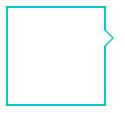
要求:正方形边长100px,背景颜色白色,边框颜色#0cc,三角形为等腰直角三角形底20px,高10px,距正方形上部20px,
边框宽度为2px。
CSS样式:
/*正方形样式*/
#demo{
width:96px;
height: 96px;
border:2px solid #0cc;
background-color: #fff;
position:absolute;
}
/*小三角形*/
#demo:before,#demo:after{
width: 0;
height: 0;
border: solid transparent;
position: absolute;
left: 100%;
/*该属性一定要有*/
content:'';
}
#demo:before{
border-width: 10px;
border-left-color: #0cc;
top:20px;
}
#demo:after{
border-width: 8px;
border-left-color: #fff;
top:22px;
}
HTML:代码
<div id='demo'></div>























 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








