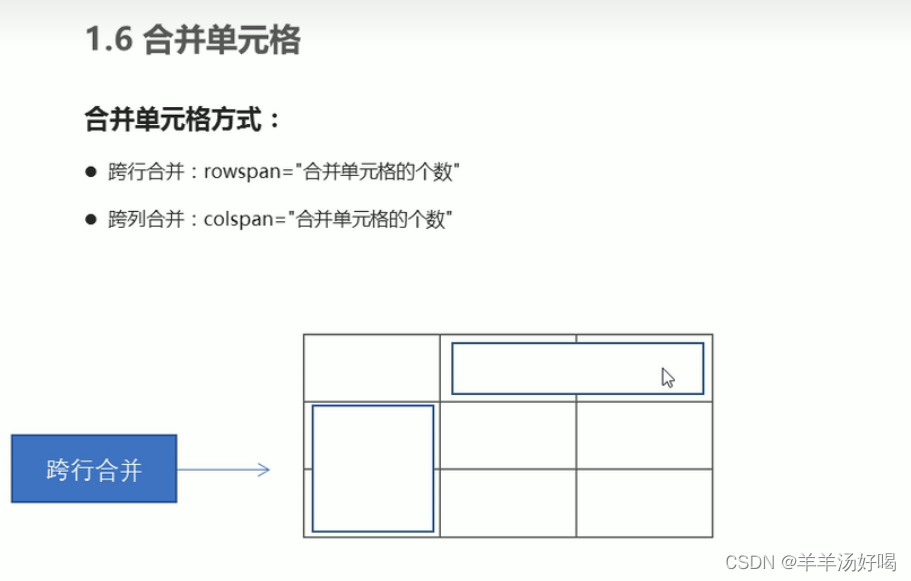
合并单元格
1.先确定是跨行还是跨列合并
2.找到目标单元格,写上合并方式 = 合并的单元格数量。比如:< td colspan=“2”>
3.删除多余的标签

列表
<body>
<!-- 无序列表 -->
<!-- <ul>只能放li -->
<ul>
<li></li>
<li></li>
</ul>
<!-- 有序列表 -->
<!-- <ol>只能放li -->
<ol>
<li></li>
<li></li>
</ol>
<!-- 自定义列表 -->
<!-- dl里面只能包含dt,dd -->
<dl>
<dt>名词1</dt>
<dd>名词1解释</dd>
<dd>名词1解释</dd>
</dl>
</body>
表单使用场景以及分类
表单域
input之type属性文本框和密码框
<form>
<!-- <label for=""></label>增加用户体验 -->
<label for="66">用户名:</label>
<input type="text" value="请输入用户名" maxlength="6" id="66"> <br>
<!-- password是密码框,用户看不见密码 -->
密码: <input type="password"> <br>
</form>
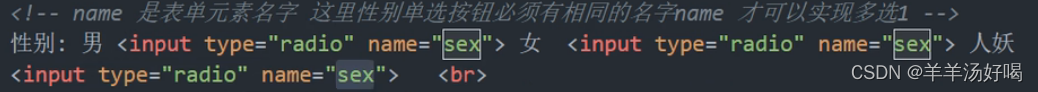
input之type属性单选按钮和复选框
<form>
<!-- radio-定义单选按钮 -->
性别: <input type="radio" name="nan"> 男 <input type="radio" name="nan">女 <br>
<!-- checkbox-定义复选按钮 -->
爱好:吃饭 <input type="checkbox"> 睡觉 <input type="checkbox"> 打豆豆 <input type="checkbox">
</form>
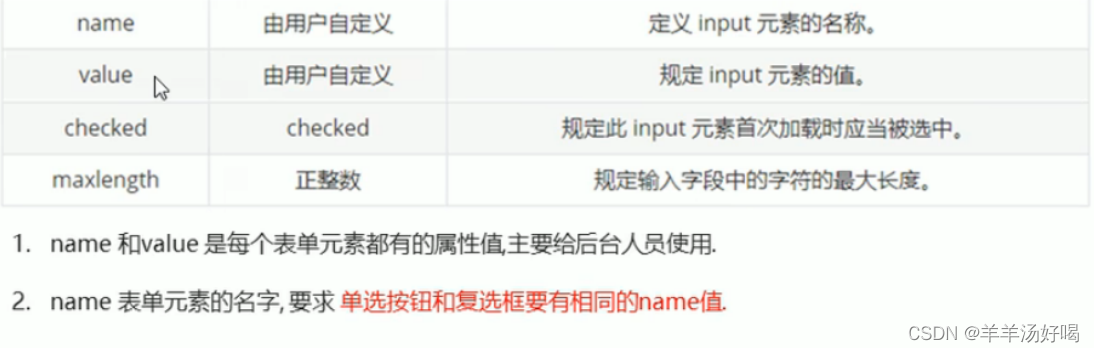
input之name和value属性

input之checked和maxlength属性

input之type属性提交和重置按钮



表单元素


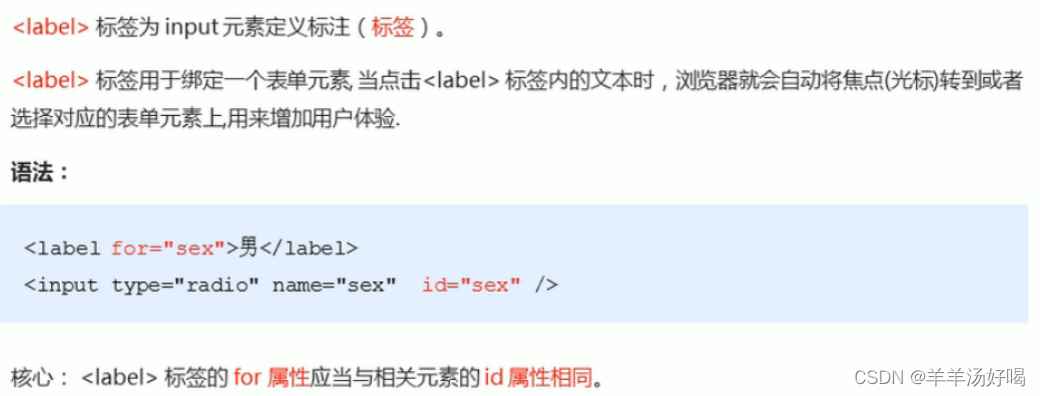
label标签

select下拉表单
<form action="">
<select name="" id="">
<option value="">山东</option>
<option value="">北京</option>
<option value="">河南</option>
</select>
</form>
textarea文本域标签
<textarea name="" id="" cols="30" rows="10">可以输入很多文字。</textarea>
! 学会查阅文档
www.baidu.com























 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










