首先登陆到http://code.google.com/intl/zh-CN/apis/maps/documentation/flash/basics.html
可以查到Google Maps API(Flash 版)基本知识。
要完成以下几个步聚:
1.下载Flex SDK,
2.下载map_flex_1_20.swc,这个flex library.
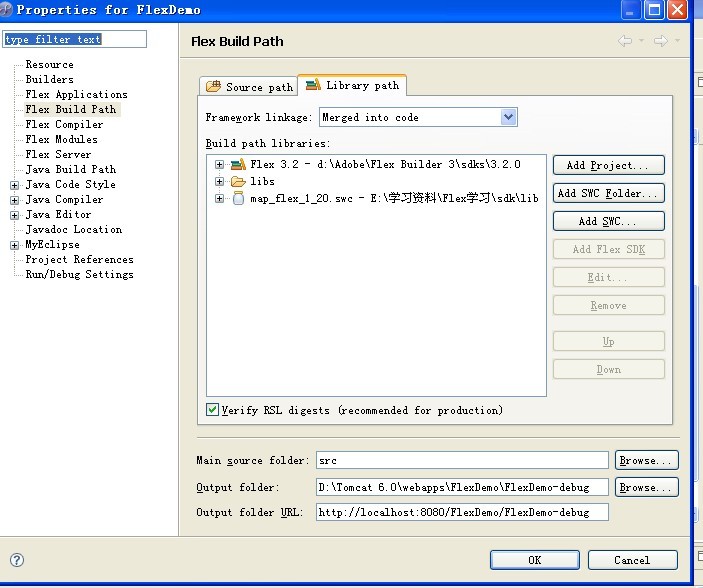
3.创建flex项目,并加载这个类库。
最终效果如下图所示:

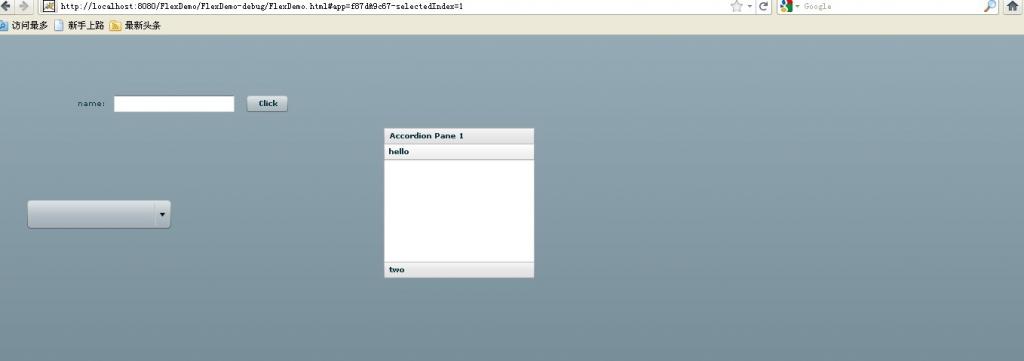
4.部署这个项目,并在地址栏中输入一个简单事例程序:
http://localhost:8080/FlexDemo/FlexDemo-debug/FlexDemo.html#app=f87d&9c67-selectedIndex=1

5.创建一个heel.mxml文件。这个文件的定义如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<maps:Map xmlns:maps="com.google.maps.*" id="map" mapevent_mapready="onMapReady(event)" width="100%" height="100%"
key="ABQIAAAAWqNQ5Z8BP0sGSC0RImJaGhTwM0brOpm-All5BF6PoaKBxRWWERSdFif9r1-SyBbv9YQ-i0B8SnodRw"/>
<mx:Script>
<![CDATA[
import com.google.maps.LatLng;
import com.google.maps.Map;
import com.google.maps.MapEvent;
import com.google.maps.MapType;
import com.google.maps.InfoWindowOptions;
import com.google.maps.overlays.Marker;
import flash.utils.Timer;
import flash.events.TimerEvent;
private var myTimer:Timer;
private function onMapReady(event:Event):void {
this.map.setCenter(new LatLng(22.742306,113.595972), 14, MapType.NORMAL_MAP_TYPE);//22.742306,113.595972
//http://www.playgoogle.com/googlemap/tool1.html
map.addOverlay(new Marker(new LatLng(22.741277,113.596315))); //22.742306,113.595972
myTimer = new Timer(1500, 1);
//使用定时器
myTimer.addEventListener("timer", timedFunction);
myTimer.start();
map.openInfoWindow(map.getCenter(), new InfoWindowOptions({title: "南沙", content: "广州某软件所 "}));
}
private function timedFunction(eventArgs:TimerEvent):void {
map.panTo(new LatLng(22.742781,113.598289));
trace("Timer fired " + myTimer.currentCount + " times.");
}
]]>
</mx:Script>
</mx:Application>
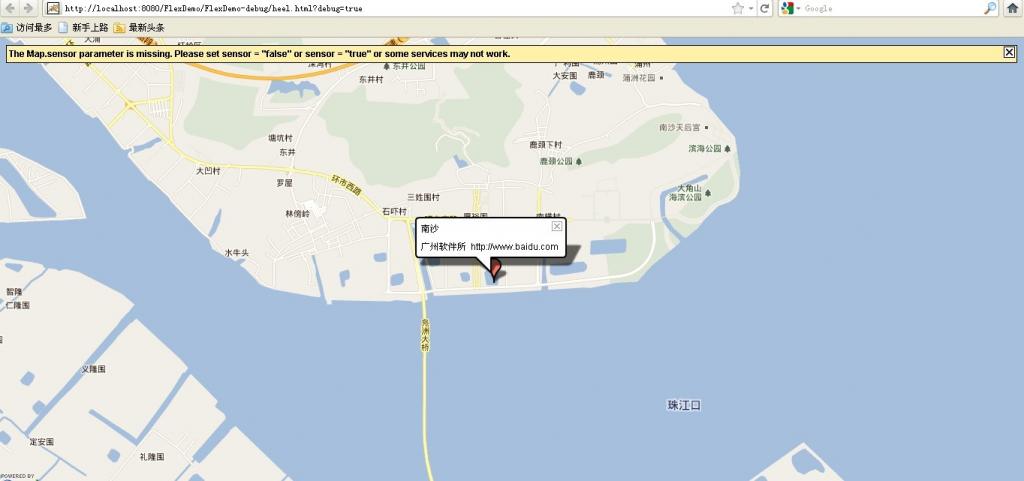
6.最终的实现效果如下所示:

























 1966
1966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








